
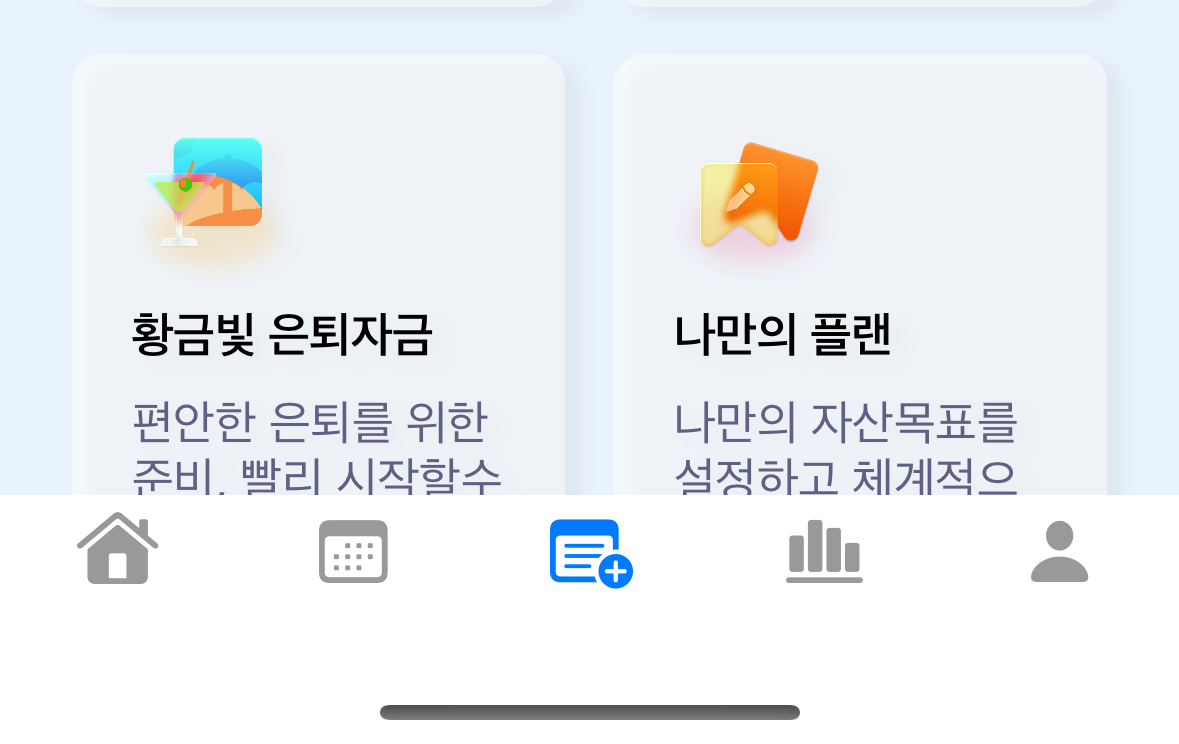
문제. 기본 생성 탭바의 아이콘 위치가 너무 위로 쏠려있음
class CustomTabBar: UITabBar {
override func layoutSubviews() {
super.layoutSubviews()
let tabBarItemHeight: CGFloat = 32.0 // 아이콘의 높이
let bottomInset: CGFloat = 48.0 // 아이콘을 아래로 내릴 거리
self.items?.forEach { item in
item.imageInsets = UIEdgeInsets(top: (self.bounds.height - tabBarItemHeight - bottomInset), left: 0, bottom: bottomInset, right: 0)
}
}
}
class TabBarController: UITabBarController {
private let customTabBar = CustomTabBar()
tabBar.backgroundColor = .white
tabBar.itemPositioning = .centered
self.setValue(customTabBar, forKey: "tabBar")
}
override func viewDidLayoutSubviews() {
super.viewDidLayoutSubviews()
var tabFrame = self.tabBar.frame
tabFrame.size.height = 90
tabFrame.origin.y = self.view.frame.size.height - tabFrame.size.height
self.tabBar.frame = tabFrame
}

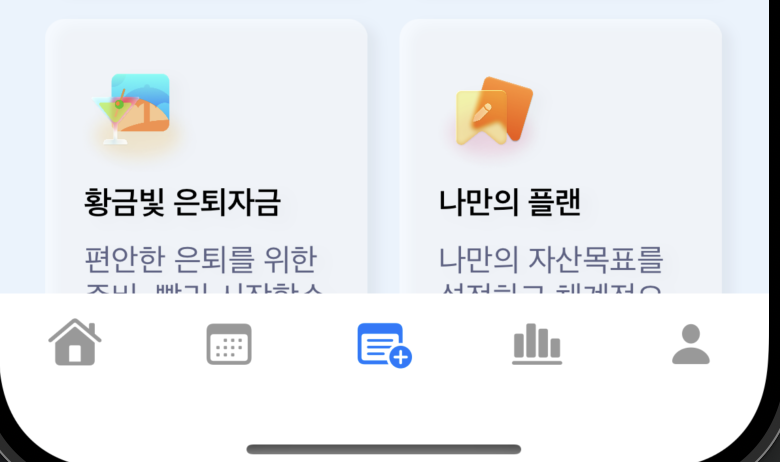
원하는 위치로 되었으나
더 간단한 방법이 있는지 찾아보자
