5일 간의 작은 협업 프로젝트가 끝났다.
처음 과제를 받고부터 진행 초반까지 내가 느낀 느낌은 물에 떠보기도 전에 바다 한 가운데 던져진 느낌이었다. 리스트와 페이지정도야 만들 수 있겠지만 같이 발맞춰 해나가야 하는 만큼 어떠한 규칙도 프로세스도 없는 상황에 우리 모두, 모든 것들이 처음이라 어떻게 역할을 분담해야할지, 개발계획을 어떻게 해야하며, 디자인은 어떻게 해야하는지, gitHub로의 브랜치 병합, git 컨벤션은 또 무엇이고? 해보고 싶지만 구현해본 적 없는 것들에 대한 벼락치기로 짧은 기일내에 기술적으로도 마인드적으로도 엄청난 공부가 되었다.

(팀원들과 처음 만나고 급하게 개발새발로 쓴 계획ㅋㅋ..추억의 한 장면이 될 것이다)
그러나 모든 것은 생각하기 나름, 규칙도 프로세스도 아무 것도 정해진 게 없다면 우리에 맞게 만들어가면 되는 것이다.
신기하게도 이것들을 진행하며 대해 하기싫은 느낌, 귀찮은 느낌이 전혀 들지않았다. 혼자만의 작업이었다면 그렇지 않았을 것이다. 서로의 중간결과물을 계속 공유하며 서로 자극받고 매일매일 동기부여가 되었다. 이렇게 흥미롭게 몰두할 수 있었던 가장 큰 이유는 팀원들과의 좋은 분위기가 컸다.
개인적으로 앞으로 만날 다른 협업에서도 이어지고 싶은 부분
- 자유로운 분위기 속에서 모르는 것들을 서로 스스럼 없이 물어보고 몰라도 적극적으로 다 같이 찾아보고 나누고 답변해주는 분위기
- 자신이 공부한 것을 혼자만 알고 넘어가는 것이 아니라 팀원에게도 도움이 될 것 같은 부분은 다 같이 모여서 몇 시간이고 같이 배워나가는 것
- 흔히 발생할 수 있는 조별과제에 대한 단점..과 달리 단 한 사람도 대충 묻혀가려는 사람이 없었다.!! 모르면 알려고 노력했고 모두가 맡은 부분에 대해 열정적이고 적극적이었다
개발 계획

처음 계획은 최소로만 했다.
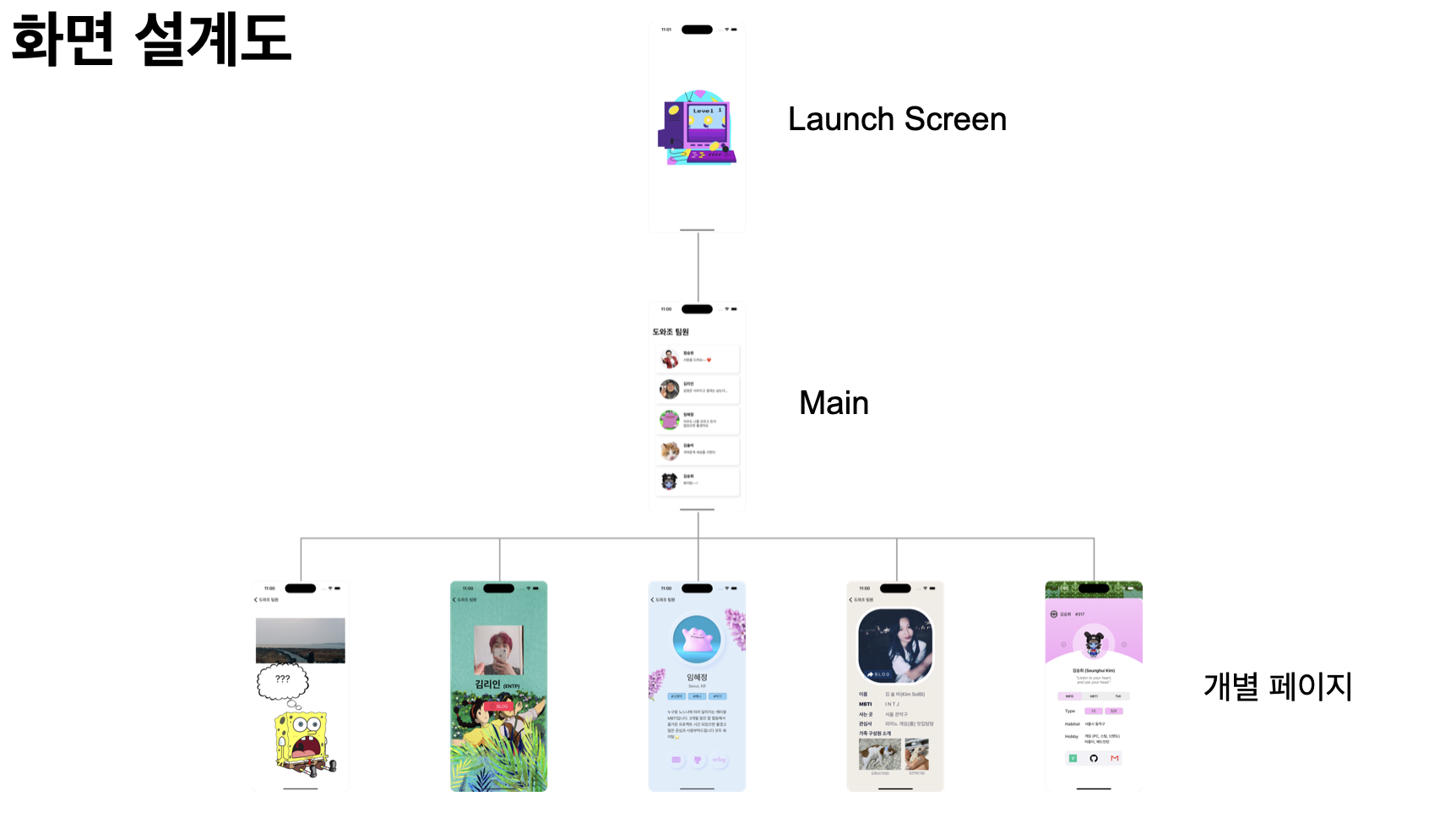
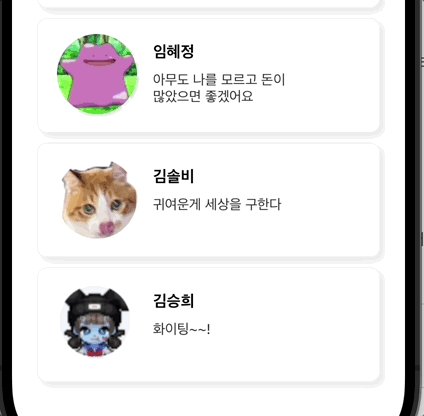
- 메인에는 리스트 형식으로 하여 개별 페이지로 접근가능하도록
- 이미지와 이름, mbti, 사는 곳, 깃헙링크 정도의 내용이 들어가게하기
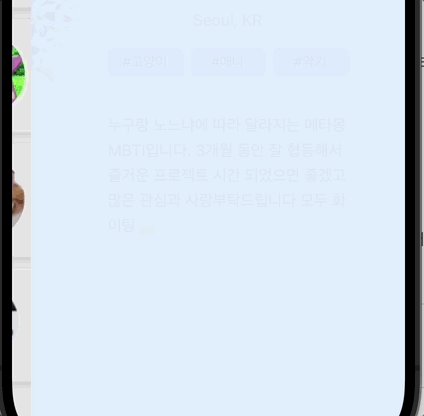
- 자신의 페이지는 자신이 자유롭게 만들기 (통일감은 없겠지만 자기소개인 만큼 각자의 개성을 살리는 것도 기대가 되었고 기초적인 구현을 한번 더 복습할 수 있는 기회도 되도록)
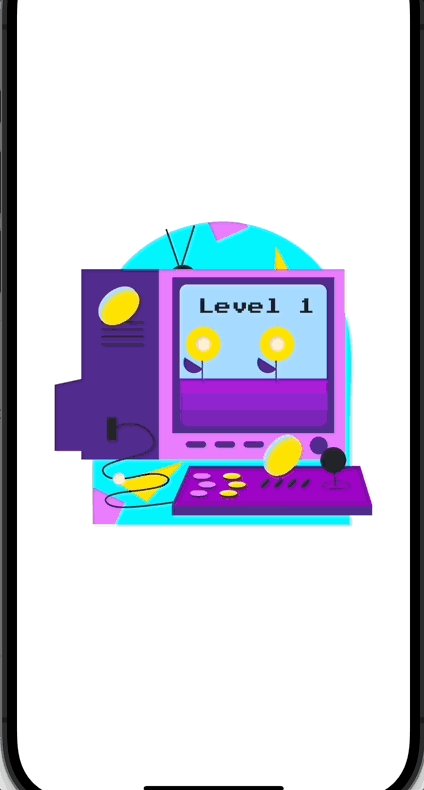
- 런치스크린(스플래시)도 있으면 좋을 것 같다
계획을 너무 방대하게 하면 시간이 오래걸리는 것도 있지만 개발시작 자체가 엄두안나도록 어려워질 수 있기 때문이다. 일단 대충의 뼈대를 만들고 덧붙여 나가는 것이 더 수월할거라 생각했다.
내가 맡은 부분과 기술스택
나는 런치 스크린과 메인 리스트, 개인 페이지를 만들게 되었다. 처음부터 이것들이 나에게 맡겨진 것은 아닌데 하다보니 재밌어져서 만들다가 그렇게 되었다.
런치스크린 - Swift Packege Manager (외부 라이브러리 Lottie)
예상과 달리 가장 힘들었던 부분이다. 런치스크린을 고정적인 이미지로 하면 간단하지만 애니메이션처럼 움직이고 싶었고 이게 패착..이 아니고 새로운 것들을 공부하게 해주었다.허허..
그렇다면 움직이는 런치스크린을 어떻게 할 것이냐? gif이미지를 박는 법도 있지만 애니메이션의 부드러운 프레임과 선명한 이미지를 적용하고 싶었다.
검색끝에 lottie라는 라이브러리를 이용하면 여러가지 예쁜 무료 애니메이션 json파일을 제공받을 수 있다는 것을 알게되었고 하루종일 구글링, 블로그, gpt, 튜터님께도 가보고 팀원에게도 물어봐서 결과를 조합하니 구현할 수 있게 되었다. 되도록이면 블로그보다 원본 설명서부터 꼼꼼히 보라는 가르침을 받았다. 언제든지 업데이트되고 또 바뀔 수 있기 때문이다. 명심!

lottie 공식 페이지
잊어버리기 전에 이걸 구현한 과정 대해서도 따로 글을 써야겠다.
메인리스트 - CollectionView, 데이터 모델링
메인리스트는 CollectionView를 사용했다. 이런 리스트를 만들 때에는 tableView와 CollectionView를 사용할 수 있는데 차이점은 collectionView가 좀 더 자유로운 레이아웃, 디자인 커스텀이 용이하다는 것이다.
처음 아이디어를 애기할 때에 레이아웃에 대해 사각그리드 형식과 일자로 나열되는 리스트형식, 동그랗게 모인다거나 기타 등등 아이디어가 있었다. 일단 기본적인 일자리스트로 만들어놓고 보자는 결론이 났고 진행되가면서 만일?! 다른 레이아웃에 대한 더 좋은 아이디어가 나오면 변경이 쉽도록 CollectionView를 사용했다.
그리고 스토리보드를 개별로 제작하는 만큼 데이터를 모델링하였다. storyboard, viewController의 네임으로 스토리보드 충돌을 피하고 좀 더 편하게 불러올 수 있도록 말이다.
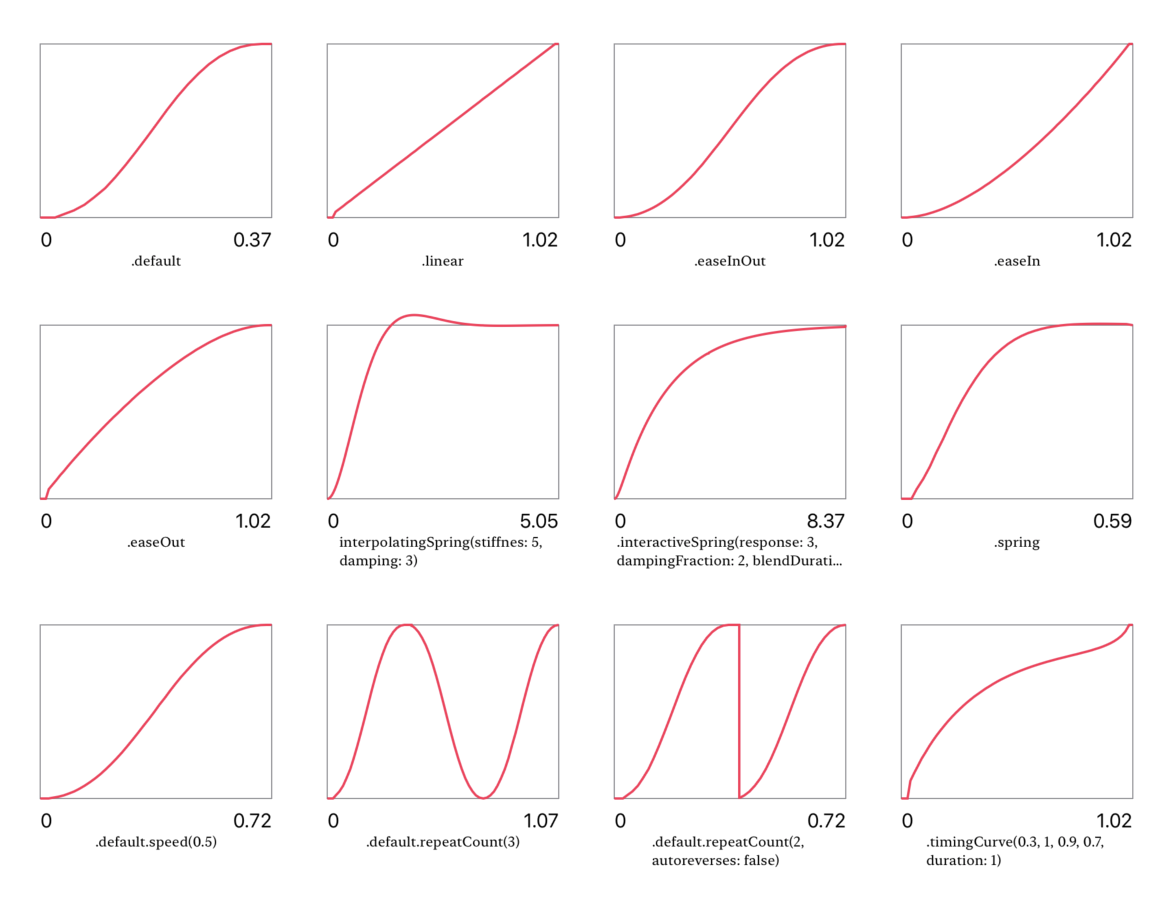
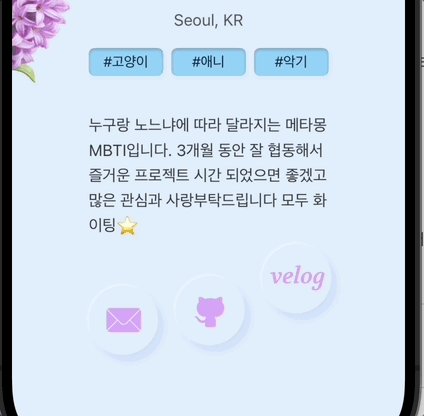
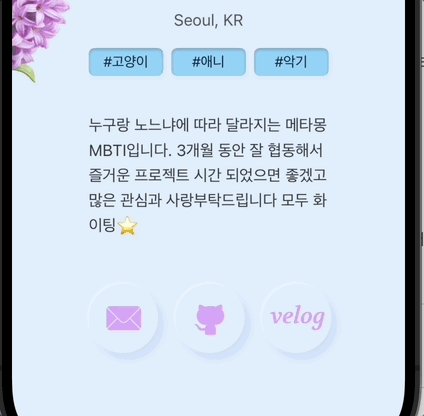
개인페이지 - 애니메이션 적용
메타몽같은 뭉글뭉글한 느낌으로 디자인을 했는데 버튼이 살짝 눈에 띄지 않는 것 같아 확실한 존재감을 표현해주고 싶었다 . 또한 소개할 내용이 많지 않아 조금 심심한 느낌을 보완하고 싶었다.

다양한 메서드가 있고 요소들에 잘 활용하면 간단하게 재미있는 느낌을 표현할 수 있다.

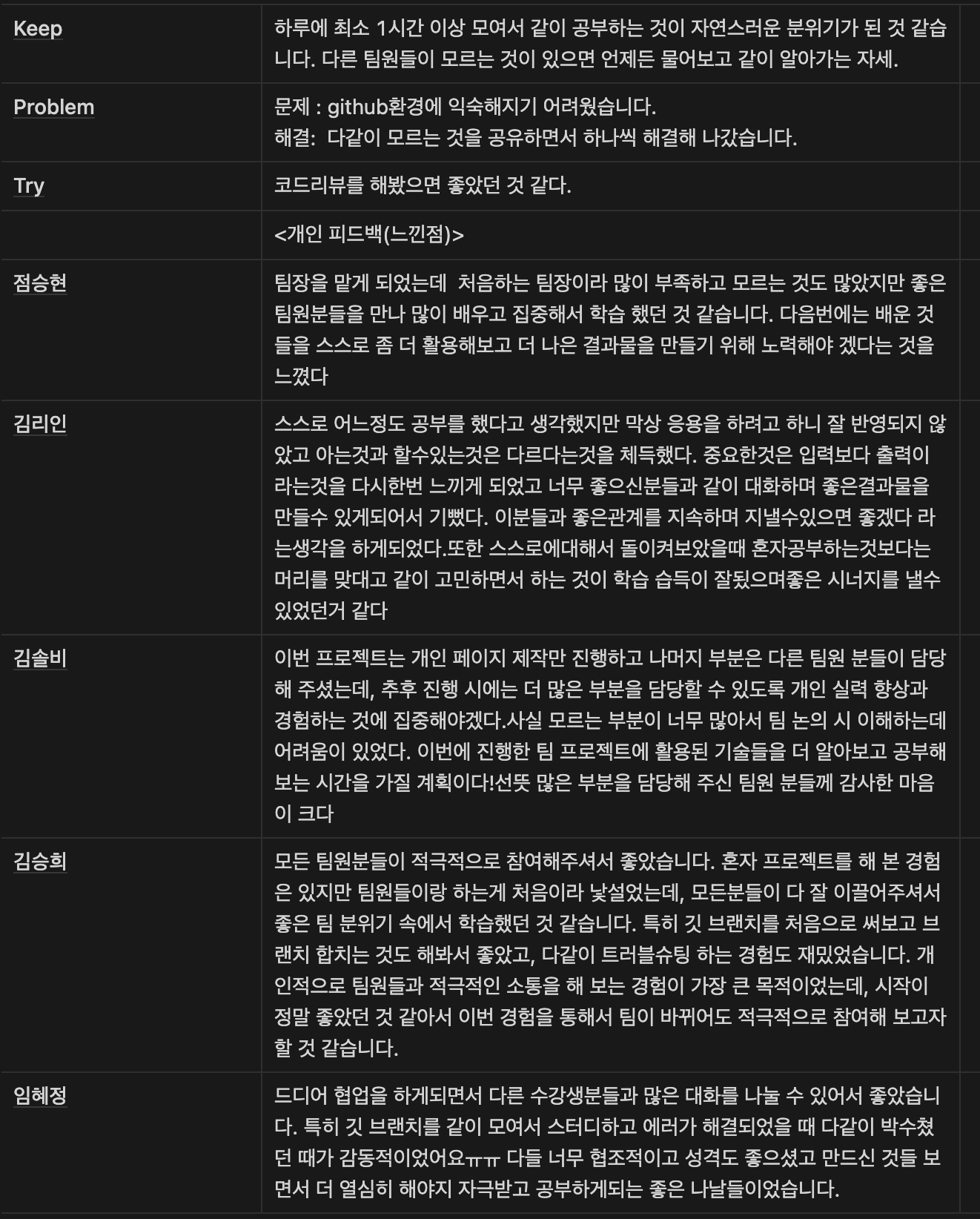
팀원 개별 회고

다들 또 만나요~~!
