import UIKit
import SnapKit
class ViewController: UIViewController {
let label = UILabel()
override func viewDidLoad() {
super.viewDidLoad()
configureUI()
}
private func configureUI() {
view.backgroundColor = .white // 가장 밑에 깔린 view의 색상
label.text = "중간" // 라벨 텍스트
label.textColor = .white // 라벨 글씨색
label.backgroundColor = .purple // 라벨 배경색
label.textAlignment = .center // 라벨 텍스트 정렬 방식
label.translatesAutoresizingMaskIntoConstraints = false // autoLayout을 활성화 시키기 위해 반드시 작성되어야하는 코드.
view.addSubview(label)
label.snp.makeConstraints {
$0.width.equalTo(80) // 라벨 너비
$0.height.equalTo(40) // 라벨 높이
$0.centerX.equalToSuperview()
$0.centerY.equalToSuperview()
}
}
}
실행

보라색 라벨이 정중앙0,0에 위치해있다.
여기서 실험해보고 싶은 것
- 라벨 테두리에 cornerRadius를 줘보고 싶음
- 0,0기준 정중앙에 위치하는 버튼에 숫자를 대입하면 어느방향으로 움직이는 지 보고싶음
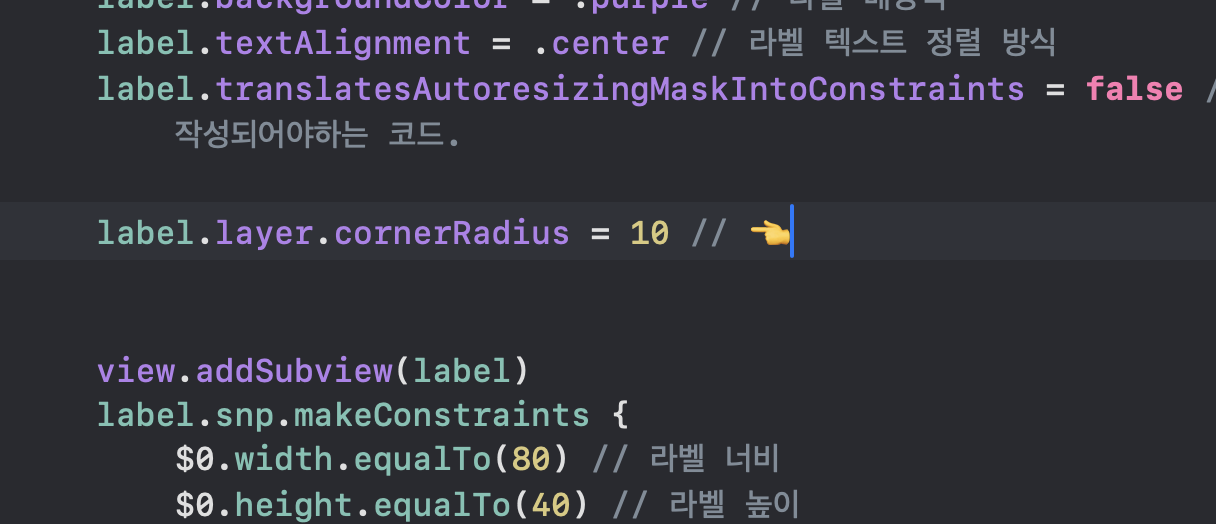
라벨에 cornerRadius 설정

이렇게만 쓰면 되는 줄 알았는데 실행결과 먹히지않음
UILabel의 masksToBounds 속성이 기본적으로 false로 설정되어있기 때문에.
masksToBounds 속성이 의미하는 것
- 경계 자르기 (Clipping): masksToBounds를 true로 설정하면 레이어의 내용이나 하위 레이어가 레이어의 경계를 벗어나는 경우 그 부분은 잘려서 보이지 않는다.
- 레이어 속성 : 이 속성은 UIView의 layer 속성을 통해 접근할 수 있는 CALayer 객체에서 사용된다. 모든 UIView는 기본적으로 CALayer를 가지고 있다.
label.layer.masksToBounds = false- masksToBounds = false (기본값): 레이어의 경계를 벗어나는 부분이 잘리지 않음
• cornerRadius를 설정해도 모서리가 둥글게 잘리지 않음. 내용 그대로 표시.
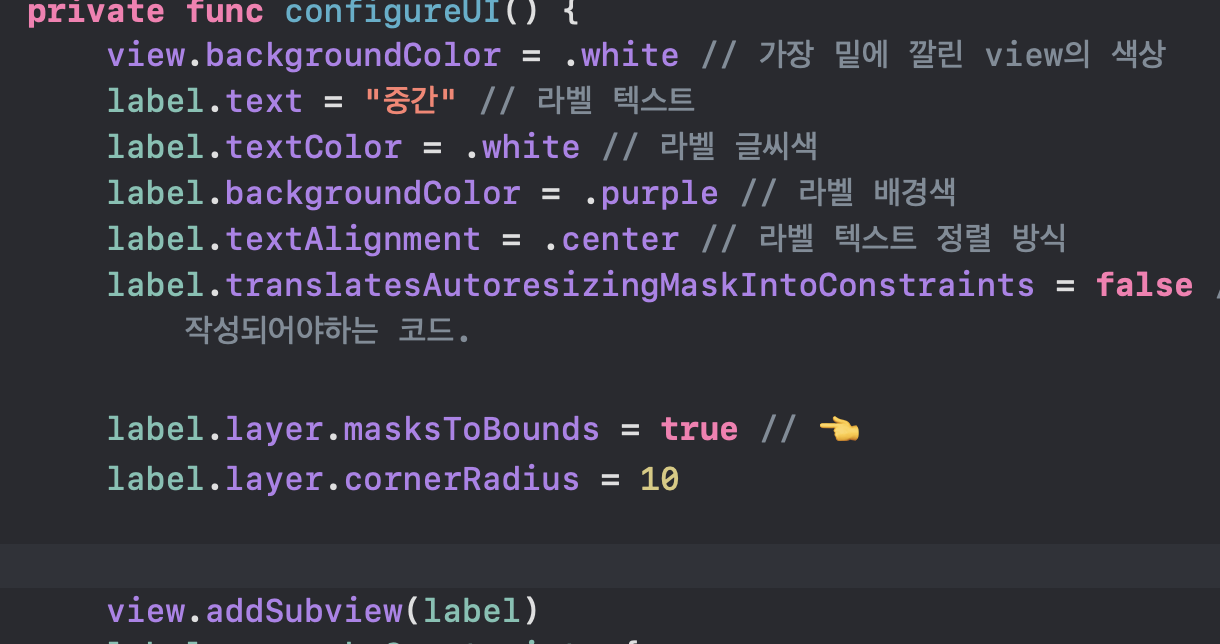
label.layer.masksToBounds = true-
masksToBounds = true: 레이어의 경계를 벗어나는 부분이 잘림
• cornerRadius를 설정하면 레이어의 모서리가 둥글게 잘림. 경계를 벗어나는 내용은 안보인다
따라서 cornerRadius를 사용하기에 앞서 masksToBounds를 true값으로 설정해주어야한다.

실행

ㅇㅋ
centerX,Y값의 음양에 따라 어떤 방향으로 움직이는가?

width값이 괄호 안에 들어갔으니 center값도 괄호 안에 들어가겠지하는 단순한 생각.
문자열로 넣어달래서 문자열로 넣어주기까지했지만 안됨

잘못된 점
equalToSuperview("-100")는 잘못된 구문이었다. SnapKit에서 제약 조건을 설정할 때 별도의 offset 파라미터를 사용해야 한다.
view.addSubview(label)
label.snp.makeConstraints {
$0.width.equalTo(80) // 라벨 너비
$0.height.equalTo(40) // 라벨 높이
$0.centerX.equalToSuperview().offset(100) //가로 중앙기준 100
$0.centerY.equalToSuperview().offset(100) // 세로 중앙기준 100
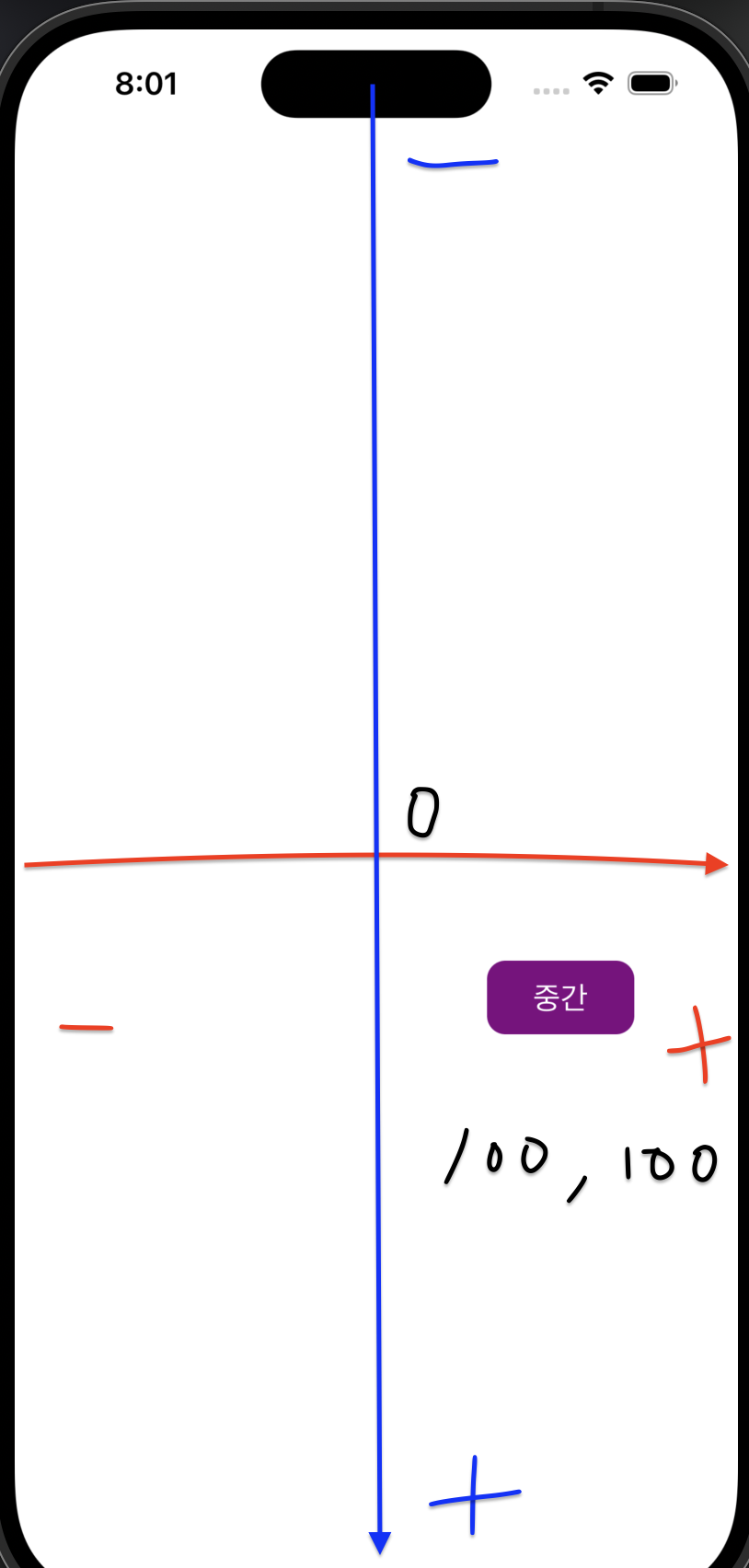
실행.

네..이해완..
css와 비슷한 것 같아서 재미있다. 실행시키기 전까지 결과를 가늠할 수 없어 불편한 것도 똑같다 아님 가늠할 수 있는 방법이 있음
(개발환경 IOS 버전 13 이상) preview구문을 통해 실행하지 않고도 스토리보드처럼 옆에 띄워놓고 볼 수 있음
#Preview {
let name = ViewController()
return name
}예문은 ViewController지만 확인하고싶은 view의 클래스 이름을 넣으면 된다.
