💡 Indicator 란?
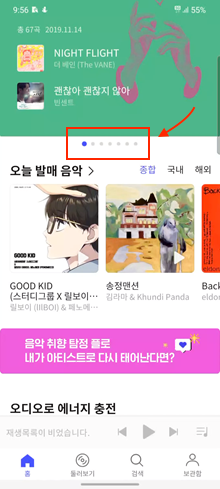
Indicator는 현재 페이지를 가리키는 시각적 표시 요소입니다.
일반적으로 동그라미, 점, 아이콘 또는 텍스트로 표시되며 사용자에게 현재 페이지를 나타냅니다.
라이브러리를 사용하여 ViewPager2와 Indicator 연결
라이브러리 GitHub : https://github.com/ongakuer/CircleIndicator
1. Gradle (app)에 의존성 추가
dependencies {
//circleindicator
implementation 'me.relex:circleindicator:2.1.6'
...
}2. xml파일에 indicator 추가
‼️ 이때 ViewPager2와 연결시킬것이므로 CircleIndicator3로 생성 ‼️
<me.relex.circleindicator.CircleIndicator3
android:id="@+id/home_pannel_indicator"
android:layout_width="match_parent"
android:layout_height="32dp"
app:ci_drawable_unselected="@drawable/gray_radius"
app:ci_drawable="@drawable/blue_radius"
app:ci_animator="@animator/scale_with_alpha"
app:layout_constraintTop_toBottomOf="@id/home_pannel_background_vp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"/>++(참고) drawable에 사용된 리소스 코드
- blue_radius.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<solid
android:color="@color/select_color"/>
</shape>- gray_radius.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<solid
android:color="@color/gray_color"/>
</shape>3. ViewPager2와 연결
HomeFragment.kt
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
...
// Indicator에 viewPager 설정
binding.homePannelIndicator.setViewPager(binding.homePannelBackgroundVp)
...
return binding.root
}
(추가) 일정 시간 후 다음 화면으로 넘어가는 ViewPager 자동 슬라이드 구현
자세한 다른 코드는 생략
class HomeFragment : Fragment(){
private val timer = Timer()
private val handler = Handler(Looper.getMainLooper())
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
...
//메인 배너
val topBannerAdapter = BannerVPAdapter(this)
...
// Indicator에 viewPager 설정
binding.homePannelIndicator.setViewPager(binding.homePannelBackgroundVp)
// 자동슬라이드 함수
startAutoSlide(topBannerAdapter)
...
return binding.root
}
private fun startAutoSlide(adpater : BannerVPAdapter) {
// 일정 간격으로 슬라이드 변경 (3초마다)
timer.scheduleAtFixedRate(3000, 3000) {
handler.post {
val nextItem = binding.homePannelBackgroundVp.currentItem + 1
if (nextItem < adpater.itemCount) {
binding.homePannelBackgroundVp.currentItem = nextItem
} else {
binding.homePannelBackgroundVp.currentItem = 0 // 마지막 페이지에서 첫 페이지로 순환
}
}
}
}
}