The Clean Architecture
그래프로 보는 Clean Architecture


사진출처
위 그래프를 간단히 설명하자면
- Clean Architecture 그래프에서 볼 수 있듯이 애플리케이션에는 서로 다른 계층이 있다.
- main rule은 내부 레이어에서 외부 레이어로의 종속성(dependency)을 갖지 않는 것 (내부 -> 외부 ❌)
- 외부 계층에서 안쪽으로만 종속성이 있을 수 있다. (외부 -> 내부)
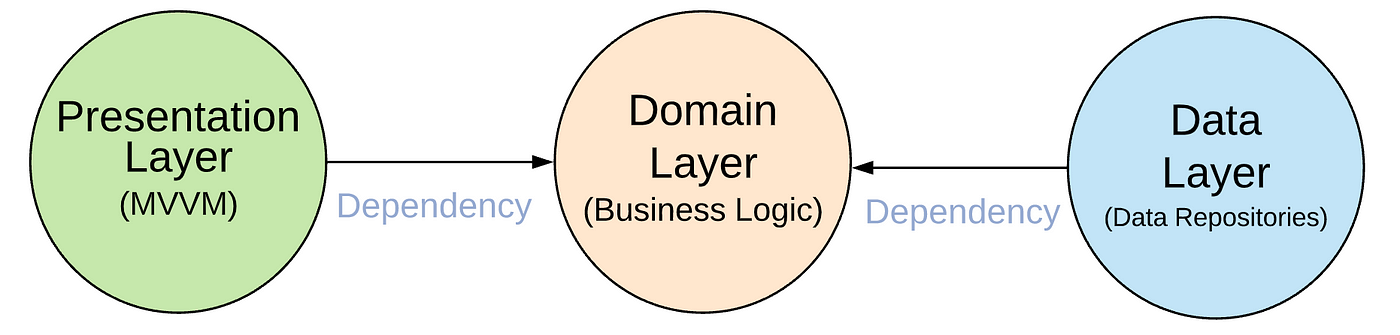
Presentation, Domain, Data layer
모든 레이어를 그룹화하면 Presentation, Domain, Data layer가 있다.

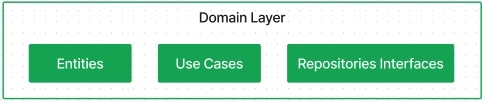
Domain Layer
- 도메인 레이어(비즈니스 로직)는 양파의 가장 안쪽 부분
- 다른 레이어에 종속되지 않고 완전히 격리됨 - 여기에는 엔터티(비즈니스 모델), 사용 사례 및 저장소 인터페이스가 포함
- 이 레이어는 잠재적으로 다른 프로젝트 내에서 재사용될 수 있다.
- 이러한 분리를 통해 종속성(제3자도 포함)이 필요하지 않기 때문에 테스트 대상 내에서 호스트 앱을 사용하지 않을 수 있다.
- 따라서 Domain Use Cases 테스트에 몇 초만 소요된다.
- 참고: 도메인 계층은 다른 계층의 어떤 것도 포함해서는 안 됨- 예: (Presentation) — (UIKit 또는 SwiftUI 또는 Data Layer) — (Mapping Codable)
- 좋은 아키텍처가 Use Cases를 중심으로 하는 이유는 아키텍트가 프레임워크, 도구 및 환경에 전념하지 않고 해당 유스 케이스를 지원하는 구조를 안전하게 설명할 수 있기 때문
- 스크리밍 아키텍처라고 부름
Presentation Layer
- 프레젠테이션 레이어에는 UI(UIViewController 또는 SwiftUI 보기)가 포함
- View는 하나 이상의 Use Cases를 실행하는 ViewModel(발표자)에 의해 조정
- 프레젠테이션 레이어는 도메인 레이어에만 의존(Presentation Layer -> Domain)
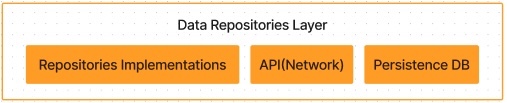
Data Layer
- 데이터 레이어에는 리포지토리 구현과 하나 이상의 데이터 소스가 포함
- 리포지토리는 다양한 데이터 소스의 데이터를 조정하는 역할
- 데이터 소스는 원격 또는 로컬(예: 영구 데이터베이스)일 수 있다. - 데이터 레이어는 도메인 레이어에만 의존(Data Layer -> Domain)
- 이 레이어에서는 네트워크 JSON 데이터(예: Decodable 적합성) 매핑을 도메인 모델에 추가할 수도 있다.
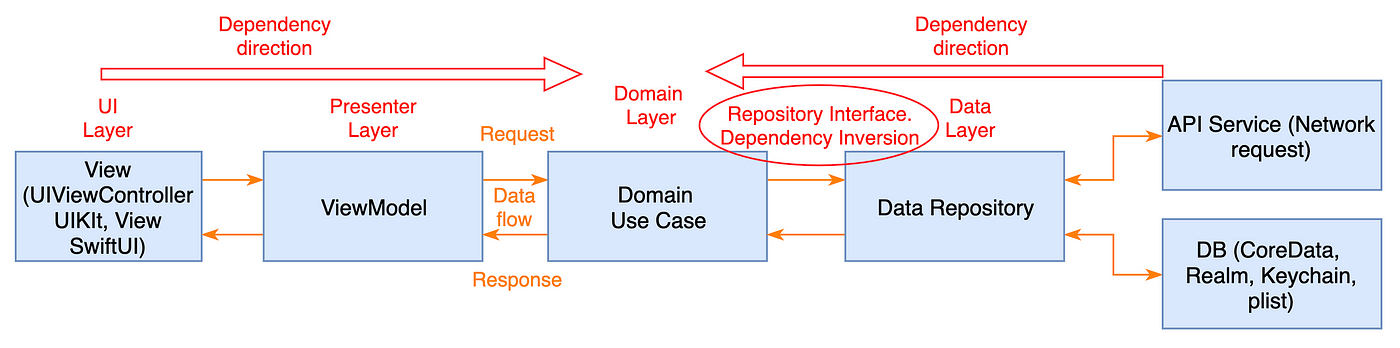
아래 그래프에는 각 계층의 모든 구성 요소가 종속성 방향 및 데이터 흐름(요청/응답)과 함께 표시되어 있다.
또한, Repository 인터페이스(프로토콜)를 사용하는 Dependency Inversion 지점을 볼 수 있다.
각 레이어의 설명은 예제 프로젝트를 기반으로 한다.

Data Flow
- View(UI)는 ViewModel(Presenter)에서 메소드를 호출
- ViewModel은 Use Case를 실행
- Use Case는 User와 Repositories로부터의 데이터를 결합
- 각 Repositories는 원격 데이터(Network), 영구 DB Storage Sourc 또는 In-memory Data (Remote or Cached)에서 데이터를 반환
- 정보는 항목 목록을 표시하는 View(UI)로 다시 흐른다.
Dependency Direction
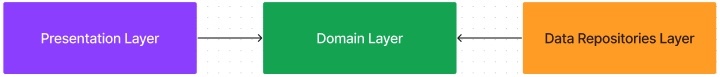
- Presentation Layer -> Domain Layer <- Data Repositories Layer

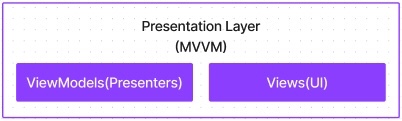
- Presentation Layer (MVVM) = ViewModels(Presenters) + Views(UI)

- Domain Layer = Entities + Use Cases + Repositories Interfaces

- Data Repositories Layer = Repositories Implementations + API(Network) + Persistence DB

- 프로젝트 파일 예시

