1. 클라이언트에서 서버로 데이터 전송
📌 쿼리 파라미터를 통한 데이터 전송
주로 GET에서 많이 사용하고 검색어로 검색할 때, 게시판 리스트에 정렬 조건을 넣을 때 쿼리 파라미터를 통하여 데이터 전송한다.
📌 메시지 바디를 통한 데이터 전송
HTTP 메시지 바디를 사용해서 클라이언트에서 서버로 데이터를 전송하는데 이때, POST, PUT, PATCH 방식을 주로 사용한다.
👉 회원가입할 때(클라이언트에서 데이터를 서버로 전송해야 한다), 상품을 주문하거나 새로운 리소스를 등록하거나 리소스를 변경할 때 사용한다.
📌 클라이언트에서 서버로 데이터 전송하는 4가지 상황
1. 정적 데이터 조회
: 이미지, 정적 텍스트 문서2. 동적 데이터 조회
: 주로 검색, 게시판 목록에서 정렬 필터3. HTML Form을 통한 데이터 전송
: 회원가입, 상품 주문, 데이터 변경
: GET, POST만 지원4. HTTP API를 통한 데이터 전송
: 회원 가입, 상품 주문, 데이터 변경, 서버 to 서버, 앱 클라이언트 웹 클라이언트(Ajax)
🔎 위 4가지 상황을 자세하게 알아보자.
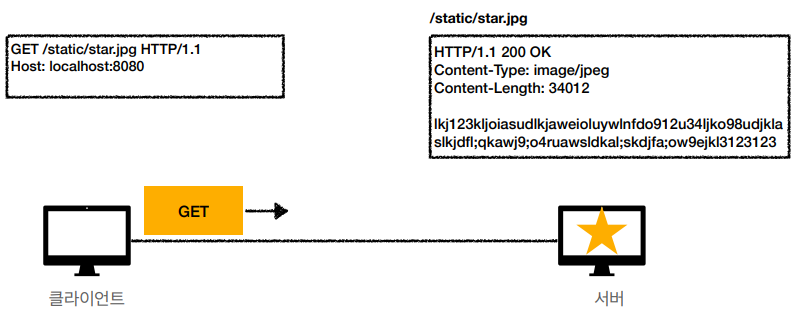
1. 정적 데이터 조회 - 쿼리 파라미터 미사용
클라이언트에서 '/static/star.jpg' 요청 메시지를 보내면 서버에서 star 이미지를 클라이언트에게 응답해준다.
정적 데이터를 조회할 때는 이미지나 정적 텍스트 문서로 조회하므로 GET으로 사용한다. 일반적으로 쿼리 파라미터 없이 단순한 리소스 경로로 조회할 수 있다.
2. 동적 데이터 조회 - 쿼리 파라미터 사용
위 사진처럼 구글에서 search시, 검색어와 같은 추가 조건 데이터를 전달해야 한다. 이 때, 쿼리 파라미터를 사용해서 서버에 요청한다. 쿼리 파라미터를 가지고 서버에서 key(q, hl)와 value(hello, ko)값을 받은 다음, 요청결과를 클라이언트에게 응답한다.
주로 검색이나 게시판 목록에서 정렬하거나 필터할 때 추가 데이터들이 쿼리 파라미터로 들어간다. 조회 조건을 줄여주는 필터, 조회 결과를 정렬하는 정렬 조건에 주로 사용한다. 이것도 조회라 GET 방식으로 이용해서 쿼리 파라미터를 사용해서 데이터를 클라이언트에서 서버로 전달한다.
3-1. HTML Form을 통한 데이터 전송 - POST 전송의 저장
form 태그에서 action은 /save, POST 메서드, username 폼과 age 폼, 전송 버튼을 만들어서 전송 버튼을 누르면 데이터를 읽어서 HTTP 메시지를 생성한다.
쿼리 파라미터랑 유사하게 key와 value 스타일로 데이터를 만들어서 HTTP 바디 메시지에 넣고 POST 방식으로 서버에 전송 한다. 그러면 서버에서 데이터를 저장 한다.
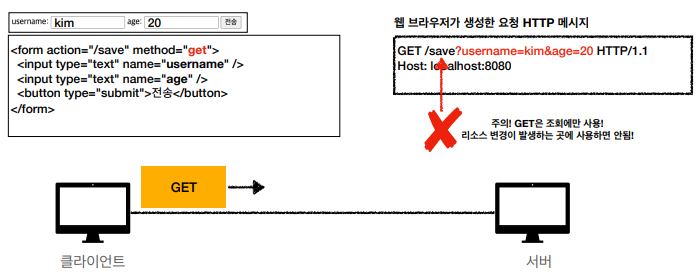
3-2. HTML Form을 통한 데이터 전송 - GET 전송의 저장
form을 통해서 데이터를 전송할 때 GET 메서드로 변경하면 GET은 메시지 바디를 사용하지 않으므로 쿼리 파라미터 형식으로 서버에 전달한다.
💡 save나 리소스를 변경할 때 GET 메서드를 사용하면 안 된다. GET은 조회할 때 사용한다.
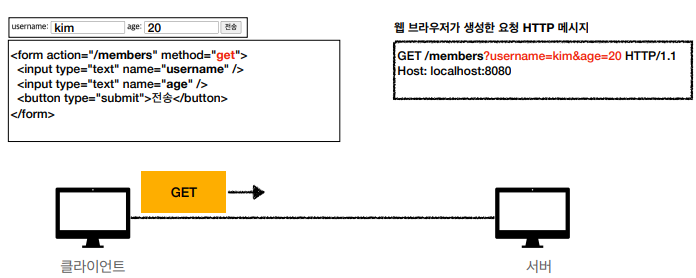
3-3. HTML Form을 통한 데이터 전송 - GET 전송의 조회
form을 통해서 GET 방식으로 HTTP 메시지에 username이 김이고 age가 20살인 사람을 리스트에서 필터링을 담아서 서버에 보낸다.
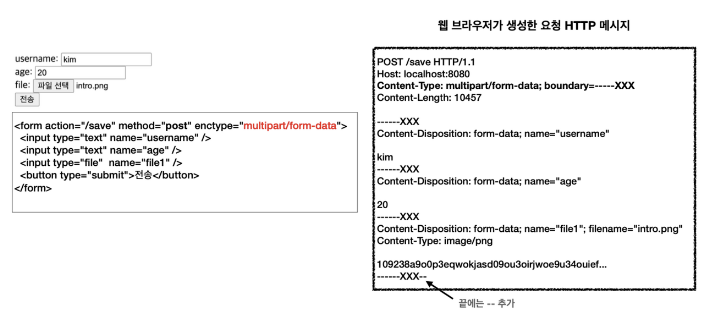
3-4. HTML Form을 통한 데이터 전송 - multipart/form-data
메시지 바디에 username과 age뿐만 아니라 바이트로 되어 있는 파일까지 POST 메서드로 전송한다. Content-type은 multipart/form-data 데이터로 들어가고 boundary는 웹으로 자동 생성해서 경계로 나눠진다.
파일 업로드 같은 바이너리 데이터를 같이 전송할 때는 Content-type으로 multipart/form-data를 사용한다. 다른 종류의 여러 파일과 폼의 내용 함께 전송 가능하다. (그래서 이름이 multipart)
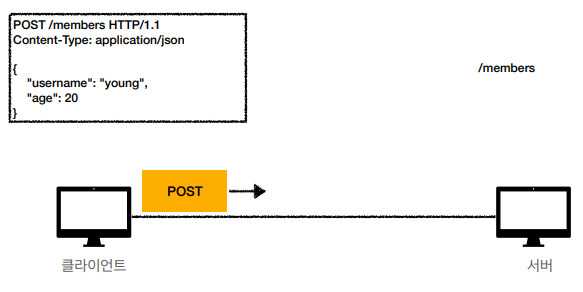
4. HTTP API 데이터 전송
클라이언트에서 직접 만든 HTTP API로 서버에 데이터를 전송한다. 클라이언트에 /members가 있고 Content-Type에 application/json으로 데이터 전송하면 된다.
- 서버 to 서버로 백엔드 서버끼리 통신할 때 많이 사용한다.
- 앱 클라이언트는 아이폰이나 안드로이드로 사용한다.
- 웹 클라이언트는 HTML Form이 아니라 자바스크립트를 통해서 Ajax로 통신한다.
- HTTP API는 메시지 바디를 통해 POST, PUT, PATCH로 데이터를 전송한다.
- GET도 HTTP API로 쓸수 있지만 조회할 때는 항상 쿼리 파라미터 형식으로 전달해야 한다.
- Content-Type 으로 application/json을 주로 사용한다.
2. HTTP API 설계 예시
📌 API 설계 - POST 기반 등록
회원 관리 시스템 API
1. 회원 목록: /members ➡️ GET
2. 회원 등록: /members ➡️ POST
3. 회원 조회: /members/{id} ➡️ GET
4. 회원 수정: /members/{id} ➡️ PATCH, PUT, POST
5. 회원 삭제: /members/{id} ➡️ DELETE
💡 POST - 신규 자원 등록 특징
-
클라이언트는 등록될 리소스의 URI를 모른다. 회원 데이터를 서버에 요청하고 서버가 알아서 회원을 식별해서 URI를 만들어준다.
-
서버가 새로 등록된 리소스 URI를 생성한다.
🖥️ 클라이언트
회원 등록: /members ➡️ POST
POST /memebers💻 서버
HTTP/1.1 201 Created
Location : /members/100 (URI생성)
- 컬렉션(Collection)은 서버가 관리하는 리소스 디렉터리이다. 리소스의 URI를 생성하고 관리한다. 위 API에서 컬렉션은 /members이다.
📌 API 설계 - PUT 기반 등록
회원 관리 시스템 API
1. 파일 목록: /files ➡️ GET
2. 파일 조회: /files/{filename} ➡️ GET
3. 파일 등록: /files/{filename} ➡️ PUT
4. 파일 삭제: /files/{filename} ➡️ DELETE
5. 파일 대량 등록: /files ➡️ POST
💡 PUT - 신규 자원 등록 특징
-
클라이언트가 리소스 URI를 알고 있어야 한다. 클라이언트가 직접 리소스의 URI를 지정해서 생성된 리소스를 관리해야 한다.
파일 등록 : /file/{filename} ➡️ POST
PUT /files/star.jpg (리소스 URI=/files/star.jpg) -
스토어(Store)는 클라이언트가 관리하는 리소스 저장소이다. 위 API에서 스토어는 /files이다.
📌 HTML Form 사용
회원 관리 시스템 API
1. 회원 목록 : /members ➡️ GET
2. 회원 등록 폼 : /members/new ➡️ GET
3. 회원 등록 : /members/new, /members ➡️ POST
4. 회원 조회 : /members/{id} ➡️ GET
5. 회원 수정 폼 : /members/{id}/edit ➡️ GET
6. 회원 수정 : /members/{id}/edit, /members/{id} ➡️ POST
7. 회원 삭제 : /members/{id}/delete ➡️ POST
💡 HTML FORM 사용 특징
- HTML FORM은 GET, POST만 지원하기 때문에 제약이 있다.
👉 물론 AJAX나 JS를 사용해서 API 통신이 가능하다. 그래서 회원 API처럼 GET, POST, DELETE를 사용해서 해결할 수 있다
✔️ 그러나 지금은 순수 HTML과 HTML FORM으로 문제를 해결한다고 가정해보자.
- GET, POST만 지원하기 때문에 제약이 있다.
- 제약을 해결하기 위해 동사로 된 리소스 경로를 사용하는데 이걸 컨트롤 URI(=Controller)라 한다.
- HTTP 메서드로 해결하기 애매한 경우에 컨트롤 URI를 사용한다. 위 API에서는 POST의 /new, /edit, /delete가 컨트롤 URI이다.
📌 참고하면 좋은 URI 설계 개념
1. 문서(document)
: 파일 하나, 객체 인스턴스, 데이터베이스 row 같은 단일 개념이다.
➡️ EX) /members/100, /files/star.jpg
2. 컬렉션(collection)
: 서버가 관리하는 리소스 디렉터리이다. 클라이언트는 요청만 하고 서버가 리소스의 URI를 생성하고 관리한다.
➡️ EX) /members
3. 스토어(store)
: 클라이언트가 관리하는 자원 저장소이다. 클라이언트가 리소스의 URI를 알고 관리한다.
➡️ EX) /files
4. 컨트롤러(controller), 컨트롤 URI
: 문서, 컬렉션, 스토어로 해결하기 어려운 추가 프로세스 실행한다. 아래 예시의 'delete'처럼 동사를 직접 사용한다.
➡️ EX) /members/{id}/delete