[ 클라이언트에서 서버로 데이터 전송 ]
1. 데이터 전달 방식
데이터 전달 방식은 크게 2가지이다.
✅ 쿼리 파라미터를 통한 데이터 전송
GET에서 많이 사용한다.- 주로 정렬 필터(검색어)
✅ 메시지 바디를 통한 데이터 전송
POST,PUT,PATCH에서 주로 사용한다.- 회원 가입, 상품 주문, 리소스 등록, 리소스 변경 등
2. 클라이언트에서 서버로 데이터를 전송하는 4가지 전송 상황
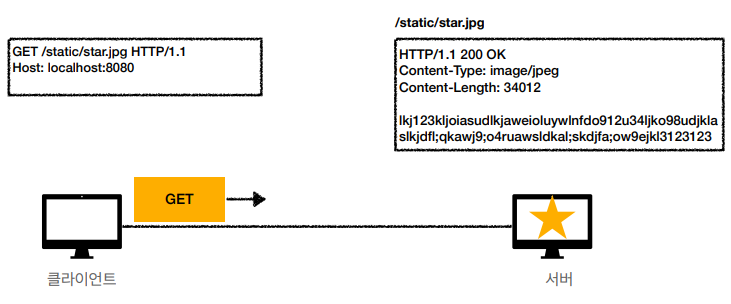
1) 정적 데이터 조회
- 이미지, 정적 텍스트 문서
- 정적 데이터는 일반적으로 쿼리 파라미터 없이 리소스 경로로 단순하게 조회가 가능하다.

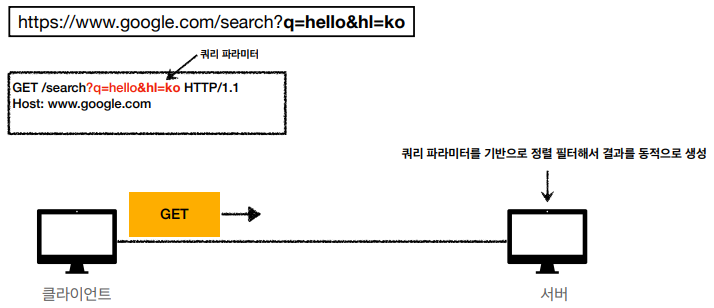
2) 동적 데이터 조회
- 주로 검색, 게시판 목록에서 정렬 필터(검색어)
- 조회 조건을 줄여주는 필터, 조회 결과를 정렬하는 정렬 조건에 주로 사용한다.
GET은 쿼리 파라미터를 사용해서 데이터를 전달한다.

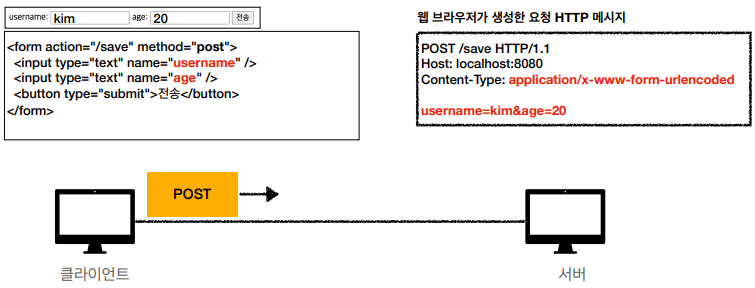
3) HTML Form을 통한 데이터 전송
HTML Form submit시 POST 전송
→ 데이터를 HTTP Body에 넣는다.
- Ex) 회원가입, 상품 주문, 데이터 변경

Content-Type:application/x-www-form-urlencoded- form의 내용을 메시지 바디를 통해 전송(
key=value, 쿼리 파라미터 형식) - 전송 데이터를
url encoding처리한다.
- form의 내용을 메시지 바디를 통해 전송(
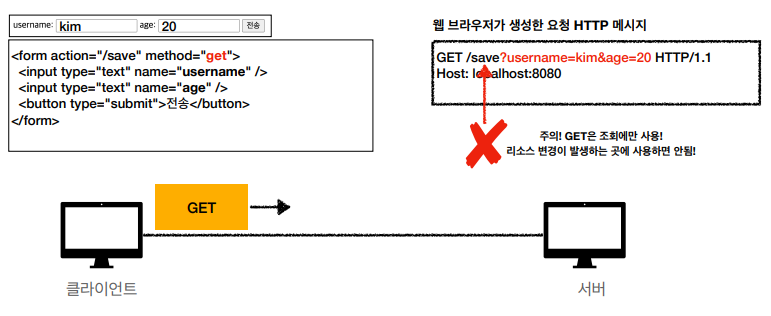
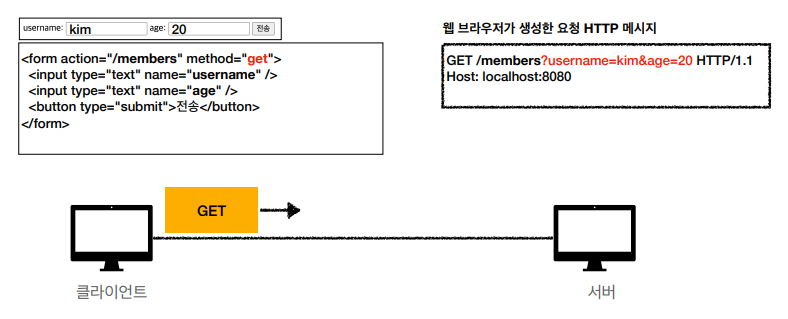
HTML Form - GET 전송
→ GET 방식일 경우, 쿼리로 데이터를 넣는다.
-
저장

-
조회

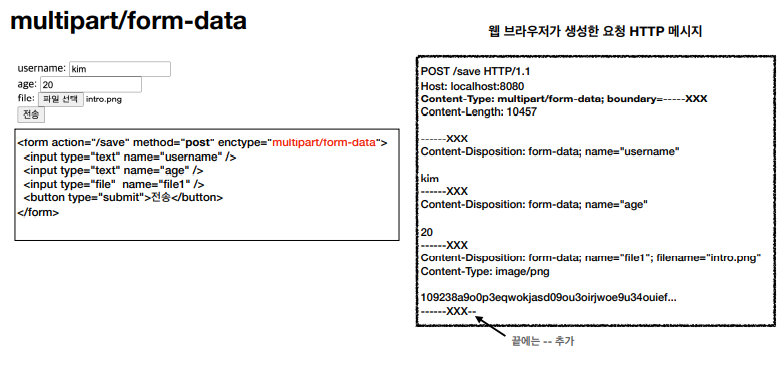
HTML Form - multipart/form-data

Content-Type:multipart/form-data- 파일 업로드 같은 바이너리 데이터 전송 시 사용한다.
- 다른 종류의 여러 파일과 폼의 내용을 함께 전송할 수 있다. (그래서 이름이
multipart!)
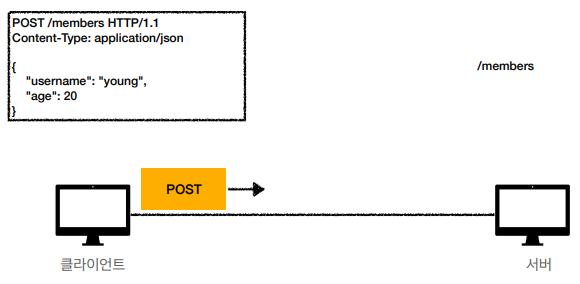
4) HTTP API를 통한 데이터 전송

- 회원 가입, 상품 주문, 데이터 변경을 할 수 있으며, 서버to서버, 앱 클라이언트, 웹 클라이언트(
Ajax)에서 사용된다. - 서버 to 서버
- 백엔드 시스템 통신
- 앱 클라이언트
- 아이폰, 안드로이드
- 웹 클라이언트
- HTML 에서 Form 전송 대신 자바 스크립트를 통한 통신에 사용한다(Ajax)
POST,PUT,PATCH: 메세지 바디를 통해 데이터 전송GET: 조회, 쿼리 파라미터로 데이터 전달Content-Type:application/json을 주로 사용(사실상 표준)
[ HTTP API 설계 예시 ]
HTTP API를 어떻게 설계하는지에 대해 알아보자!
- HTTP API - 컬렉션
- POST 기반 등록
- 회원 관리 API제공
- HTTP API - 스토어
- PUT 기반 등록
- 정적 컨텐츠 관리, 원격 파일 관리
- HTML FORM 사용
- 웹 페이지 회원 관리
- GET, POST만 지원
1. HTTP API - 컬렉션
POST 기반 등록 - 회원 관리 시스템
- 회원 목록:
/members→ GET - 회원 조회:
/members/{id}→ GET - 회원 등록:
/members→ POST - 회원 수정:
/members/{id}→ PATCH, PUT, POST - 회원 삭제:
/members/{id}→ DELETE
✅ POST - 신규 자원 등록 특징
- 클라이언트는 등록될 리소스의 URI를 모른다.
- 회원 등록:
/members→ POST POST /members
- 회원 등록:
- 서버가 새로 등록된 리소스 URI를 생성해준다.
HTTP/1.1 201 Created Location: /members/100 - 컬렉션(Collection)
- 서버가 관리하는 리소스 디렉토리
- 서버가 리소스의 URI를 생성하고 관리한다.
- 여기서 컬렉션은
/members
2. HTTP API - 스토어
PUT 기반 등록 - 파일 관리 시스템
- 파일 목록:
/files→ GET - 파일 조회:
/files/{filename}→ GET - 파일 등록:
/files/{filename}→ PUT - 파일 삭제:
/files/{filename}→ DELETE - 파일 대량 등록:
/files→ POST
✅ PUT - 신규 자원 등록 특징
- 클라이언트가 리소스 URI를 알고 있어야 한다.
- 파일 등록:
/files/{filename}→ PUT PUT /files/star.jpg
- 파일 등록:
- 클라이언트가 직접 리소스의 URI를 지정한다.
- 스토어(Store)
- 클라이언트가 관리하는 리소스 저장소
- 클라이언트가 리소스의 URI를 알고 관리한다.
- 여기서 스토어는
/files
💡 보통 POST 기반의 컬렉션을 주로 사용한다.
3. HTML FORM 사용
- 회원 목록:
/members→ GET - 회원 등록 폼:
/members/new→ GET - 회원 등록:
/members/new,/members→ POST - 회원 조회:
/members/{id}→ GET - 회원 수정 폼:
/members/{id}/edit→ GET - 회원 수정:
/members/{id}/edit,/members/{id}→ POST - 회원 삭제:
/members/{id}/delete→ POST
✅ HTML FORM 특징
- HTML FORM은 GET, POST만 지원한다.
- 컨트롤 URI
- GET, POST만 지원해서 제약이 있다.
- 이런 제약을 해결하기 위해서 동사로 된 리소스 경로를 사용한다.
- POST의
/new,/edit,/delete가컨트롤 URI이다. - HTTP 메서드로 해결하기 애매한 경우 사용한다!
참고하면 좋은 URI 설계 개념
- 문서(document)
- 단일 개념(파일 하나, 객체 인스턴스, 데이터베이스 row)
- 예)
/members/100,/files/star.jpg
- 컬렉션(collection)
- 서버가 관리하는 리소스 디렉터리
- 서버가 리소스의 URI를 생성하고 관리
- 예)
/members
- 스토어(store)
- 클라이언트가 관리하는 자원 저장소
- 클라이언트가 리소스의 URI를 알고 관리
- 예)
/files
- 컨트롤러(controller), 컨트롤 URI
- 문서, 컬렉션, 스토어로 해결하기 어려운 추가 프로세스 실행
- 동사를 직접 사용
- 예)
/members/{id}/delete
[ 📘 오늘의 TIL 정리 ]
- HTTP API - 컬렉션
- POST 기반 등록
- 서버가 리소스 URI를 결정
- HTTP API - 스토어
- PUT 기반 등록
- 클라이언트가 리소스 URI를 결정
- HTTP FORM 사용
- 순수 HTML + HTML form 사용
- GET, POST만 지원

