[ 프로젝트 생성 ]
새로운 프로젝트 시작🤩
1. 프로젝트 생성 후 동작 확인

2. Test 확인

3. Lombok 동작 확인

[ 라이브러리 살펴보기 ]
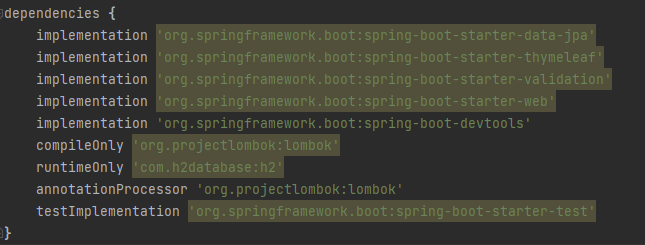
1. 스프링 부트 라이브러리 살펴보기
- spring-boot-starter-web
- spring-boot-starter-tomcat: 톰캣 (웹서버)
- spring-webmvc: 스프링 웹 MVC
- spring-boot-starter-thymeleaf: 타임리프 템플릿 엔진(View)
- spring-boot-starter-data-jpa
- spring-boot-starter-aop
- spring-boot-starter-jdbc
- HikariCP 커넥션 풀 (부트 2.0 기본)
- hibernate + JPA: 하이버네이트 + JPA
- spring-data-jpa: 스프링 데이터 JPA
- spring-boot-starter(공통): 스프링 부트 + 스프링 코어 + 로깅
- spring-boot
- spring-core
- spring-boot-starter-logging
- logback, slf4
- spring-boot
2. 테스트 라이브러리
- spring-boot-starter-test
- junit: 테스트 프레임워크
- mockito: 목 라이브러리
- assertj: 테스트 코드를 좀 더 편하게 작성하게 도와주는 라이브러리
- spring-test: 스프링 통합 테스트 지원
- 핵심 라이브러리
- 스프링 MVC
- 스프링 ORM
- JPA, 하이버네이트
- 스프링 데이터 JPA
- 기타 라이브러리
- H2 데이터베이스 클라이언트
- 커넥션 풀: 부트 기본은 HikariCP
- WEB(thymeleaf)
- 로깅 SLF4J & LogBack
- 테스트
[ View 환경 설정 ]
🌿 thymeleaf란?
- 타임리프는 순수 HTML 파일을 웹 브라우저에서 열어도 내용을 확인할 수 있고,
서버를 통해 뷰 템플릿을 거치면 동적으로 변경된 결과를 확인할 수 있다.- 이렇게 순수 HTML을 유지하면서 뷰 템플릿도 사용할 수 있는 타임리프의 특징을 네츄럴 템플릿이라고 한다!
- thymeleaf 공식 사이트
1. 스프링 부트 thymeleaf viewName 매핑
resources:templates/+{ViewName}+.html
@Controller
public class HelloController {
@GetMapping("hello")
public String hello(Model model) {
model.addAttribute("data", "hello!!");
return "hello";
}
}→ resources/templates/ 경로에 있는 hello.html라는 파일을 매핑한다.
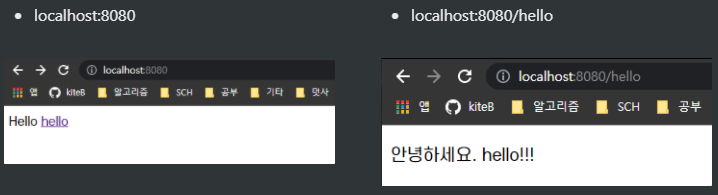
2. thymeleaf 템플릿엔진 동작 확인 - hello.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>Hello</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<p th:text="'안녕하세요.' + ${data}" >안녕하세요. 손님</p>
</body>
</html> 3. index.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>Hello</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
Hello
<a href="/hello">hello</a>
</body>
</html> 실행 결과

4. devtools
📌 devtools
- 스프링 부트에서 제공하는 개발 편의를 위한 모듈
- 주로 변경된 코드를 서버 또는 화면에 신속하게 반영하여 결과를 확인하기 위해서 사용한다.
- 이
devtools라이브러리를 사용하고 html 파일만 컴파일하면 서버 재시작 없이도 View 파일 변경이 가능하다!
1) devtools 라이브러리 추가

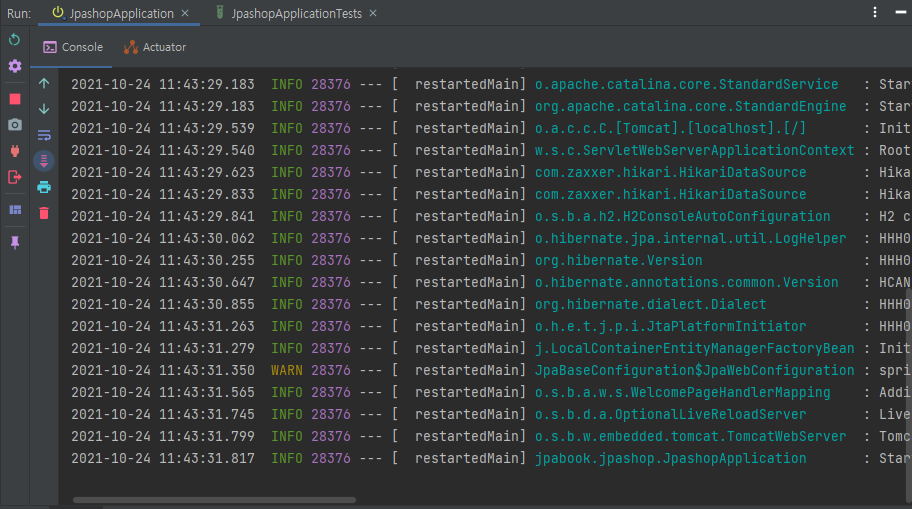
2) Run 하면

[ restartedMain] 이렇게 뜬다.

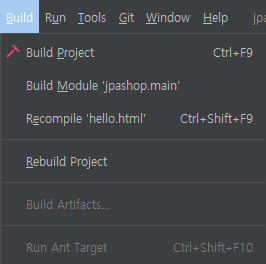
이제 앞으로 Recompile 'hello.html'만 하면 서버 재시작 없이, 브라우저 새로고침만 하면 View 파일 변경이 가능하다!
[ H2 데이터베이스 설치 ]
📌 H2 데이터베이스: 개발이나 테스트 용도로 가볍고 편리한 DB. 웹 화면 제공
jdbc:h2:~/jpashop2로 DB 생성jdbc:h2:tcp://localhost/~/jpashop2로 접속