
[ 🤸🏻♀️ Spring 공부 시작! ]
오늘부터 김영한 선생님의 로드맵을 따라서 Spring 공부를 시작해보려고 한다!
강의 내용을 정리하면서 보충이 필요한 부분은 추가적으로 정리해나갈 예정이다.
✅ 강의 소개

로드맵의 첫 번째 강의, 스프링 입문-코드로 배우는 스프링 부트, 웹 MVC, DB 접근 기술이다.
이 강의를 통해 간단한 스프링 웹 애플리케이션을 만들면서 사용법을 익힐 예정이다.
[ Spring Framework란? ]

Java 플랫폼을 위한 오픈소스 애플리케이션 프레임워크로써
Spring이라고도 불린다.
[ 프로젝트 생성 ]
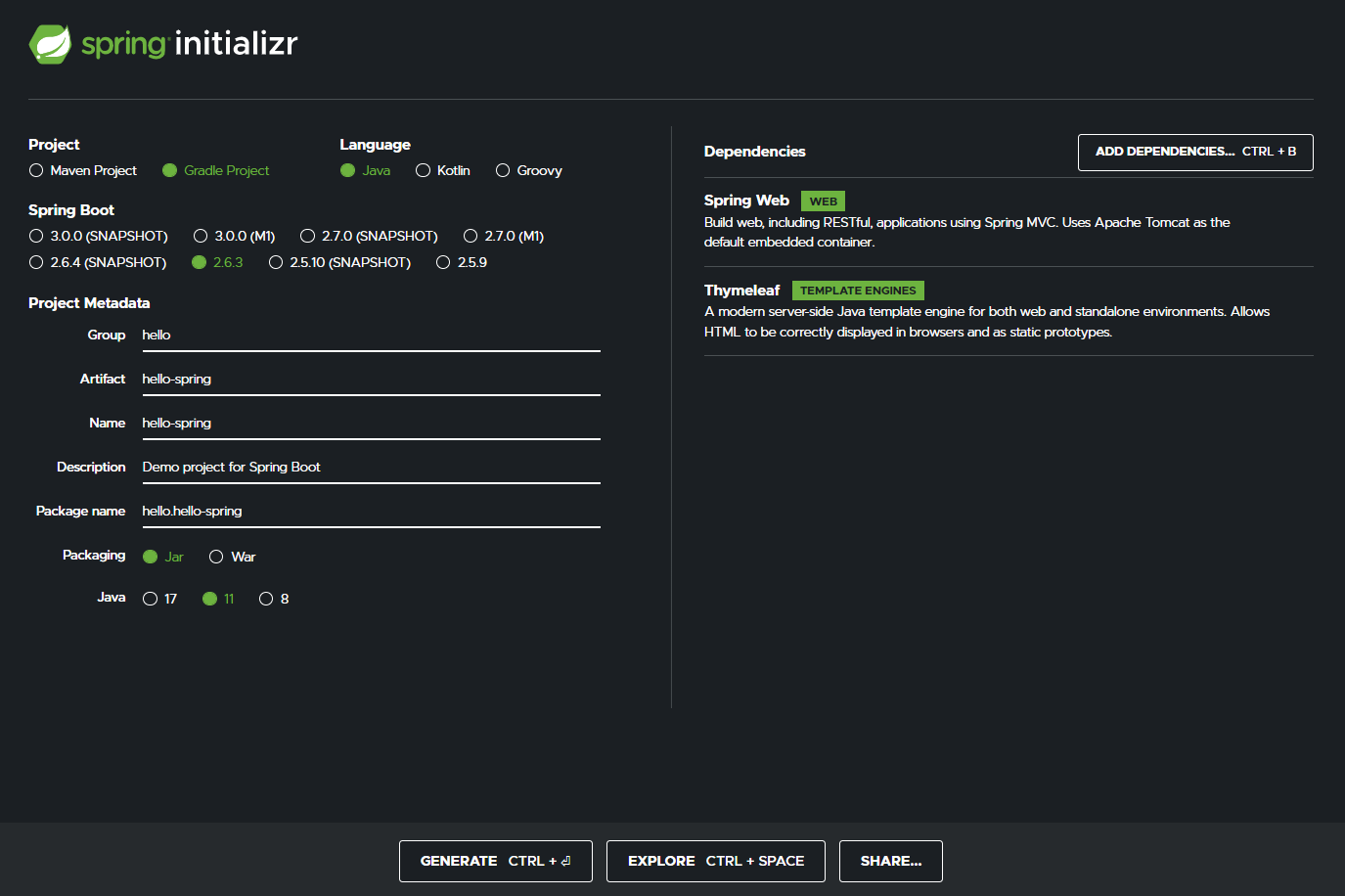
https://start.spring.io/ 에 접속해서 다음과 같이 설정해보자.

- Project: Gradle Project
- Language: Java
- Spring Boot: 2.6.3
SNATSHOT,M1같은 미정식 버전을 제외하고 최신 버전 선택해야 한다.SNAPSHOT,M1등은 아직 정식으로 릴리즈된 버전이 아님을 뜻한다.
- Project Metadata
- Group: hello (보통 기업명 같은 것을 적는다.)
- Artifact: hello-spring (보통 프로젝트명을 적는다.)
- Packaging: Jar
- Java: 11
- Dependencies: Spring Web, Thymeleaf
📌 참고 | SNAPSHOT과 M1
SNAPSHOT: 해당 버전을 정식으로 릴리즈하기 전까지의 최신 상태를 본떠 둔 상태로, 현재 지속적으로 업데이트가 진행 중임을 뜻한다.M1: MileStone 1의 약자로, 주요 기능들이 완성되자마자 테스트용으로 공개된 버전을 의미한다.
위와 같이 내용을 다 채웠으면 Generate 버튼을 클릭하여 zip 파일을 다운받는다. 이 zip 파일의 압축을 풀어서 IntelliJ에서 해당 파일을 열면 프로젝트 생성 끝이다.
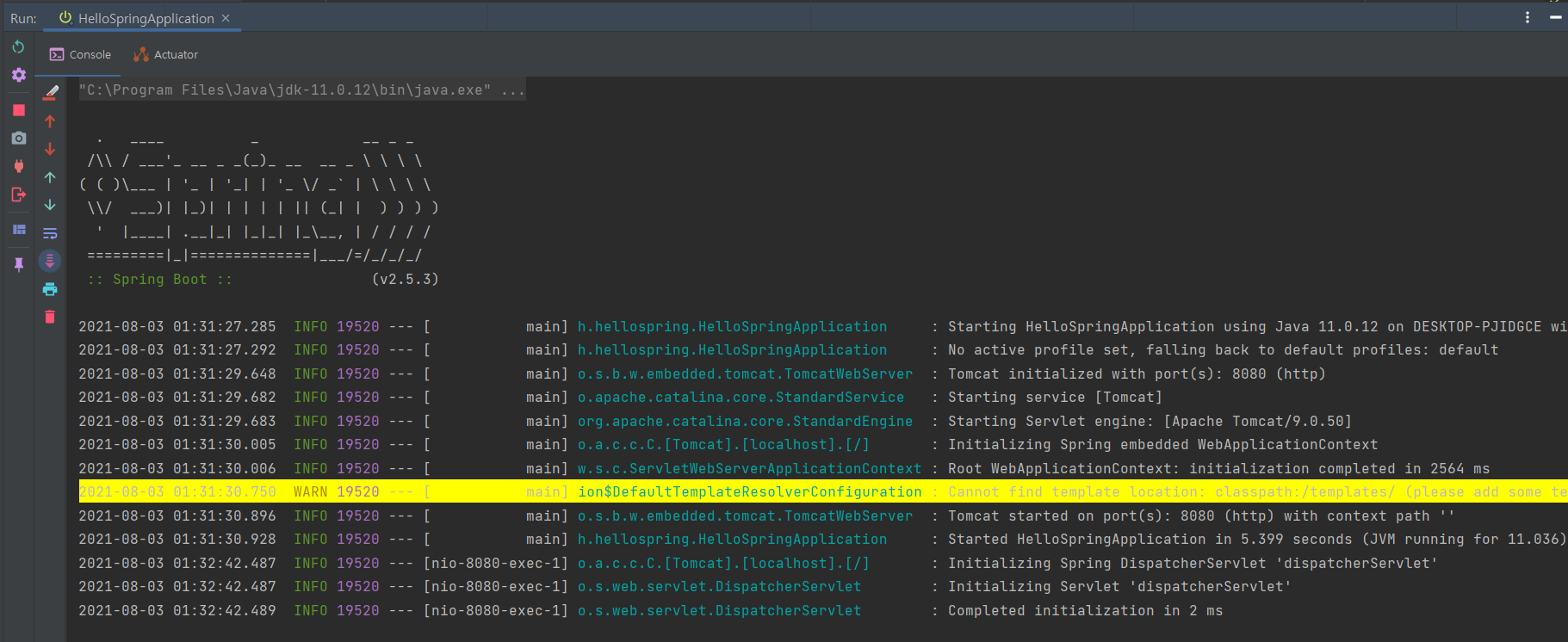
프로젝트가 제대로 실행하는지 확인해보기 위해서 main/HelloSpringAppliccation.java 파일을 클릭한 뒤, Run 시키면 터미널에 다음과 같이 뜬다.

웹 브라우저에서 localhost:8080으로 접속하면 다음과 같이 뜬다. 지금은 아무것도 설정하지 않았으므로 아래와 같은 화면이 뜬다.

[ 라이브러리 살펴보기 ]
Gradle은 의존 관계가 있는 라이브러리를 함께 다운로드한다.
1. 스프링 부트 라이브러리
spring-boot-starter-webspring-boot-starter-tomcat: 톰캣 (웹 서버)spring-webmvc: 스프링 웹 MVC
spring-boot-start-thymeleaf: 타임리프 템플릿 엔진 (View)spring-boot-starter(공통): 스프링 부트 + 스프링 코어 + 로깅spring-bootspring-core
spring-boot-starter-logginglogback,slf4j
2. 테스트 라이브러리
spring-boot-starter-testjunit: 테스트 프레임워크mockito: 목 라이브러리assertj: 테스트 코드를 좀 더 편하게 작성하게 도와주는 라이브러리spring-test: 스프링 통합 테스트 지원
[ View 환경 설정 ]
1. Welcome Page 만들기
스프링 부트가 제공하는
Welcome Page기능을 이용해보자!
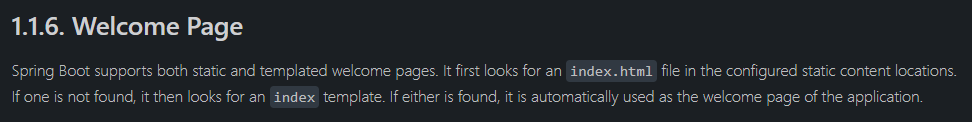
Docs - Welcome Page에 접속하면 다음과 같은 설명을 발견할 수 있다.
(먼저 spring.io에 접속 → Projects → Spring Boot
→ Web → 1. Servlet Web Applications → LEARN → 2.6.3의 Reference Doc
→ 1.1 The "Spring Web MVC Framework" → 1.1.6 Welcome Page)
static/index.html을 만들어두면 자동으로Welcome page로 사용한다. 라는 뜻이다.
resources/static/index.html
<!DOCTYPE HTML>
<html>
<head>
<title>Hello</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
Hello
<a href="/hello">hello</a>
</body>
</html>2. thymeleaf 템플릿 엔진 코드 작성
HelloController.java
package hello.hellospring.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HelloController {
@GetMapping("hello")
public String hello(Model model) {
model.addAttribute("data", "hello!!");
return "hello";
}
}resources/templates/hello.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>Hello</title>
<meta http-equiv="Content-Type" content="text/html" charset="UTF-8">
</head>
<body>
<p th:text="'안녕하세요. ' + ${data}">안녕하세요. 손님</p>
</body>
</html>3. thymeleaf 템플릿 엔진 동작 확인
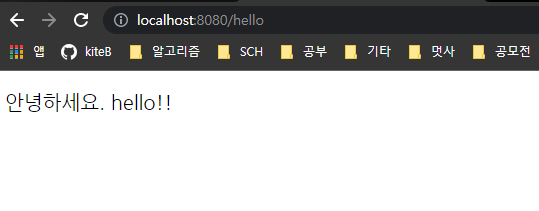
웹 브라우저에서 localhost:8080/hello로 접속하면 다음과 같은 화면이 뜬다.

HelloController.java에서 data를 hello!!로 설정했기 때문에
hello.html 파일의 data 값에 hello!!가 들어가게 되어 안녕하세요. hello!!가 출력된다.
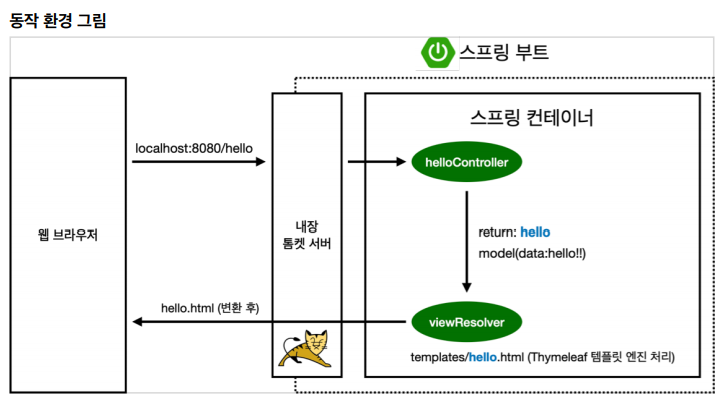
4. 동작 환경

- 컨트롤러에서 리턴값으로 문자를 반환하면 뷰 리졸버(
viewResolver)가 화면을 찾아서 처리한다. - 스프링 부트 템플릿엔진은 기본적으로
viewName매핑된다.
→resources:templates/+ { viewName } +.html
[ 📘 오늘의 TIL 정리 ]
- Spring 프레임워크란 Java 플랫폼을 위한 오픈소스 애플리케이션 프레임워크로서 Spring이라고도 불린다.
start.spring.io에서 간단하게 Spring 프로젝트를 생성할 수 있다.- 이때 Spring Boot 버전은 미정식 버전을 제외한 최신 버전 선택!
static/index.html파일을 만들어두면 Spring Boot는 자동으로 Welcome page로 사용한다.- 스프링 부트 템플릿엔진은 기본적으로
resources:templates/+ { viewName } +.html로 viewName을 매핑한다.