
파일 업로드 소개
HTML Form 전송 방식
application/x-www-form-urlencodedmultipart/form-data
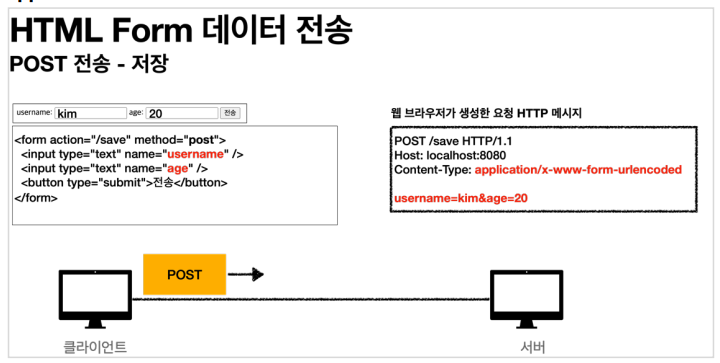
1. application/x-www-form-urlencoded

- HTML 폼 데이터를 서버로 전송하는 가장 기본적인 방법
- Form 태그에 별도의
enctype옵션이 없으면 웹 브라우저는 요청 HTTP 메시지의 헤더에Content-Type: application/x-www-form-urlencoded를 추가한다. - 폼에 입력한 전송할 항목을 HTTP Body에 문자로
username=kim&age=20와 같이&로 구분해서 전송한다.
문제점
- 파일을 업로드하려면 문자가 아닌 바이너리 데이터를 전송해야 한다!
→ 문자를 전송하는 이 방식으로는 파일을 전송하기 어렵다! - 보통 폼을 전송할 때 파일만 전송하지 않고, 문자와 파일(즉, 바이너리)을 동시에 전송한다.
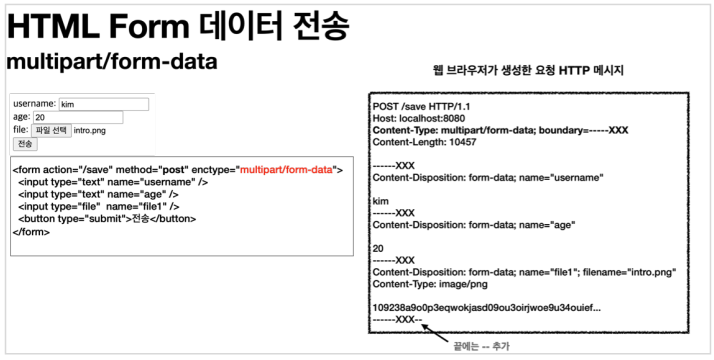
2. multipart/form-data
: 위의 문제들을 해결하기 위해 HTTP가 제공하는 전송 방식이다!

- 이 방식을 사용하려면 Form 태그에 별도로
enctype="multipart/form-data"를 지정해줘야 한다. - 다른 종류의 여러 파일과 폼의 내용을 함께 전송할 수 있다.
- 폼의 입력 결과로 생성된 HTTP 메시지는 각각의 전송 항목이 구분되어 있다.
Content-Disposition: 항목별 헤더- 파일의 경우, 파일 이름과
Content-Type추가
multipart/form-data는 이렇게 각각의 항목을 구분해서, 한번에 전송한다!
프로젝트 생성
실행 결과

서블릿과 파일 업로드1
서블릿을 통한 파일 업로드에 대해 알아보자!
코드로 확인하기
✔ ServletUploadControllerV1
request.getParts():multipart/form-data전송 방식에서 각각 나누어진 부분을 받아서 확인할 수 있다.
✔ application.properties
logging.level.org.apache.coyote.http11=debug- HTTP 요청 메시지를 확인할 수 있도록 코드 추가하기
실행 결과

→ multipart/data 방식으로 전송되었다!
멀티파트 사용 옵션
1. 업로드 사이즈 제한
spring.servlet.multipart.max-file-size=1MB
spring.servlet.multipart.max-request-size=10MB- 업로드 사이즈를 제한하여, 큰 파일을 무제한 업로드할 수 없도록 하자!
- 사이즈를 넘으면 예외(
SizeLimitExceedException)가 발생한다. max-file-size: 파일 하나의 최대 사이즈- 기본:
1MB
- 기본:
max-request-size: 멀티파트 요청 하나에 업로드 할 수 있는 전체 합 (여러 파일을 업로드할 수 있으므로!)- 기본:
10MB
- 기본:
2. spring.servlet.multipart.enabled
2-1. 끄기 (false)
spring.servlet.multipart.enabled=false😃: 서블릿 컨테이너야! 멀티파트와 관련된 처리를 하지 말아줘!
결과 로그
request=org.apache.catalina.connector.RequestFacade@xxx
itemName=null
parts=[]request.getParameter("itemName"),request.getParts()의 결과가 비어져 있다.
2-2. 켜기 (true) - 기본값
spring.servlet.multipart.enabled=true😃: 서블릿 컨테이너야! 멀티파트 데이터를 처리해줘!
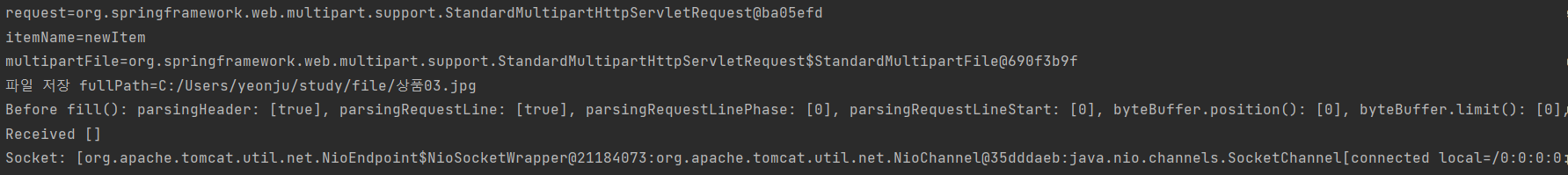
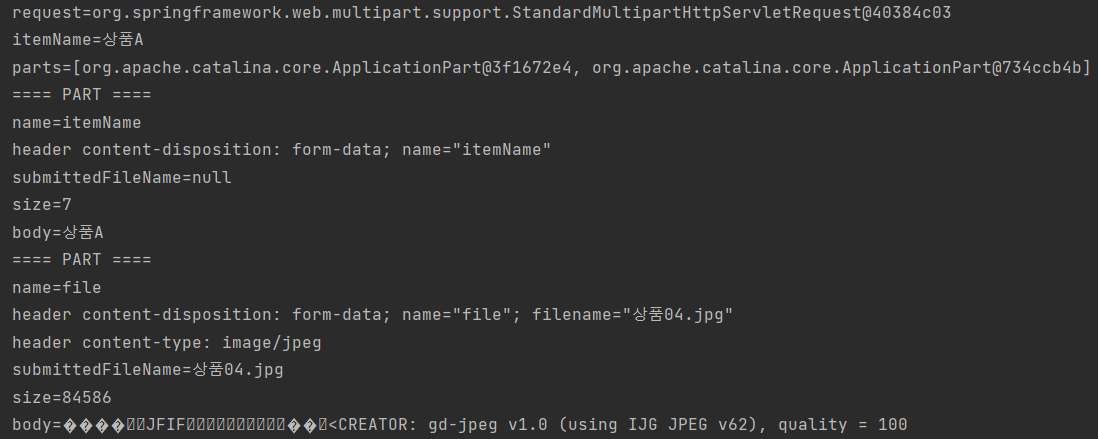
결과 로그
request=org.springframework.web.multipart.support.StandardMultipartHttpServletRequest
itemName=Spring
parts=[ApplicationPart1, ApplicationPart2]request.getParameter("itemName")의 결과도 잘 출력되고,
request.getParts()도 요청한 두 가지 멀티파트의 부분 데이터가 포함되어 있다.HttpServletRequest객체가
RequestFacade→StandardMultipartHttpServletRequest로 변했다!
서블릿과 파일 업로드2
실제로 파일을 서버에 업로드 해보자!
✔ 파일 저장 경로 지정
실제 파일이 저장되는 경로를 지정해보자!
application.properties
file.dir=C:/Users/yeonju/study/file/코드로 확인하기
@Value("${file.dir}")
private String fileDir;application.properties에서 설정한file.dir의 값을 주입한다.
Part 주요 메세드
part.getSubmittedFileName(): 클라이언트가 전달한 파일명part.getInputStream(): Part의 전송 데이터를 읽을 수 있다.part.write(...): Part를 통해 전송된 데이터를 저장할 수 있다.
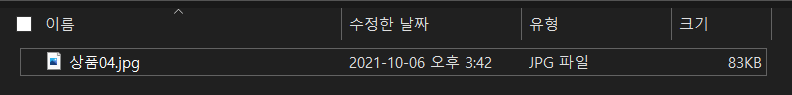
실행 결과


해당 경로에 파일도 저장되었다!
스프링과 파일 업로드
이번에는 스프링을 이용해서 파일 업로드를 해보자!
스프링은 MultipartFile이라는 인터페이스로 멀티파트 파일을 매우 편리하게 지원한다.
@RequestParam MultipartFile file
: 업로드하는 HTML Form의 name에 맞추어@RequestParam을 적용하면 된다.
MultipartFile 주요 메서드
file.getOriginalFilename(): 업로드 파일명file.transferTo(...): 파일 저장
실행 결과