
[ 회원 관리 웹 어플리케이션 요구사항 ]
간단한 회원 관리 웹 애플리케이션을 만들어보자.
회원 정보
- 이름:
username - 나이:
age
기능 요구사항
- 회원 저장
- 회원 목록 조회
1. Member - 회원 도메인 모델
package hello.servlet.domain.member;
import lombok.Getter;
import lombok.Setter;
@Getter @Setter
public class Member {
private Long id;
private String username;
private int age;
public Member() {
}
public Member(String username, int age) {
this.username = username;
this.age = age;
}
}id는Member를 회원 저장소에 저장하면 회원 저장소가 할당한다.
2. MemberRepository - 회원 저장소
package hello.servlet.domain.member;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
/**
* 동시성 문제가 고려되어 있지 않음, 실무에서는 ConcurrentHashMap, AtomicLong 사용 고려
*/
public class MemberRepository {
private static Map<Long, Member> store = new HashMap<>();
private static long sequence = 0L;
private static final MemberRepository instance = new MemberRepository();
public static MemberRepository getInstance() {
return instance;
}
private MemberRepository() {
}
public Member save(Member member) {
member.setId(++sequence);
store.put(member.getId(), member);
return member;
}
public Member findById(Long id) {
return store.get(id);
}
public List<Member> findAll() {
return new ArrayList<>(store.values());
}
public void clearStore() {
store.clear();
}
}- 회원 저장소는 싱글톤 패턴을 적용했다.
- 싱글톤을 유지하기 위해서 생성자를
private접근자로 막았다.
3. MemberRepositoryTest - 회원 저장소 테스트
package hello.servlet.domain.member;
import org.junit.jupiter.api.AfterEach;
import org.junit.jupiter.api.Test;
import java.util.List;
import static org.assertj.core.api.Assertions.*;
class MemberRepositoryTest {
MemberRepository memberRepository = MemberRepository.getInstance();
@AfterEach
void afterEach() {
memberRepository.clearStore();
}
@Test
void save() {
//given
Member member = new Member("hello", 20);
//when
Member savedMember = memberRepository.save(member);
//then
Member findMember = memberRepository.findById(savedMember.getId());
assertThat(findMember).isEqualTo(savedMember);
}
@Test
void findAll() {
//given
Member member1 = new Member("member1", 20);
Member member2 = new Member("member2", 30);
memberRepository.save(member1);
memberRepository.save(member2);
//when
List<Member> result = memberRepository.findAll();
//then
assertThat(result.size()).isEqualTo(2);
assertThat(result).contains(member1, member2);
}
} - 회원을 저장하고, 목록을 조회하는 테스트!
- 다음 테스트에 영향을 주지 않도록 각 테스트의 저장소를
clearStore()를 호출해서 초기화해주었다.
[ 서블릿으로 회원 관리 웹 애플리케이션 만들기 ]

이제부터 본격적으로 서블릿을 이용해서 회원 관리 웹 애플리케이션을 만들어볼 것이다! 🤸🏻♀️
1. MemberFormServlet - 회원 등록 폼
package hello.servlet.web.servlet;
import hello.servlet.domain.member.MemberRepository;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
@WebServlet(name = "memberFormServlet", urlPatterns = "/servlet/members/new-form")
public class MemberFormServlet extends HttpServlet {
private MemberRepository memberRepository = MemberRepository.getInstance();
@Override
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType("text/html");
response.setCharacterEncoding("utf-8");
PrintWriter w = response.getWriter();
w.write("<!DOCTYPE html>\n" +
"<html>\n" +
"<head>\n" +
" <meta charset=\"UTF-8\">\n" +
" <title>Title</title>\n" +
"</head>\n" +
"<body>\n" +
"<form action=\"/servlet/members/save\" method=\"post\">\n" +
" username: <input type=\"text\" name=\"username\" />\n" +
" age: <input type=\"text\" name=\"age\" />\n" +
" <button type=\"submit\">전송</button>\n" +
"</form>\n" +
"</body>\n" +
"</html>\n");
}
}MemberFormServlet은 단순하게 회원 정보(username,age)를 입력할 수 있는 HTML Form을 만들어서 응답한다.
실행 결과
http://localhost:8080/servlet/members/new-form로 접속해서 username와 age를 입력한 뒤 전송 버튼을 클릭하면, 처음에는 에러가 뜬다.

아직 HTML Form 데이터를 전달 받는 서블릿을 만들지 않았기 때문이다!
2. MemberSaveServlet - 회원 저장
이번에는 HTML Form 데이터를 입력하고 전송을 누르면 회원 데이터가 저장되도록 해보자!
package hello.servlet.web.servlet;
import hello.servlet.domain.member.Member;
import hello.servlet.domain.member.MemberRepository;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
@WebServlet(name = "memberSaveServlet", urlPatterns = "/servlet/members/save")
public class MemberSaveServlet extends HttpServlet {
private MemberRepository memberRepository = MemberRepository.getInstance();
@Override
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println("MemberSaveServlet.service");
String username = request.getParameter("username");
int age = Integer.parseInt(request.getParameter("age"));
Member member = new Member(username, age);
memberRepository.save(member);
response.setContentType("text/html");
response.setCharacterEncoding("utf-8");
PrintWriter w = response.getWriter();
w.write("<html>\n" +
"<head>\n" +
" <meta charset=\"UTF-8\">\n" +
"</head>\n" +
"<body>\n" +
"성공\n" +
"<ul>\n" +
" <li>id="+member.getId()+"</li>\n" +
" <li>username="+member.getUsername()+"</li>\n" +
" <li>age="+member.getAge()+"</li>\n" +
"</ul>\n" +
"<a href=\"/index.html\">메인</a>\n" +
"</body>\n" +
"</html>");
}
}MemberSaveServlet은 다음 순서로 동작한다.
1. 파라미터를 조회해서 Member 객체를 만든다.
2. Member 객체를 MemberRepository를 통해서 저장한다.
3. Member 객체를 사용해서 결과 화면용 HTML을 동적으로 만들어서 응답한다.
실행 결과

다시 http://localhost:8080/servlet/members/new-form 접속해서 전송 버튼을 누르면 이렇게 회원 데이터가 잘 저장되었다는 것을 확인할 수 있다.
3. MemberListServlet - 회원 목록
이번에는 저장된 모든 회원 목록을 조회하는 기능을 만들어보자.
package hello.servlet.web.servlet;
import hello.servlet.domain.member.Member;
import hello.servlet.domain.member.MemberRepository;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.List;
@WebServlet(name = "memberListServlet", urlPatterns = "/servlet/members")
public class MemberListServlet extends HttpServlet {
private MemberRepository memberRepository = MemberRepository.getInstance();
@Override
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType("text/html");
response.setCharacterEncoding("utf-8");
List<Member> members = memberRepository.findAll();
PrintWriter w = response.getWriter();
w.write("<html>");
w.write("<head>");
w.write(" <meta charset=\"UTF-8\">");
w.write(" <title>Title</title>");
w.write("</head>");
w.write("<body>");
w.write("<a href=\"/index.html\">메인</a>");
w.write("<table>");
w.write(" <thead>");
w.write(" <th>id</th>");
w.write(" <th>username</th>");
w.write(" <th>age</th>");
w.write(" </thead>");
w.write(" <tbody>");
// w.write(" <tr>");
// w.write(" <td>1</td>");
// w.write(" <td>userA</td>");
// w.write(" <td>10</td>");
// w.write(" </tr>");
for (Member member : members) {
w.write(" <tr>");
w.write(" <td>" + member.getId() + "</td>");
w.write(" <td>" + member.getUsername() + "</td>");
w.write(" <td>" + member.getAge() + "</td>");
w.write(" </tr>");
}
w.write(" </tbody>");
w.write("</table>");
w.write("</body>");
w.write("</html>");
}
}MemberListServlet은 다음 순서로 동작한다.
1. memberRepository.findAll()을 통해 모든 회원을 조회한다.
2. 회원 목록 HTML을 for 루프를 통해서 회원 수만큼 동적으로 생성하고 응답한다.
실행 결과
http://localhost:8080/servlet/members에 접속하면 저장된 회원 목록을 확인할 수 있다.

📌 정리
지금까지 서블릿과 자바코드를 이용해서 HTML을 만들었다.
서블릿을 이용하면 동적으로 원하는 HTML을 마음껏 만들 수 있다.
하지만 코드를 보면 너무나도 비효율적인 것을 알 수 있다😭
이렇게 자바 코드로 HTML 코드를 작성하는 것보다는 HTML 문서에 동적으로 변경해야 하는 부분만 자바코드로 바꾸는 것이 효율적이지 않을까?
이런 이유로 템플릿 엔진이 나오게 되었다. 템플릿 엔진을 사용하면 HTML 문서에서 필요한 곳만 코드를 적용해서 동적으로 변경할 수 있다.
템플릿 엔진에는 JSP, Thymeleaf, Freemarker, Velocity 등이 있다. 우리는 이 중에서 JSP를 이용해서 위와 동일한 작업을 해볼 것이다!
📌 참고
JSP는 성능과 기능 면에서 다른 템플릿 엔진과의 경쟁에서 밀려났다.JSP는 앞부분에서 잠깐만 다루고, 스프링과 잘 통합되는Thymeleaf를 사용할 것이다.
[ JSP로 회원 관리 웹 애플리케이션 만들기 ]
1. new-form.jsp - 회원 등록 폼 JSP
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<form action="/jsp/members/save.jsp" method="post">
username: <input type="text" name="username" />
age: <input type="text" name="age" />
<button type="submit">전송</button>
</form>
</body>
</html><%@ page contentType="text/html;charset=UTF-8" language="java" %>이 코드는 JSP 문서라는 것을 의미한다. JSP를 사용하려면 꼭 추가해줘야 한다!
첫 줄을 제외하고는 일반 HTML과 다를 바 없다.
JSP는 서버 내부에서 서블릿으로 변환되는데, 우리가 만들었던 MemberFormServlet과 거의 비슷한 모습으로 변환된다.
실행 결과
http://localhost:8080/jsp/members/new-form.jsp로 접속해서 페이지가 잘 뜨는지 확인한다.

2. save.jsp - 회원 저장 JSP
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ page import="hello.servlet.domain.member.Member" %>
<%@ page import="hello.servlet.domain.member.MemberRepository" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%
// 자바 코드 사용 가능함!
MemberRepository memberRepository = MemberRepository.getInstance();
System.out.println("MemberSaveServlet.service");
String username = request.getParameter("username");
int age = Integer.parseInt(request.getParameter("age"));
Member member = new Member(username, age);
System.out.println("member = " + member);
memberRepository.save(member);
%>
<html>
<head>
<title>Title</title>
</head>
<body>
성공
<ul>
<li>id=<%=member.getId()%></li>
<li>username=<%=member.getUsername()%></li>
<li>age=<%=member.getAge()%></li>
</ul>
<a href="/index.html">메인</a>
</body>
</html>💡
JSP는 자바 코드를 그대로 사용할 수 있다!
<%@ page import="hello.servlet.domain.member.MemberRepository" %\>: 자바의import문과 같다.<% ~~ %>: 자바 코드를 입력.<%= ~~ %>: 자바 코드 출력.
3. members.jsp - 회원 목록 JSP
<%@ page import="hello.servlet.domain.member.MemberRepository" %>
<%@ page import="hello.servlet.domain.member.Member" %>
<%@ page import="java.util.List" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%
MemberRepository memberRepository = MemberRepository.getInstance();
List<Member> members = memberRepository.findAll();
%>
<html>
<head>
<title>Title</title>
</head>
<body>
<a href="/index.html">메인</a>
<table>
<thead>
<th>id</th>
<th>username</th>
<th>age</th>
</thead>
<tbody>
<%
for (Member member : members) {
out.write(" <tr>");
out.write(" <td>" + member.getId() + "</td>");
out.write(" <td>" + member.getUsername() + "</td>");
out.write(" <td>" + member.getAge() + "</td>");
out.write(" </tr>");
}
%>
</tbody>
</table>
</body>
</html>- 회원 리포지토리를 먼저 조회하고, 결과 List를 사용해서 중간에
<tr><td>HTML 태그를 반복해서 출력하고 있다.
📌 서블릿과 JSP의 한계
서블릿과 자바 코드만으로 HTML 코드를 작성할 때보다는
코드가 깔끔해지고 확실히 오류 발생 확률도 낮아졌다.
하지만 여전히 화면을 보여주는 HTML 코드와 자바 코드가 한 파일 안에 있어 가독성이 떨어진다. 너무 다양한 코드가 JSP에 노출되어 있어, JSP가 너무 많은 역할을 하게 된다!
지금은 간단한 실습이지만 큰 프로젝트 코드를 이렇게 작성하면 너무 복잡해질 것이다 ㅠㅠ
그!래!서! 필요한 것이 바로 MVC 패턴이다.
MVC 패턴의 등장
비즈니스 로직은 서블릿처럼 다른 곳에서 처리하고, JSP는 목적에 맞게 HTML로 화면(View)을 그리는 일에 집중하도록 하자!
[ MVC 패턴 - 개요 ]
1. 이전 방식의 문제점
1) 너무 많은 역할을 한다!
앞에서도 말했듯이, 하나의 서블릿이나 JSP 만으로 비즈니스 로직과 뷰 렌더링까지 모두 처리하게 되면, 너무 많은 역할을 하게 되고, 결과적으로 유지보수가 어려워진다.
비즈니스 로직에 문제가 생겨도, UI를 변경할 일이 있어도 두 로직이 함께 있는 해당 파일을 수정해야 한다. 이는 코드가 길어질수록 큰 부담으로 다가온다!
2) 변경의 라이프 사이클 ⭐
사실 변경의 라이프 사이클이 다르다는 점이 가장 큰 문제이다.
UI를 일부 수정하는 일과 비즈니스 로직을 수정하는 일은 각각 다르게 발생할 가능성이 매우 높고 대부분 서로에게 영향을 주지 않는다.
이렇게 변경의 라이프 사이클이 다른 부분을 하나의 코드로 관리하는 것은 유지보수하기 좋지 않다.
3) 기능 특화
특히 JSP 같은 뷰 템플릿은 화면을 렌더링 하는데 최적화되어있기 때문에 이 부분의 업무만 담당하는 것이 가장 효과적이다.
2. Model-View-Controller
💡 MVC 패턴
서블릿, JSP 영역에서 처리되던 것을 컨트롤러(Controller)와 뷰(view)라는 영역으로 서로 영역을 나눈 것. 웹 애플리케이션은 보통 이 MVC 패턴을 사용한다.
- 컨트롤러: HTTP 요청을 받아 파라미터를 검증하고 비즈니스 로직을 실행한다. 그리고 뷰에 전달할 결과 데이터를 조회해 모델에 담는다.
- 모델: 뷰에 출력할 데이터를 담아둔다. 뷰가 필요한 데이터를 모두 모델에 담아 전달해주기에 뷰는 비즈니스 로직이나 데이터 접근에 대해 알 필요가 없고 화면 렌더링에만 집중하면 된다.
- 뷰: 모델에 담겨있는 데이터를 사용해 화면을 그리는일에 집중한다. 여기서는 HTML 을 생성하는 부분을 말한다.
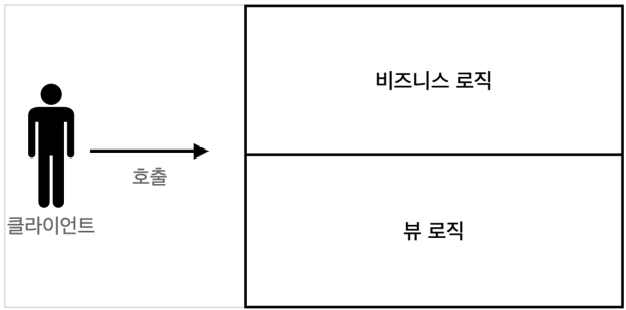
MVC 패턴 이전

MVC 패턴 이전에는 비즈니스 로직과 뷰 로직을 한번에 호출했다.
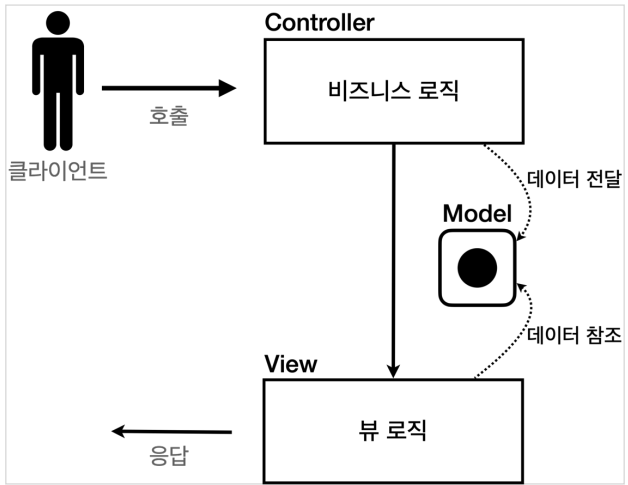
MVC 패턴 1

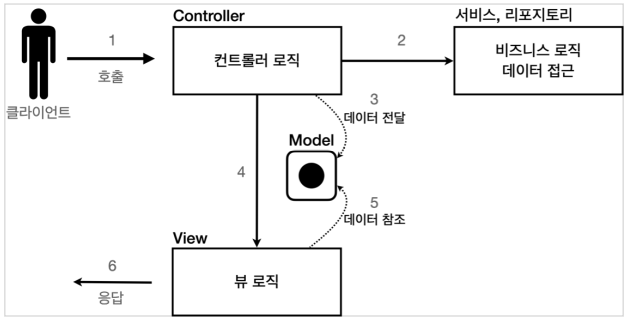
MVC 패턴 2

[ MVC 패턴 - 적용 ]
이제 MVC 패턴을 적용해보자!
- 서블릿을 컨트롤러로, JSP를 뷰로 사용할 것이다.
- 모델은
HttpServletRequest객체를 사용한다.
1. MvcMemberFormServlet - 회원 등록 컨트롤러
package hello.servlet.web.servletmvc;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet(name = "mvcMemberFormServlet", urlPatterns = "/servlet-mvc/members/new-form")
public class MvcMemberFormServlet extends HttpServlet {
@Override
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String viewPath = "/WEB-INF/views/new-form.jsp";
RequestDispatcher dispatcher = request.getRequestDispatcher(viewPath);
dispatcher.forward(request, response);
}
}dispatcher.forward(): 다른 서블릿이나 JSP로 이동할 수 있는 기능이다. 서버 내부에서 다시 호출이 발생한다./WEB-INF
→ 이 경로안에 JSP가 있으면 외부에서 직접 JSP를 호출할 수 없다. 항상 컨트롤러를 통해서 JSP를 호출해야 한다!
📌
redirect vs forward
- 리다이렉트는 실제 클라이언트(웹 브라우저)에 응답이 나갔다가, 클라이언트가
redirect경로로 다시 요청한다. 따라서 클라이언트가 인지할 수 있고, URL 경로도 실제로 변경된다.- 포워드는 서버 내부에서 일어나는 호출이기 때문에 클라이언트가 전혀 인지하지 못한다.
2. new-form.jsp - 회원 등록 뷰
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<!-- 상대경로 사용, [현재 URL이 속한 계층 경로 + /save] -->
<form action="save" method="post">
username: <input type="text" name="username" />
age: <input type="text" name="age" />
<button type="submit">전송</button>
</form>
</body>
</html>action="save"
- 지금까지는 절대 경로로 표시했는데 이번에는 특이하게 상대 경로를 사용했다.
- 앞으로도 이 jsp를 계속 사용해야 하기 때문에 이렇게 한 것이다!
3. MvcMemberSaveServlet - 회원 저장 컨트롤러
package hello.servlet.web.servletmvc;
import hello.servlet.domain.member.Member;
import hello.servlet.domain.member.MemberRepository;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet(name = "mvcMemberSaveServlet", urlPatterns = "/servlet-mvc/members/save")
public class MvcMemberSaveServlet extends HttpServlet {
private MemberRepository memberRepository = MemberRepository.getInstance();
@Override
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String username = request.getParameter("username");
int age = Integer.parseInt(request.getParameter("age"));
Member member = new Member(username, age);
System.out.println("member = " + member);
memberRepository.save(member);
//Model에 데이터를 보관한다.
request.setAttribute("member", member);
String viewPath = "/WEB-INF/views/save-result.jsp";
RequestDispatcher dispatcher = request.getRequestDispatcher(viewPath);
dispatcher.forward(request, response);
}
}request가 제공하는setAttribute()를 사용하면request객체에 데이터를 보관해서 뷰에 전달할 수 있다.- 뷰는
request.getAttribute()를 사용해서 데이터를 꺼내면 된다.
4. save-result.jsp - 회원 저장 뷰
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
성공
<ul>
<li>id=${member.id}</li>
<li>username=${member.username}</li>
<li>age=${member.age}</li>
</ul>
<a href="/index.html">메인</a>
</body>
</html>- 앞에서 했던 방식처럼
<%= request.getAttribute("member")%>로 모델에 저장한 member 객체를 꺼낼 수 있지만, 너무 복잡해진다. - JSP에서 제공하는
${}문법을 사용하면request의attribute에 담긴 데이터를 편리하게 조회할 수 있다!
5. MvcMemberListServlet - 회원 목록 조회 컨트롤러
package hello.servlet.web.servletmvc;
import hello.servlet.domain.member.Member;
import hello.servlet.domain.member.MemberRepository;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.List;
@WebServlet(name = "mvcMemberListServlet", urlPatterns = "/servlet-mvc/members")
public class MvcMemberListServlet extends HttpServlet {
private MemberRepository memberRepository = MemberRepository.getInstance();
@Override
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println("MvcMemberListServlet.service");
List<Member> members = memberRepository.findAll();
request.setAttribute("members", members);
String viewPath = "/WEB-INF/views/members.jsp";
RequestDispatcher dispatcher = request.getRequestDispatcher(viewPath);
dispatcher.forward(request, response);
}
}request객체를 사용해서List<Member> members를 모델에 보관했다.
6. members.jsp - 회원 목록 조회 뷰
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<html>
<head>
<title>Title</title>
</head>
<body>
<a href="/index.html">메인</a>
<table>
<thead>
<th>id</th>
<th>username</th>
<th>age</th>
</thead>
<tbody>
<c:forEach var="item" items="${members}">
<tr>
<td>${item.id}</td>
<td>${item.username}</td>
<td>${item.age}</td>
</tr>
</c:forEach>
</tbody>
</table>
</body>
</html>- 모델에 담아둔
members를 JSP가 제공하는taglib기능을 사용해서 반복하면서 출력했다. <c:forEach>이 기능을 사용하려면 다음과 같이 선언해야 한다.
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
실행 결과

모든 기능이 다 잘 동작한다!
[ MVC 패턴 - 한계 ]
MVC 패턴을 적용하여 컨트롤러의 역할과 뷰를 렌더링 하는 역할을 명확하게 구분할 수 있다.
특히 뷰는 화면을 그리는 역할에 충실한 덕분에, 코드가 깔끔하고 직관적이다. 단순하게 모델에서 필요한 데이터를 꺼내고, 화면을 만들면 된다.
하지만 컨트롤러는 중복도 많고, 불필요한 코드들도 많이 보여 아직 개선해야 할 것 같다 ㅠㅠ

1. MVC 컨트롤러의 단점
1) forward 중복
RequestDispatcher dispatcher = request.getRequestDispatcher(viewPath);
dispatcher.forward(request, response);View로 이동하는 코드가 항상 중복 호출되고 있다.
이 코드를 모듈화해도 되지만, 해당 메서드도 항상 직접 호출해야 해서 개선이 필요하다.
2) ViewPath에 중복
String viewPath = "/WEB-INF/views/new-form.jsp";만약 지금처럼 jsp가 아닌 thymeleaf 같은 다른 뷰로 변경한다면 전체 코드를 다 변경해야 한다.
3) 사용하지 않는 코드
HttpServletRequest request, HttpServletResponse response이 코드는 사용할 때도 있지만 사용하지 않을 때도 있다. 특히 response는 사용되지 않는다.
그리고 이런 HttpServletRequest, HttpServletResponse를 사용하는 코드는 테스트 케이스를 작성하기도 어렵다.
4) 공통 처리가 어렵다.
기능이 복잡해질수록 컨트롤러에서 공통으로 처리해야 하는 부분이 점점 더 많이 증가할 것이다.
단순히 공통 기능을 모듈화한다고 해도, 해당 메서드를 항상 호출해야 하고, 실수로 호출하지 않으면 문제가 되기도 할 것이다. 그리고 호출하는 것 자체도 중복이다.
📌 정리
결국 종합해보자면 공통 처리가 어렵다.
이 문제를 해결하려면 컨트롤러 호출 전에 먼저 공통 기능을 처리해야 한다. 프론트 컨트롤러(Front Controller) 패턴을 도입하면 이런 문제를 깔끔하게 해결할 수 있다.
