스코프
-
스코프(scope)는 식별자(ex. 변수명, 함수명, 클래스명 등)의 유효범위를 뜻하며, 선언된 위치에 따라 유효 범위가 달라진다. 전역에 선언된 변수는 전역 스코프를, 지역에 선언된 변수는 지역 스코프를 갖는다.
-
전역 변수는 어디에서든지 참조가 가능한 값이다. 반면, 지역 변수는 함수 몸체 내부를 말한다. 따라서 지역 변수는 자신의 지역 스코프와 그 하위 지역 스코프에서 유효하다.
-
한 가지 주의해야 할 점은, 자바스크립트에서 모든 코드 블록(if, for, while, try/catch 등)이 지역 스코프를 만들며, 이러한 특성을 블록 레벨 스코프라 한다. 하지만 var 키워드로 선언된 변수는 오로지 함수의 코드 블록만을 지역 스코프로 인정한다. 이를 함수 레벨 스코프라 한다.
var a = 1
if (true) {
var a = 5
}
console.log(a) // output: 5
함수가 아닌 곳에서 var 키워드를 이용해 a를 선언했기 때문에 전역 변수로 취급한다. 기존에 있던 a 변수가 중복 선언되면서, 최하단의 console에서도 출력 값이 5로 바뀐 것을 확인할 수 있다.
해당 예제는 코드가 짧아서 어디에서 문제가 일어난지 바로 알 수 있었지만, 실무에서는 그렇지 않다. 전역 변수로 인해 재할당이 발생하거나, 전역 스코프를 공유하기 때문에 어딘가에 동일한 이름이 있다면 예상치 못한 결과를 가져올 수 있는 위험이 있다. 따라서 오로지 함수 코드 블록만을 지역 스코프로 인정하는 var 대신, 블록 레벨 스코프를 지원하는 const와 let을 사용하는 것을 권장한다.
스코프 체인
자바스크립트에서 전역 변수는 전역 객체의 프로퍼티이다. (ECMAScript 명세에 정의되어 있음)
지역 변수는 그런 규정이 없지만, 변수를 각 함수 호출과 연관된 객체(call object)의 프로퍼티로 생각할 수 있다.
지역 변수를 어떤 객체의 프로퍼티로 생각한다면, 자바스크립트의 모든 코드는 스코프 체인을 갖고 있다. 스코프 체인은 해당 코드의 유효 범위(in scope) 안에 있는 변수를 정의하는 객체의 체인, 리스트다.
자바스크립트가 변수 값을 얻으려고 할 때(variable resolution, 변수 해석) 스코프 체인에서 변수를 찾는다. 스코프 체인은 위에서 말했다시피 객체의 리스트이므로, 첫 번째 객체에서 해당 변수를 찾고, 없으면 그 다음 객체에서 해당 변수를 찾고, 여기도 없으면 그 다음 객체에서 찾는 식이다. 리스트의 끝까지 탐색했는데도 그 변수가 없다면 reference error가 발생하는 것이다.
최상위 자바스크립트 코드(어떠한 함수에도 속하지 않는 코드)의 스코프 체인에는 하나의 객체만 있고, 그것이 전역 객체이다. 중첩되지 않은 함수의 스코프 체인은 2개의 객체로 이루어진다. 하나는 함수의 매개변수와 지역 변수를 정의하는 객체고, 다른 하나는 전역 객체다.
함수가 정의될 때, 함수는 스코프 체인을 저장한다.
함수가 호출될 때, 함수는 지역 변수를 보관하는 새로운 객체를 만들고 그 객체를 기존에 만들어둔 스코프 체인에 추가한다.
변수 은닉화
- 클로저를 사용해야한다. 클로저를하게 되면 가질 수 있는 장점들이 있기 때문에 메모리 누수문제만 해결 할 수 있다면 클로저를 사용하는 것이 좋다.
호이스팅 ?
함수 안에 있는 선언들을 모두 끌어 올려서 해당 함수 유효 스코프의 최상단에 선언 하는 것을 말합니다.
호이스팅의 대상
자바스크립트는 ES6에서 도입된 let, const를 포함하여 모든 선언(var, let, const, function, function*, class)을 호이스팅합니다. 호이스팅(Hoisting)이란, var 선언문이나 function 선언문 등을 해당 스코프의 선두로 옮긴 것처럼 동작하는 특성을 말합니다.
let/const 변수 선언과 함수 표현식 에서는 호이스팅이 발생하지 않습니다.
foo();
foo2();
function foo() { // 함수선언문
console.log("hello");
}
var foo2 = function() { // 함수표현식
console.log("hello2");
}함수 선언문과 함수 표현식에서 호이스팅
함수 선언문에서의 호이스팅
함수 선언문은 코드를 구현한 위치와 관계없이 자바스크립트의 특징인 호이스팅에 따라 브라우저가 자바스크립트를 해석 할 때 맨위로 끌어 올려집니다.
/* 정상 출력 */
function printName(firstname) { // 함수선언문
var result = inner(); // "선언 및 할당"
console.log(typeof inner); // > "function"
console.log("name is " + result); // > "name is inner value"
function inner() { // 함수선언문
return "inner value";
}
}
printName(); // 함수 호출 함수 표현식에서의 호이스팅
함수 표현식은 함수 선언문과 달리 선언과 호출 순서에 따라서 정상적으로 함수가 실행되지 않을 수 있습니다.
- 함수 표현식에서는 선언과 할당의 분리가 생깁니다.
/* 오류 */
function printName(firstname) { // 함수선언문
console.log(inner); // > "undefined": 선언은 되어 있지만 값이 할당되어있지 않은 경우
var result = inner(); // ERROR!!
console.log("name is " + result);
var inner = function() { // 함수표현식
return "inner value";
}
}
printName(); // > TypeError: inner is not a function호이스팅은 함수 선언문과 함수 표현식에서 서로 다르게 동작하기 때문에 주의해야 합니다. 변수에 할당된 함수 표현식은 끌어 올려지지 않기 때문에 이때는 변수의 스코프 규칙을 그대로 따릅니다.
Q. printName에서 “inner is not defined” 이라고 오류가 나오지 않고, “inner is not a function”이라는 TypeError가 나오는 이유?
A. printName이 실행되는 순간 (Hoisting에 의해) inner는 ‘undefined’으로 지정되기 때문
inner가 undefined라는 것은 즉, 아직은 함수로 인식이 되지 않고 있다는 것을 의미합니다.
함수 표현식의 선언이 호출보다 아래에 있는 경우
/* 오류 */
function printName(firstname) { // 함수선언문
console.log(inner); // ERROR!!
let result = inner();
console.log("name is " + result);
let inner = function() { // 함수표현식
return "inner value";
}
}
printName(); // > ReferenceError: inner is not definedconsole.log(inner);에서 inner에 대한 선언이 되어있지 않기 때문에 inner is not defined 오류가 발생합니다.
호이스팅 사용시 주의할 점
코드의 가독성과 유지 보수를 위해 호이스팅이 일어나지 않도록 합니다.
- 호이스팅을 제대로 모르더라도 함수와 변수를 가급적 코드 상단부에서 선언하면, 호이스팅으로 인한 스코프 꼬임 현상은 방지할 수 있습니다.
var를 쓰면 혼란스럽고 쓸모없는 코드가 생길 수 있습니다. 그럼 왜 var와 호이스팅을 이해해야 할까요? - ES6를 어디서는 쓸 수 있으려면 아직 시간이 더 필요합니다. 그렇지 때문에 ES5로 트랜스 커파일을 해야합니다.
위의 이유로 아직은 var가 어떻게 동작하는 지 이해하고 있어야 합니다.
Temporal Dead Zone(TDZ)
Temporal Dead Zone(TDZ)이란?
선언 전에 변수를 사용하는 것을 비 허용하는 개념상의 공간입니다.
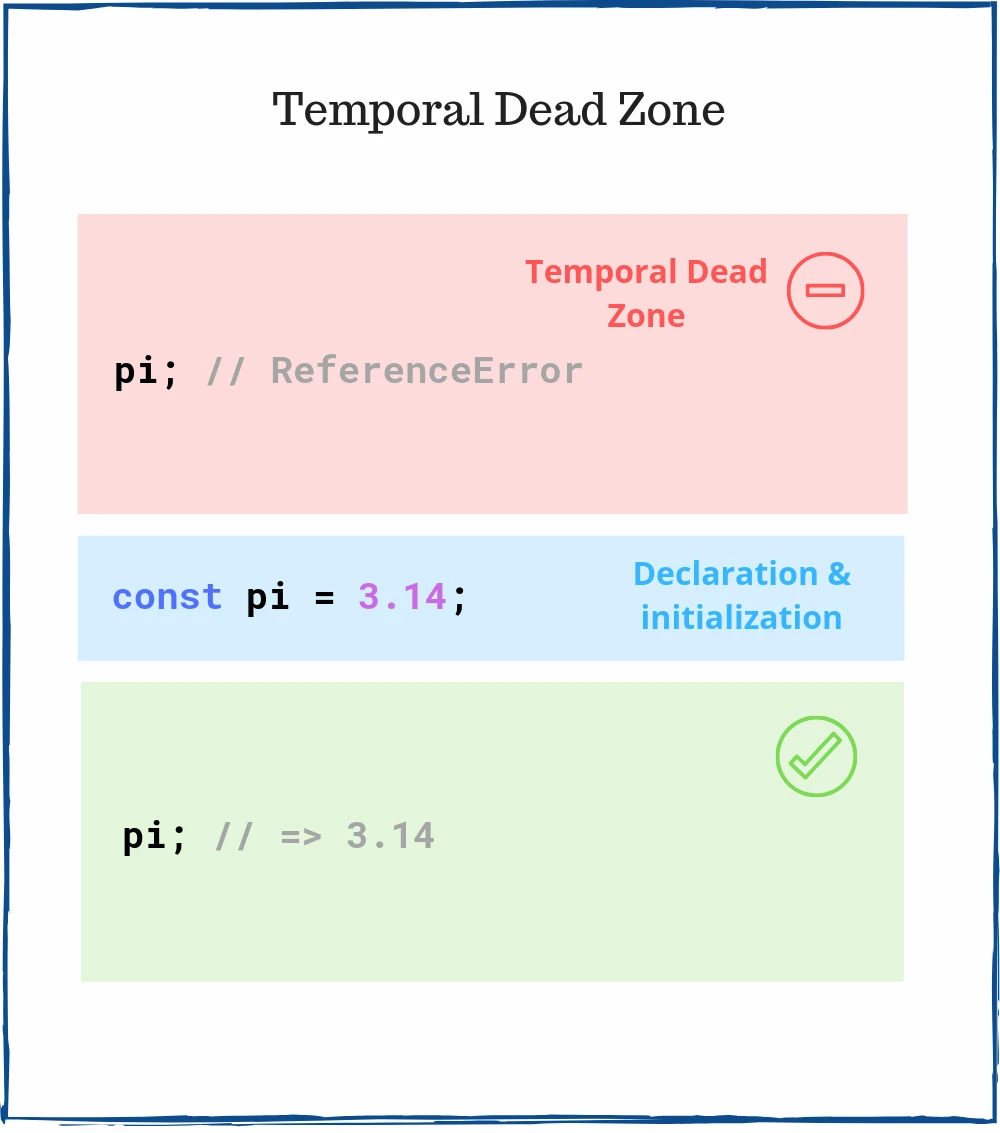
const 변수 선언 부터 시작해봅시다. 변수를 선언하고, 초기화 하면 변수에 접근 할 수 있습니다. 예상대로 동작합니다.
const white = '#FFFFFF';
white; // => '#FFFFFF'이번에는 선언 전에 white 변수에 접근해봅시다.
white; // throws `ReferenceError`
const white = '#FFFFFF';
white; // => '#FFFFFF'const white ='#FFFFFF' 구문 전 줄 까지, white 변수는 TDZ에 있습니다.
TDZ에 있는 white 변수에 접근하게 되면, ReferenceError: Cannot access 'white' before initialization 자바스크립트 에러가 발생합니다.

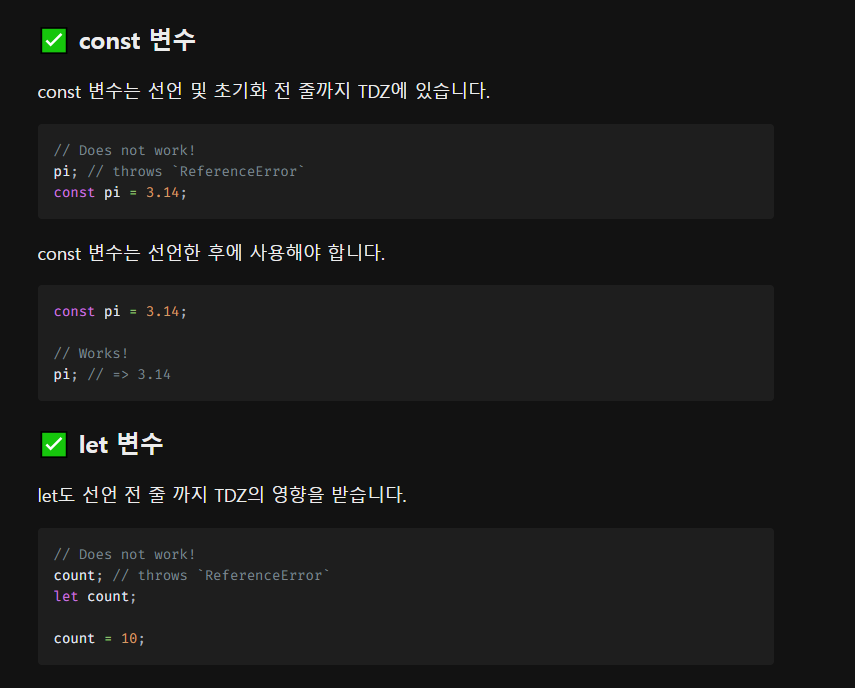
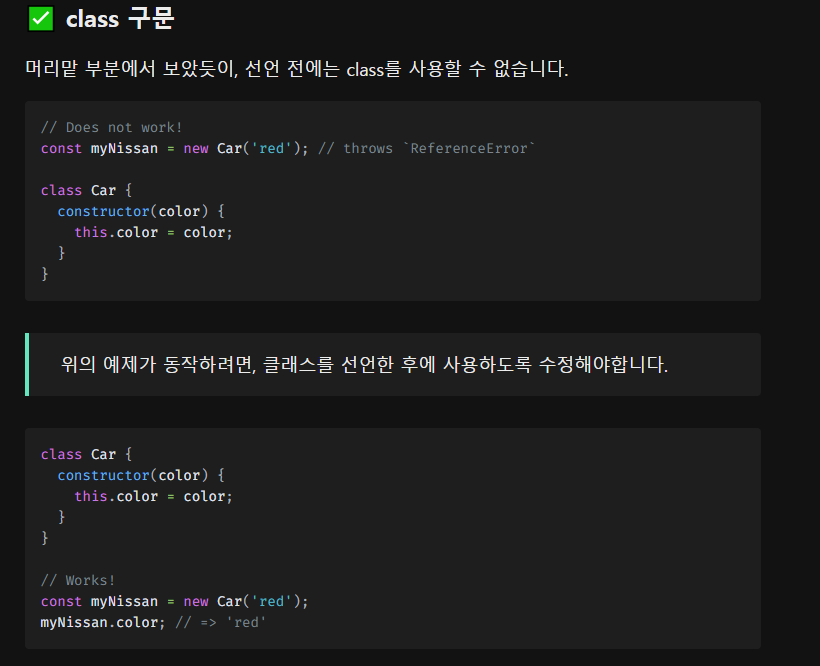
TDZ의 영향을 받는 구문


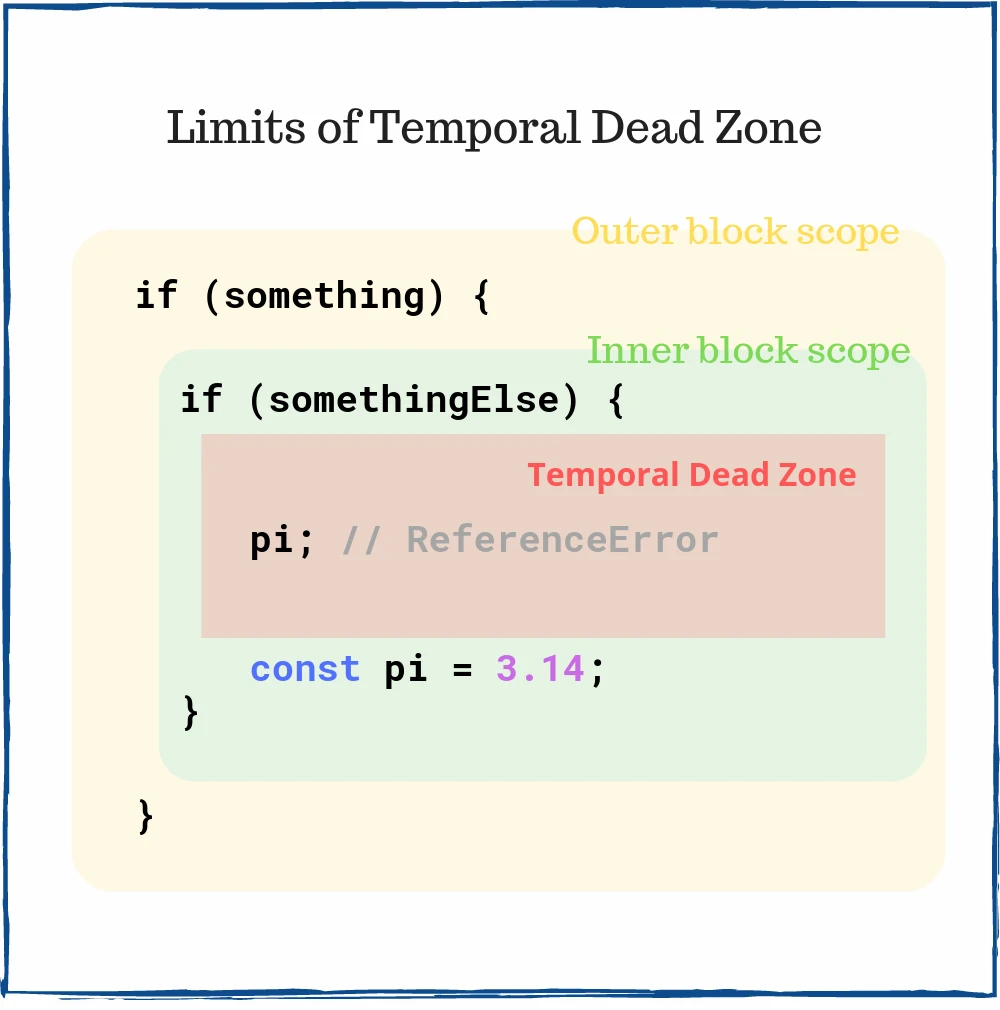
현재 스코프 안에서 TDZ 동작
TDZ는 선언문이 존재하는 스코프 범위 안에서 변수에 영향을 줍니다.

정리
이스팅은 함수 안에 있는 선언들을 모두 끌어 올려 해당 함수 유효 범위의 최상단에 선언하는 것을 말합니다.
TDZ는 const, let, class는 TDZ에 영향을 받습니다. 즉 const, let, class는 선언 전에 변수를 사용하는것을 허용하지 않습니다.
반대로 var, function, import의 선언은 TDZ의 영향을 받지 않습니다. 특히 var 변수는 선언 전에도 사용할 수 있는 점에서 var 변수 사용을 피해 예기치 못한 오류를 방지하는 것이 좋습니다.
변수가 먼저 선언이 된 경우, 초기화에 따라서 TDZ가 생깁니다. 특히 let,const와 var는 초기화 시점이 다릅니다. var는 암묵적으로 undefined로 초기화 된 상태에서 자바스크립트 코드를 읽기 때문에, TDZ에서 에러가 나지 않습니다.
TDZ를 통해 스코프와, 호이스팅을 살펴보고 어떤식으로 TDZ와 호이스팅이 연관되어 있는지 알아 볼 수 있는 좋은 개념이였습니다.