항해를 시작하고 알고리즘으로 넘어왔는데 문자의 배열이나 함수를 이해할 수 없어서 알고리즘을 풀려고 하기보다 문자의 배열과 함수를 먼저 이해하려고 했다. 그 이후에 알고리즘을 풀면서 이해하는게 더 배움에 도움것같아서!
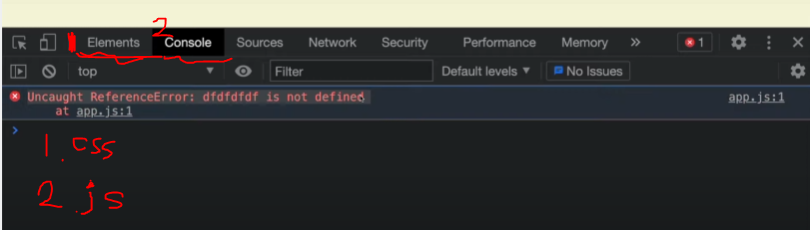
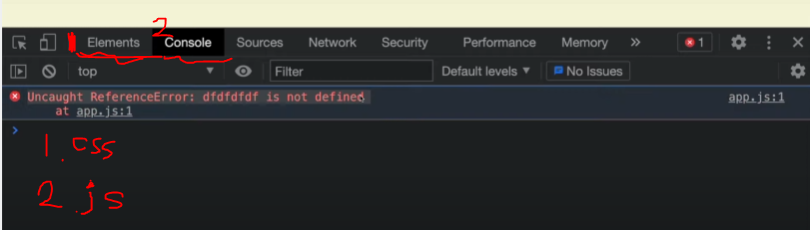
크롬에서 Html,Css JavaScript 보는법 
Elments 탭에서는 Html과 Css를 볼 수 있으며 코드 수정도 가능하다.
Console에서는 JavaScript를 볼 수 있으며 코드 수정도 가능하다.
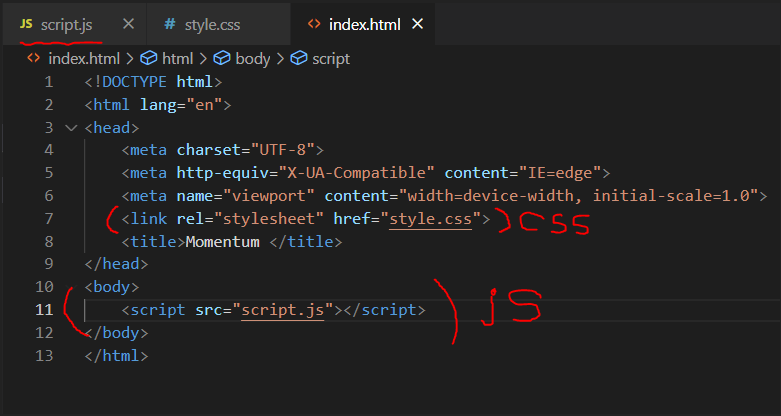
Html에서 Css와 JavaScript 넣는법

Css는 보통 head태그에 들어가고 JavaScript는 body태그에 들어가는것같다.
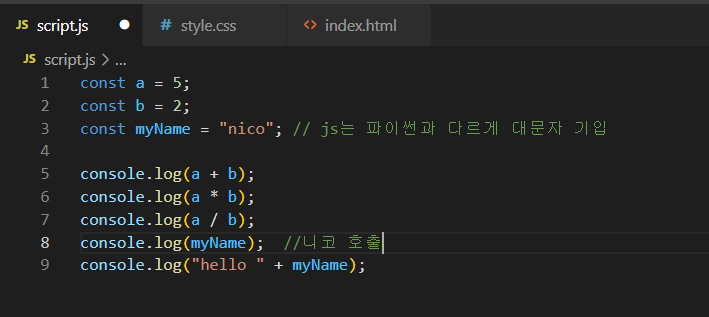
미니 계산기

파이썬과 조금은 달랐지만 구현은 된다고 했다 팀원이나 상사가 싫어할 수 있으니 상황에 맞게 사용하면 될듯하다