0728[tomcat,jenkins,gitlab,gitbash,github]
📌 톰캣,젠킨스 인스턴스 재시작
-> 어제 한 것 이어서 진행
중지해두었던 인스턴스 시작, 퍼블릭 iP바뀌었으므로 route53으로 가서 값 바꿔주기.
tomcat 새시작시 자동실행 설정 안되어있으므로 CLI환경으로 접속해서 서비스 올려주기.
[ec2-user@tomcat-server ~]$ sudo su -
Last login: Wed Jul 27 12:24:59 KST 2022 on pts/0
[root@tomcat-server ~]# tomcatup
📌 jenkins
📙 build
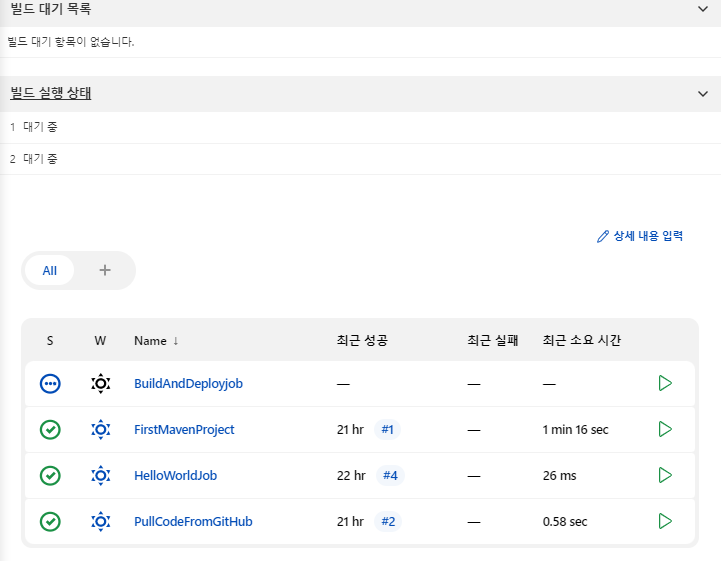
✔️ 젠킨스 진입 - BuildAndDeployjob 클릭

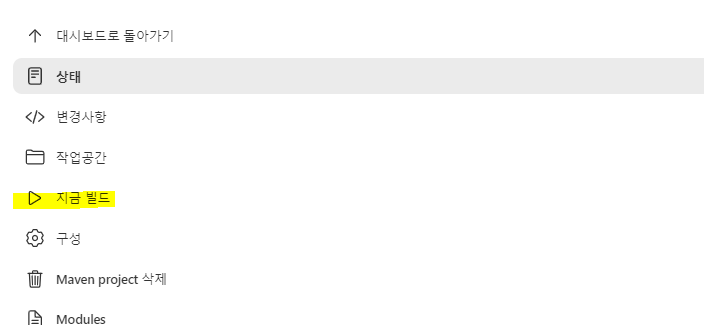
✔️ 지금 빌드 클릭

📙 tomcat 확인
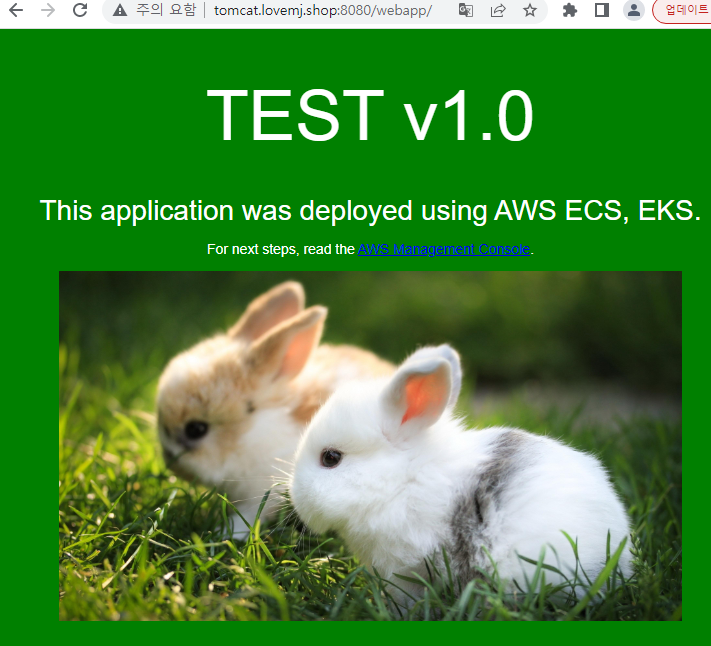
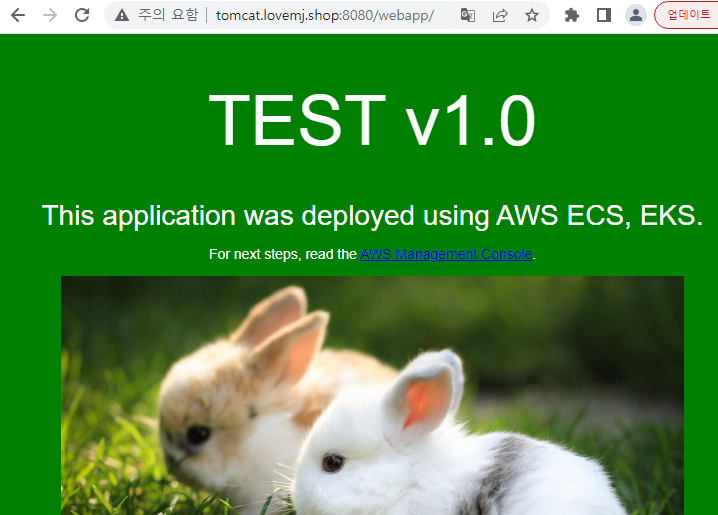
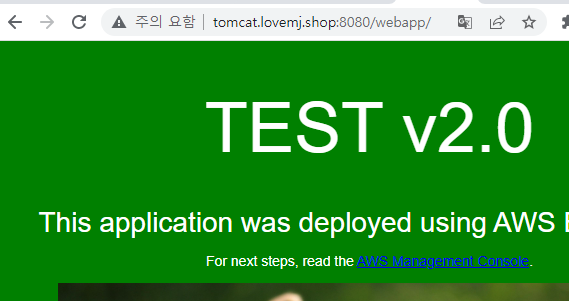
✔️ tomcat- manager App - webapp/클릭

✔️ war파일로 구성된 java 웹사이트 확인 가능.

✔️ CLI에서 확인하기
[root@tomcat-server webapp]# find / -name webapp
/opt/tomcat/webapps/webapp
/opt/tomcat/webapps/webapp/META-INF/maven/com.example.maven-project/webapp
/opt/tomcat/work/Catalina/localhost/webapp
[root@tomcat-server webapps]# cd /opt/tomcat/webapps/webapp/
[root@tomcat-server webapp]# ll
total 12
drwxr-x--- 2 root root 28 Jul 28 09:29 images
-rw-r----- 1 root root 759 Jul 28 09:28 index.jsp
-rw-r----- 1 root root 860 Jul 28 09:28 index.jsp.old
drwxr-x--- 3 root root 57 Jul 28 09:29 META-INF
-rw-r----- 1 root root 12 Jul 28 09:28 test.txt
drwxr-x--- 3 root root 36 Jul 28 09:29 WEB-INF
[root@tomcat-server webapp]# cat index.jsp
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Sample Deployment</title>
📌 소스코드 업데이트 됐을 때 자동으로 반영되게 하기
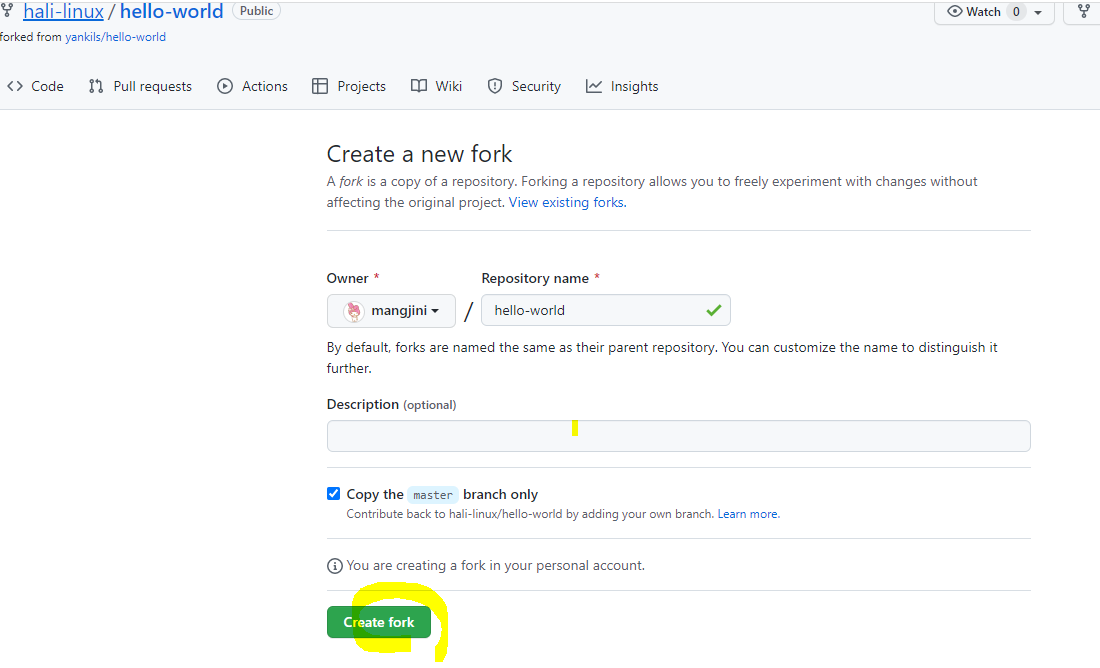
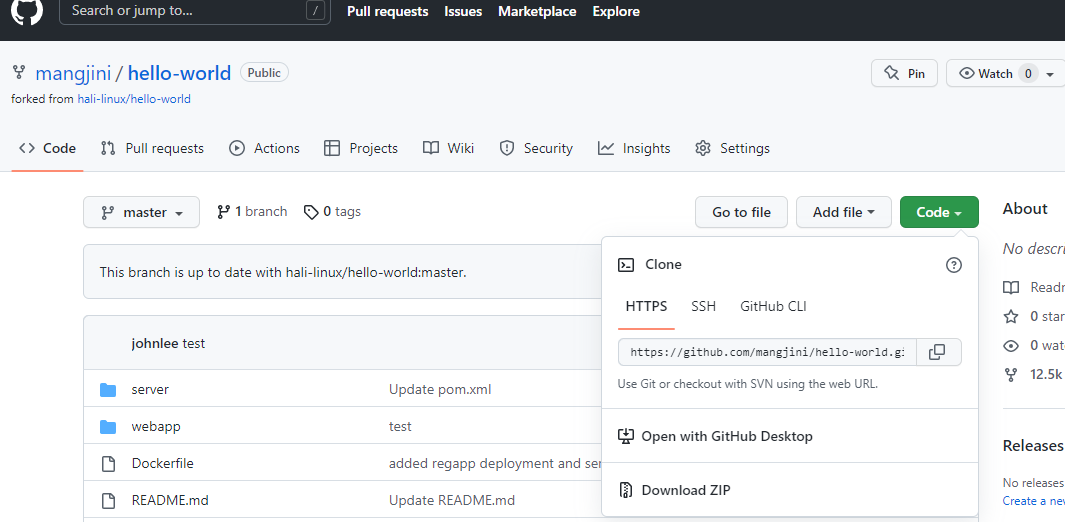
📙 github 리포지토리 본인 것으로 바꾸기.







📙 git bash에서 소스코드 업데이트
(win환경의 사용자)
r2com@DESKTOP-DD3FU43 MINGW64 ~
$ git clone https://github.com/mangjini/hello-world.git
r2com@DESKTOP-DD3FU43 MINGW64 ~
$ cd hello-world
r2com@DESKTOP-DD3FU43 MINGW64 ~/hello-world (master)
$ ls
Dockerfile pom.xml regapp-service.yml test.tml
README.md regapp-deploy.yml server/ webapp/
r2com@DESKTOP-DD3FU43 MINGW64 ~/hello-world (master)
$ cd webapp/
r2com@DESKTOP-DD3FU43 MINGW64 ~/hello-world/webapp (master)
$ ls
pom.xml src/
r2com@DESKTOP-DD3FU43 MINGW64 ~/hello-world/webapp (master)
$ cd src
r2com@DESKTOP-DD3FU43 MINGW64 ~/hello-world/webapp/src (master)
$ cd main/
r2com@DESKTOP-DD3FU43 MINGW64 ~/hello-world/webapp/src/main (master)
$ ls
webapp/
r2com@DESKTOP-DD3FU43 MINGW64 ~/hello-world/webapp/src/main (master)
$ cd webapp/
r2com@DESKTOP-DD3FU43 MINGW64 ~/hello-world/webapp/src/main/webapp (master)
$ ls
WEB-INF/ images/ index.jsp index.jsp.old test.txt
r2com@DESKTOP-DD3FU43 MINGW64 ~/hello-world/webapp/src/main/webapp (master)
$ pwd
/c/Users/r2com/hello-world/webapp/src/main/webapp
r2com@DESKTOP-DD3FU43 MINGW64 ~/hello-world/webapp/src/main/webapp (master)
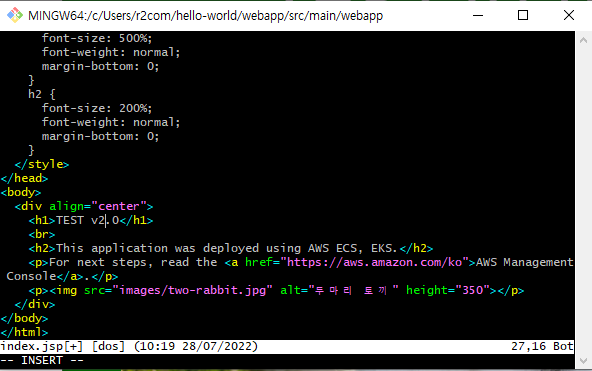
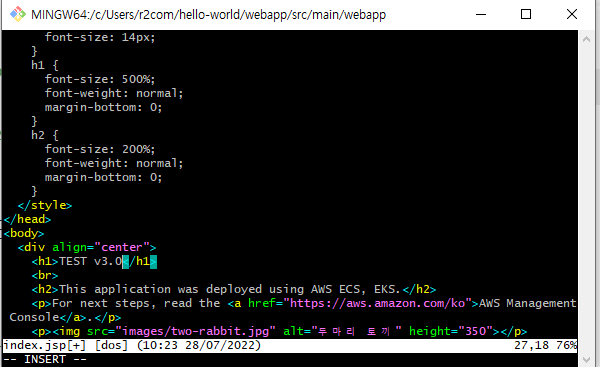
$ vi index.jsp

v2.0으로 수정
r2com@DESKTOP-DD3FU43 MINGW64 ~/hello-world/webapp/src/main/webapp (master)
$ git add index.jsp
r2com@DESKTOP-DD3FU43 MINGW64 ~/hello-world/webapp/src/main/webapp (master)
$ git commit -m "update v2.0"
[master f93f74e] update v2.0
1 file changed, 1 insertion(+), 1 deletion(-)
r2com@DESKTOP-DD3FU43 MINGW64 ~/hello-world/webapp/src/main/webapp (master)
$ git push origin master


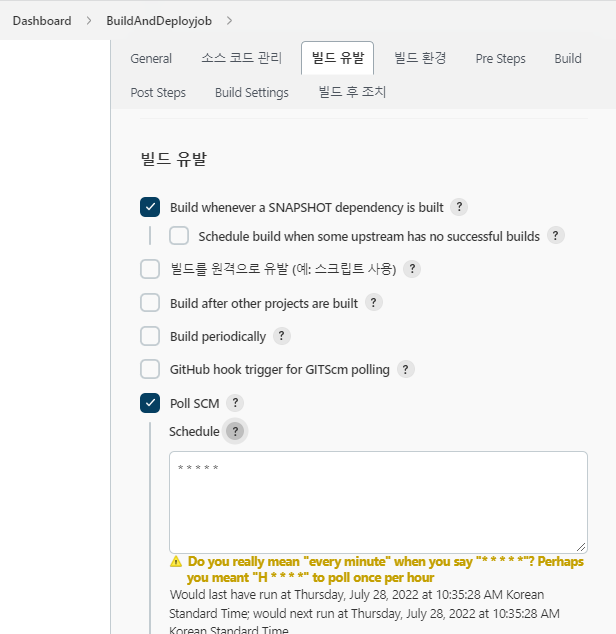
📙 build 자동으로 되게 하기 (지금 빌드 누르지 않고도 업데이트 되도록)
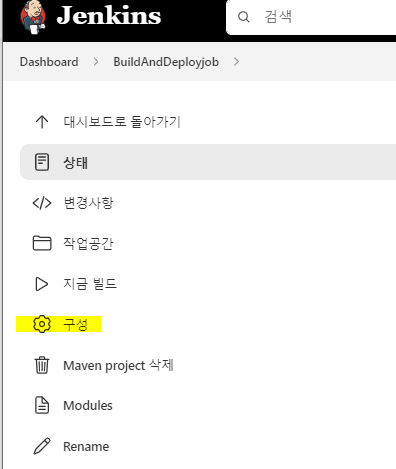
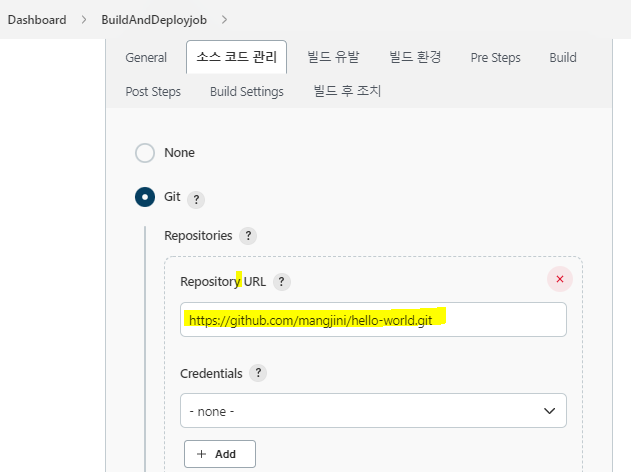
프로젝트 - 구성 - 빌드 유발

poll SCM 체크 , schedule에 * * * * * 넣어주기. ; 1분단위(가장 작은 간격)로 깃허브에 있는 커밋 부분에 어떤 변화가 있는지 확인.
-> apply, save
r2com@DESKTOP-DD3FU43 MINGW64 ~/hello-world/webapp/src/main/webapp (master)
$ vi index.jsp

r2com@DESKTOP-DD3FU43 MINGW64 ~/hello-world/webapp/src/main/webapp (master)
$ git add index.jsp
r2com@DESKTOP-DD3FU43 MINGW64 ~/hello-world/webapp/src/main/webapp (master)
$ git commit -m "update 3.0"
[master cd3db2c] update 3.0
1 file changed, 1 insertion(+), 1 deletion(-)
r2com@DESKTOP-DD3FU43 MINGW64 ~/hello-world/webapp/src/main/webapp (master)
$ git push origin master
자동으로 빌드되는 모습

웹페이지 확인

📌 웹페이지 꾸미기
✔️ 경로 확인
r2com@DESKTOP-DD3FU43 MINGW64 ~/hello-world/webapp/src/main/webapp (master)
$ pwd
/c/Users/r2com/hello-world/webapp/src/main/webapp
✔️ 해당 경로에 웹페이지 tar파일 (부트스트랩 ) 넣기

✔️ tar 파일 압축 해제하고 index.html을 index.jsp로 바꿔주기
r2com@DESKTOP-DD3FU43 MINGW64 ~/hello-world/webapp/src/main/webapp (master)
$ ls
WEB-INF/ gcp.tar images/ index.jsp index.jsp.old test.txt
r2com@DESKTOP-DD3FU43 MINGW64 ~/hello-world/webapp/src/main/webapp (master)
$ tar -xvf gcp.tar
r2com@DESKTOP-DD3FU43 MINGW64 ~/hello-world/webapp/src/main/webapp (master)
$ ls
WEB-INF/ css/ images/ index.jsp js/
assets/ gcp.tar index.html index.jsp.old test.txt
r2com@DESKTOP-DD3FU43 MINGW64 ~/hello-world/webapp/src/main/webapp (master)
$ mv index.jsp index.jsp.bak
r2com@DESKTOP-DD3FU43 MINGW64 ~/hello-world/webapp/src/main/webapp (master)
$ mv index.html index.jsp
r2com@DESKTOP-DD3FU43 MINGW64 ~/hello-world/webapp/src/main/webapp (master)
$ git add .
r2com@DESKTOP-DD3FU43 MINGW64 ~/hello-world/webapp/src/main/webapp (master)
$ git commit -m "tar"
r2com@DESKTOP-DD3FU43 MINGW64 ~/hello-world/webapp/src/main/webapp (master)
$ git push origin master
✔️ 자동으로 빌드 완료

✔️ 바뀐 화면 모습

📌 EC2(tomcat server)에 gitlab


[root@tomcat-server ~]# sudo yum install -y curl policycoreutils-python openssh-server openssh-clients perl
[root@tomcat-server ~]# sudo yum install postfix
[root@tomcat-server ~]# curl https://packages.gitlab.com/install/repositories/gitlab/gitlab-ce/script.rpm.sh | sudo bash
[root@tomcat-server ~]# sudo sed -i "s/\/el\/7/\/amazon\/2/g" /etc/yum.repos.d/gitlab_gitlab*.repo
[root@tomcat-server ~]# sudo yum clean metadata
[root@tomcat-server ~]# sudo yum makecache
[root@tomcat-server ~]# sudo EXTERNAL_URL="http://tomcat.lovemj.shop" yum install -y gitlab-ce
-> 너무 무거워서 설치 중단됨. GCP에서 진행.
📌 GCP 인스턴스에 gitlab
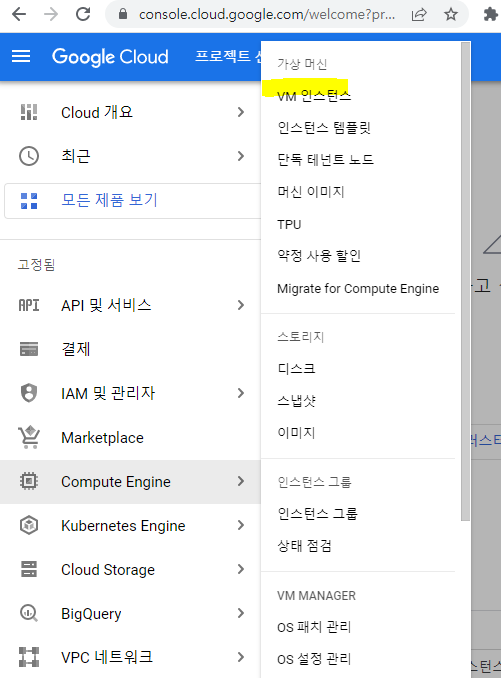
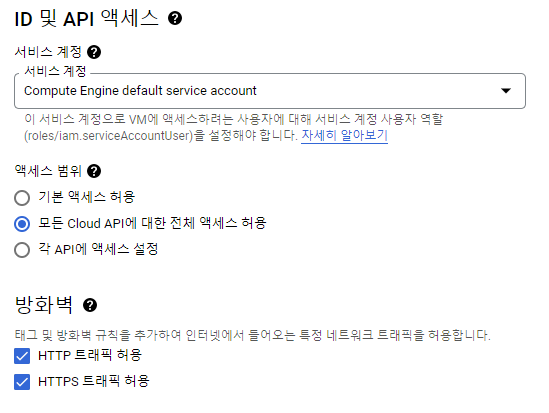
📙 인스턴스 생성

인스턴스 만들기 -
이름 : gitlab
리전 : 서울
가용영역 : a
머신구성 시리즈 : E2
머신 유형 : 커스텀 ; 코어 4C , 메모리 8GB
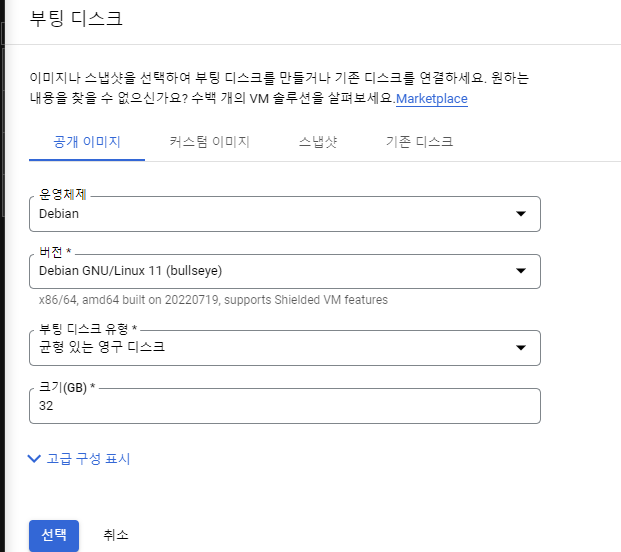
부팅디스크
Debian GNU/Linux 11 (bullseye) 그대로 두고
변경 눌러서 크기 32GB로 해주기.


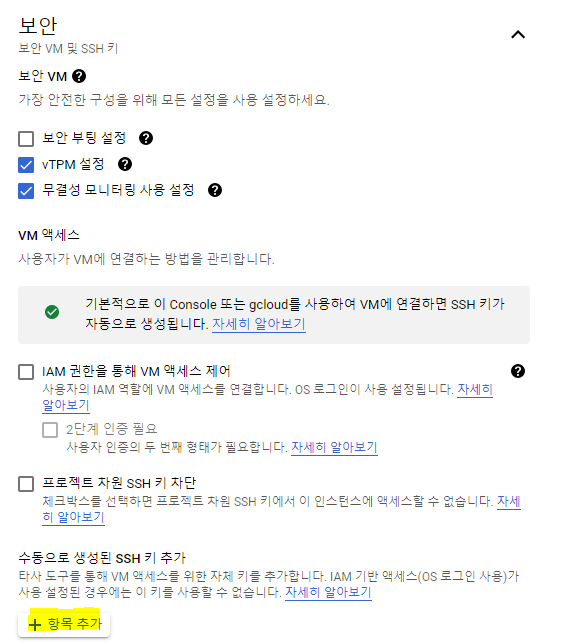
window cmd 창 진입해서
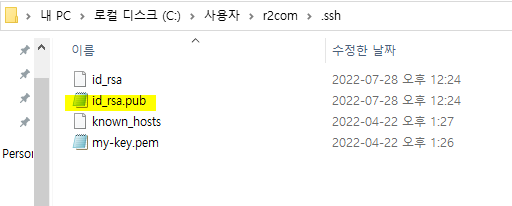
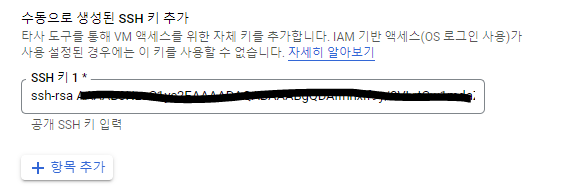
C:\Users\r2com>ssh-keygen -t rsa

id_rsa.pub 메모장으로 열어서 안에 내용물을 'SSH키 1'에 붙여넣기.

만들기 클릭
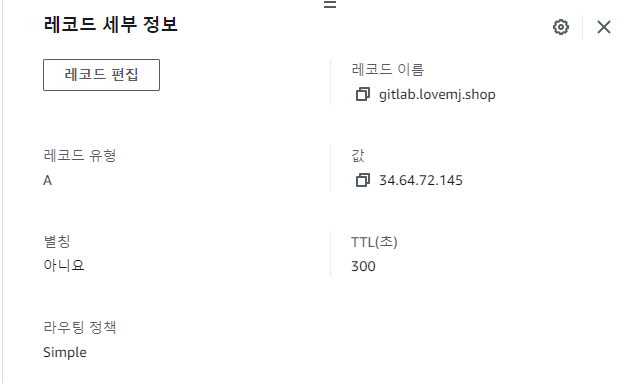
생성후 퍼블릭 IP 복사해서 aws route53진입하여 도메인 생성해주기 (레코드 생성)

mobaxterm 진입 - 도메인 사용 , id_rsa.pem키 이용.
📙 데비앙서버에 gitlab설치
https://about.gitlab.com/install/#debian
r2com@gitlab2:~$ sudo apt-get update
r2com@gitlab2:~$ sudo apt-get install -y curl openssh-server ca-certificates perl
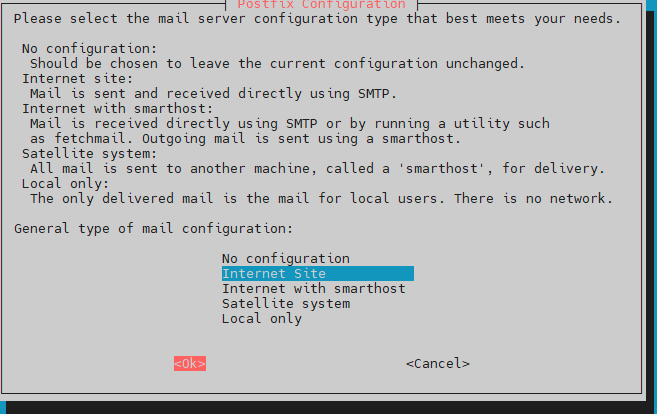
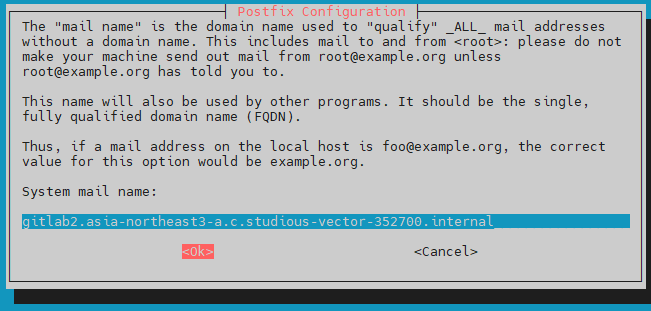
r2com@gitlab2:~$ sudo apt-get install -y postfix

r2com@gitlab2:~$ curl https://packages.gitlab.com/install/repositories/gitlab/gitlab-ce/script.deb.sh | sudo bash
r2com@gitlab2:~$ sudo EXTERNAL_URL="http://gitlab.lovemj.shop" apt-get install gitlab-ce
r2com@gitlab2:~$ sudo timedatectl set-timezone Asia/Seoul
설치 완료

📙 GUI환경에서 기초셋팅
r2com@gitlab2:~$ sudo cat /etc/gitlab/initial_root_password
위 cat을 통한 비밀번호로 로그인

패스워드 변경

로그아웃하고 새로운 사용자 생성

다시 root로 로그인하여 사용자 apporve ;
https://velog.io/@mng_jn/0726#-git-lab
root 로그아웃하여 사용자로 로그인하고 진행.
📙 프로젝트 생성
create project - create blank project


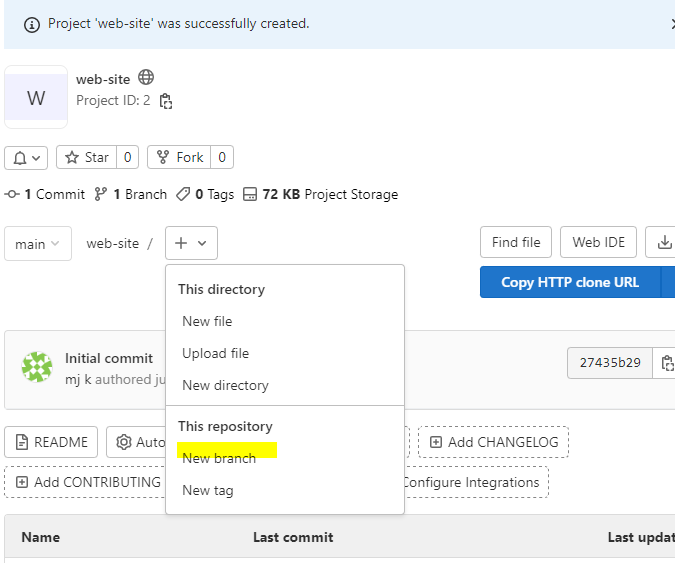
project name : web-site - visibility level ;public- create project
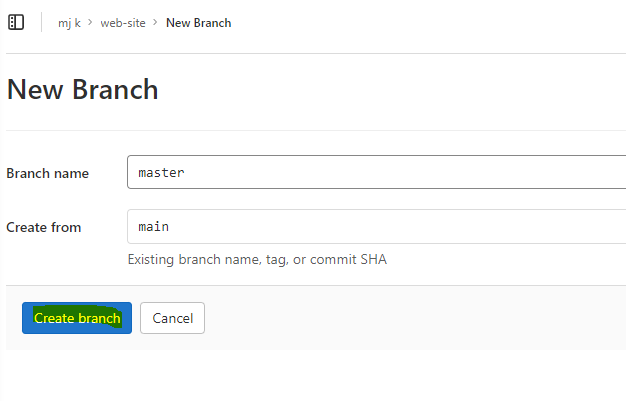
📙 새로운 브런치 생성

branch name: master
create from:main
create branch 클릭

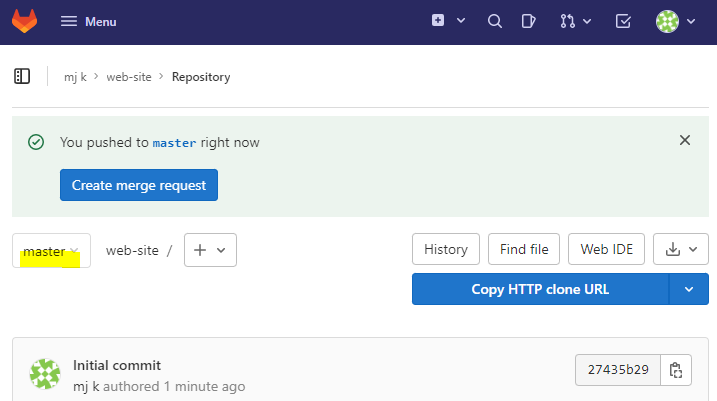
master 확인

📙 gitbash로 gitlab이용하기
✔️원래 연결해둔 github와 연결 해제
r2com@DESKTOP-DD3FU43 MINGW64 ~/hello-world/webapp/src/main/webapp (master)
$ git remote remove origin
✔️gitlab과 연결

r2com@DESKTOP-DD3FU43 MINGW64 ~/hello-world/webapp/src/main/webapp (master)
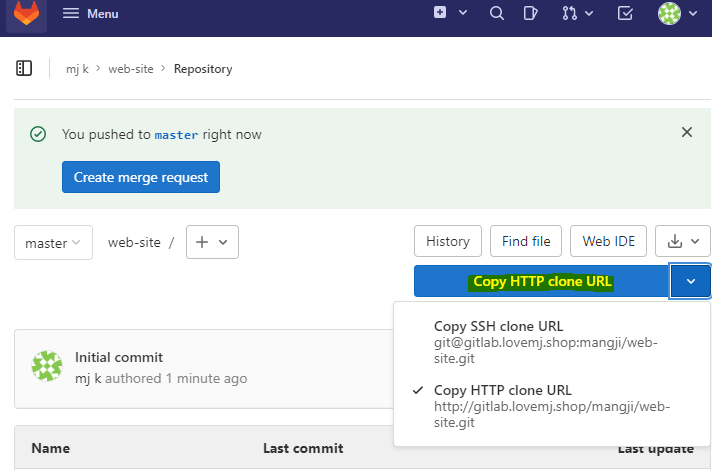
$ git remote add origin http://gitlab.lovemj.shop/mangji/web-site.git✔️ push
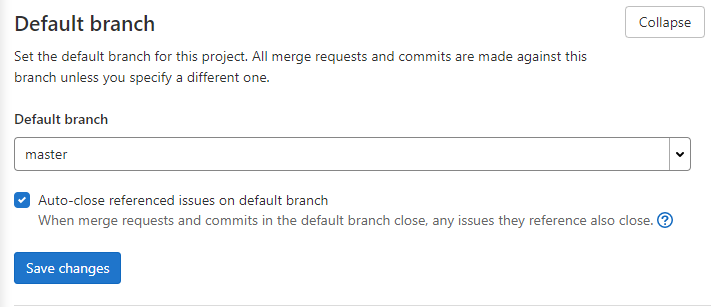
프로젝트(web-site) 화면 - 왼쪽 메뉴 -settings - repository - default branch expand - master로 선택 - save changes

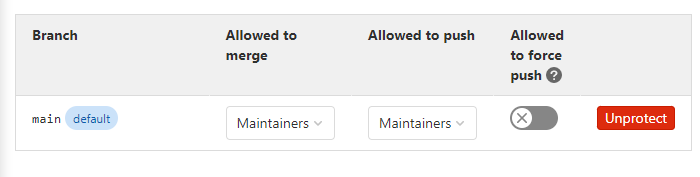
procected branches - expand - main branch unprotect

r2com@DESKTOP-DD3FU43 MINGW64 ~/hello-world/webapp/src/main/webapp (master)
$ git push -uf origin master
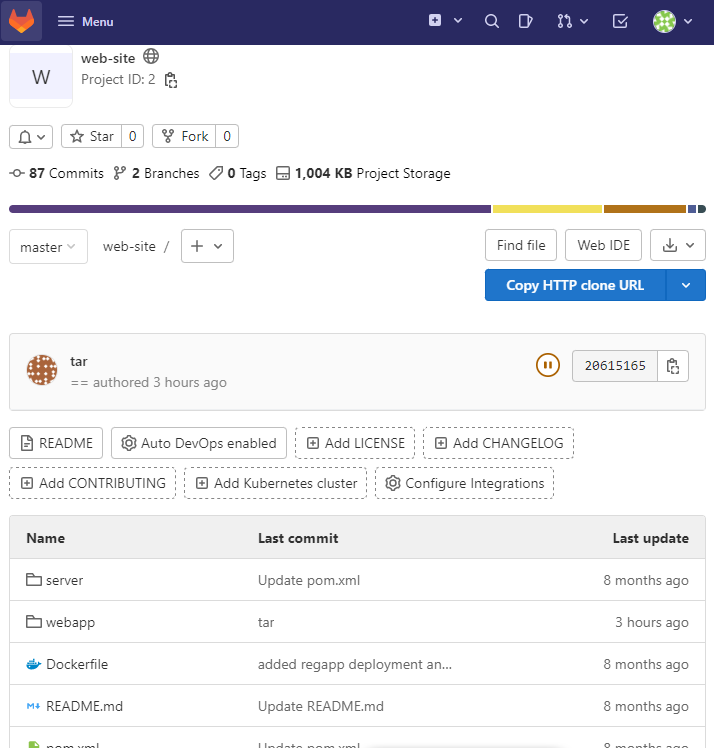
push 확인

📙✔️✏️📢⭐️📌
📌 기타
⭐️ 인스턴스(EC2) IP
퍼블릭 IP는 종료했다 다시 켜면 바뀜.
그래서 EIP(elastic IP)를 사용 (실무에서).
⭐️ poll
여론조사. 폴링타임 줄일수록 민첩하게 상태 확인 가능. 너무 작으면 장비에 부하가 일어날 수 있음.
