
다국어 (i18n)는 글로벌 지향의 애플리케이션에 필수적인 요소이다.
i18next모듈을 활용해서 Vue 프로젝트에 적용하는 방법을 알아보자.
패키지 설치
- i18next-vue
npm install i18next-vueVue app에 i18next 플러그인 적용

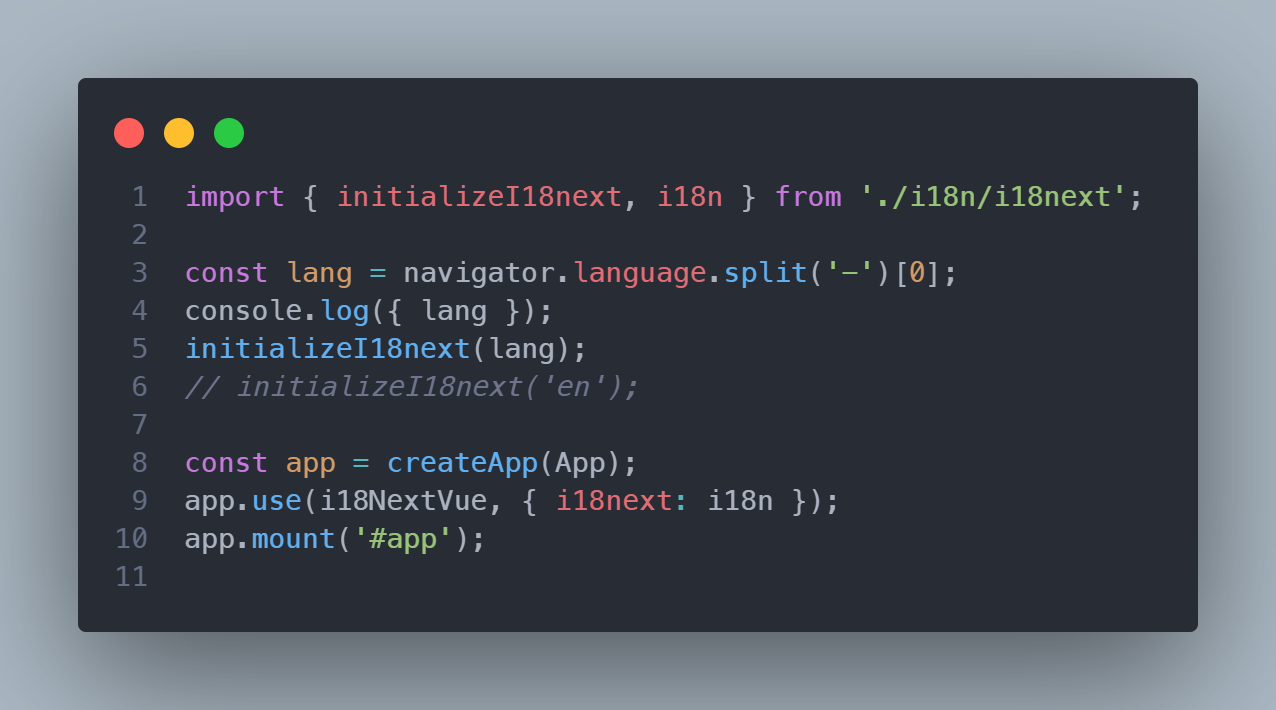
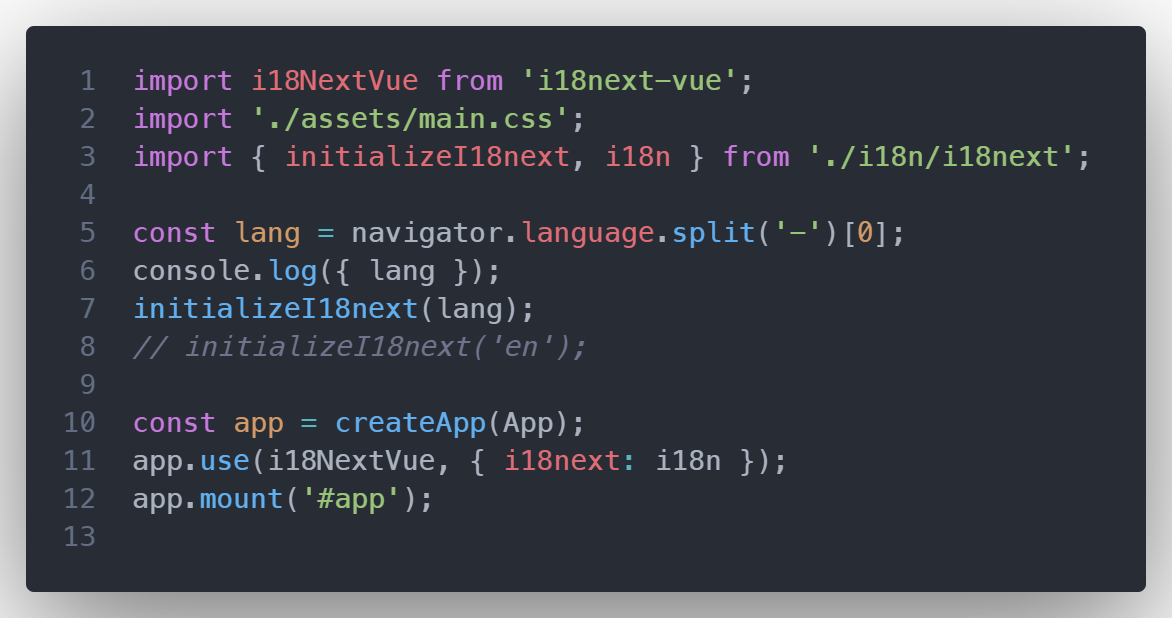
Vue에서는 i18NextVue 인스턴스로 등록을 하며, i18next 키로 i18next.js에서 i18n = i18next로 내보냈다.

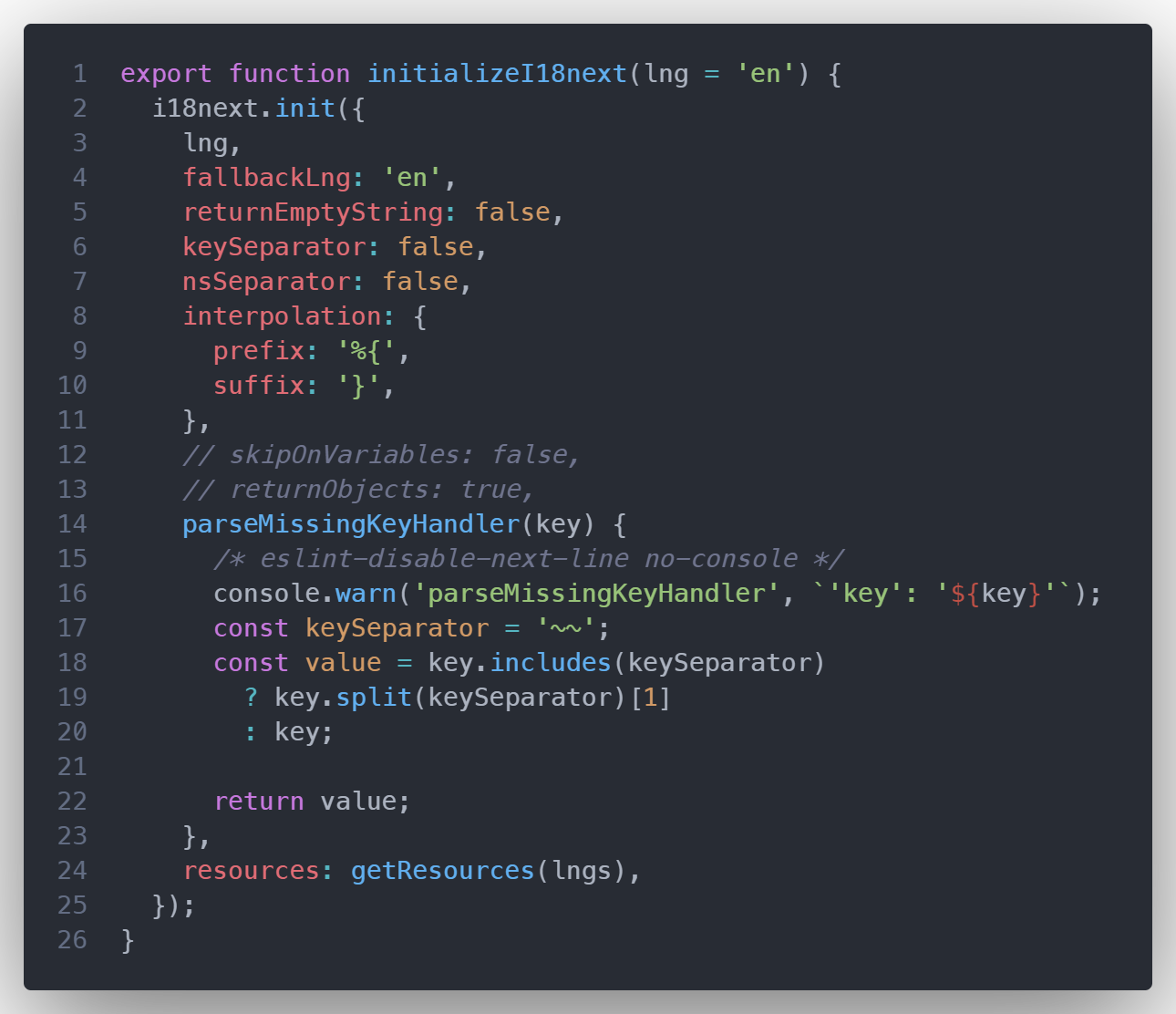
i18next 초기화이다.
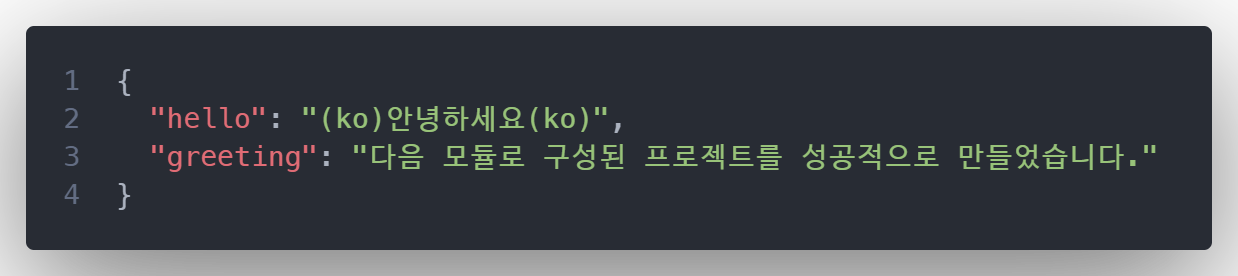
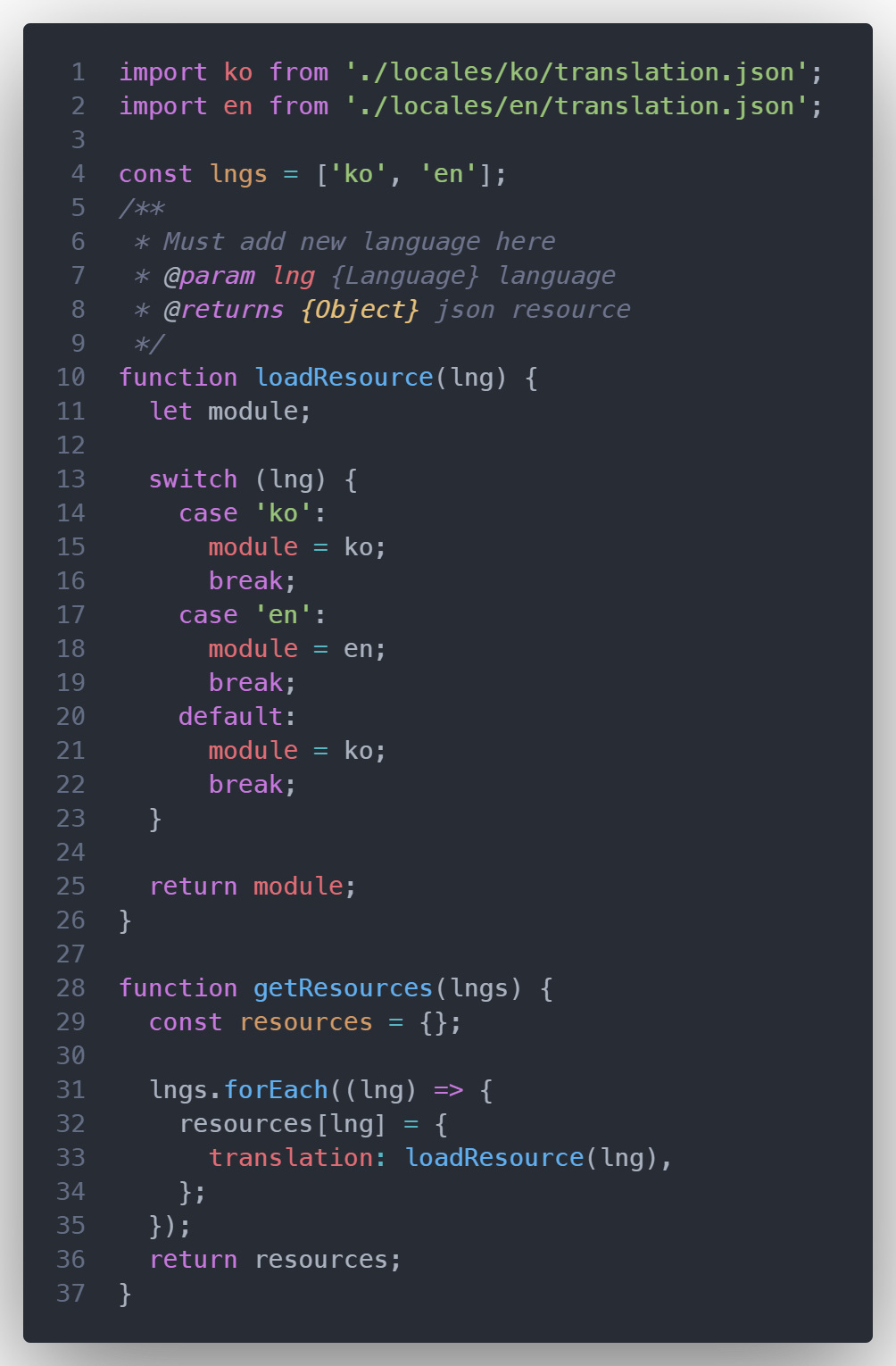
resources키워드로 각 언어별 해석본이 전달되는데 객체모양은 다음과 같다.
{
"resources":{
"ko": {
"translation": {
"안녕하세요": "안녕하세요"
}
},
"en": {
"translation": {
"안녕하세요": "hello"
}
}
}
}모양에 맞게 json파일을 작성해주고 해당 json 파일을 로드하여 resources 객체로 만들어준 다음 i18next 인스턴스에 전달해준다.


렌더링 적용
