REACT를 하다보면 일부의 컴포넌트에서 사용되는 state를 위해 다른 컴포넌트에도 state를 적용시켜야 하는 경우가 있습니다. 이러한 상황을 Props Driling: Propetys가 컴포넌트를 드릴처럼 뚫고 지나간다 라고 부릅니다. 이러한 현상을 해결하기 위해 REDUX를 사용합니다.
REDUX
redux는 상태 관리 라이브러리로 REACT에서 컴포넌트와 상태를 분리시키기 위해 사용됩니다.

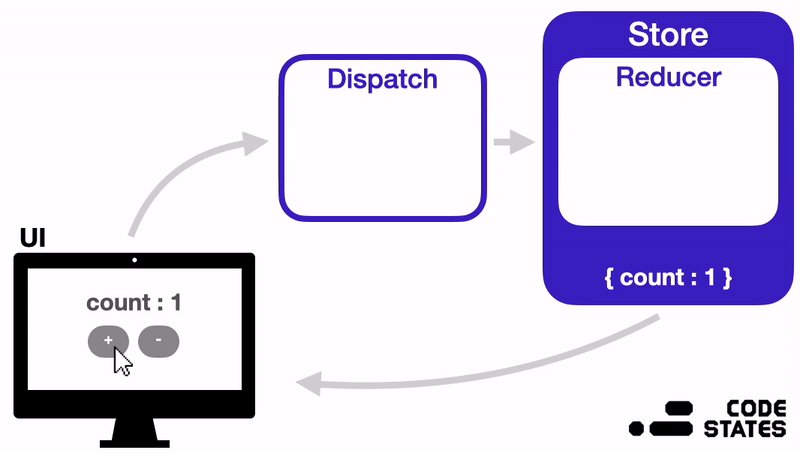
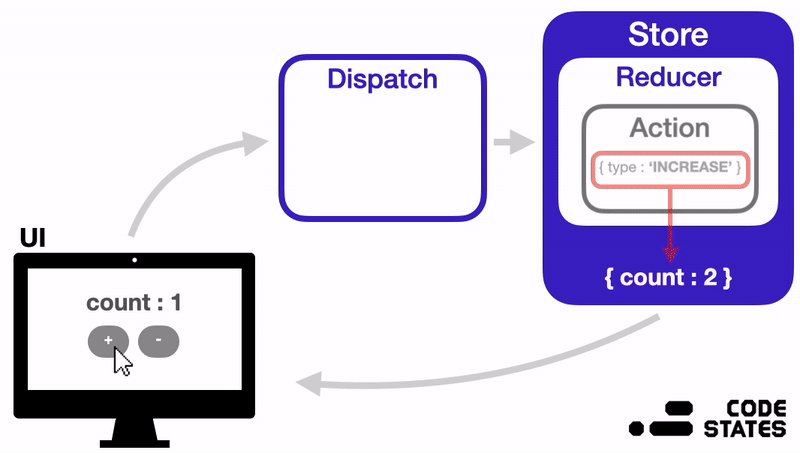
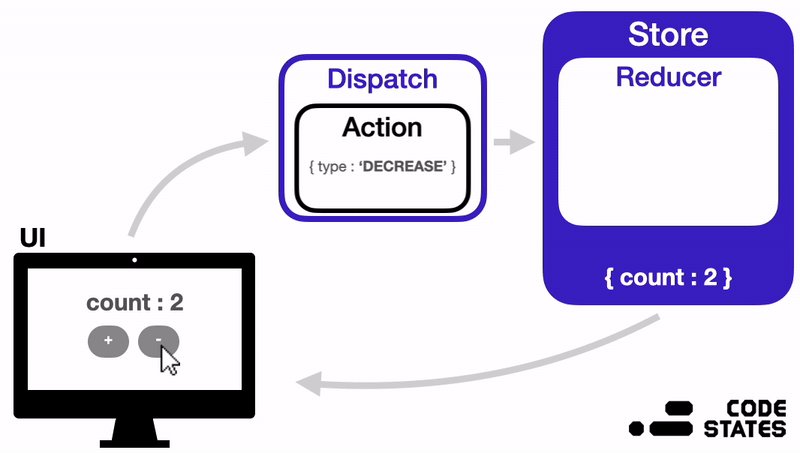
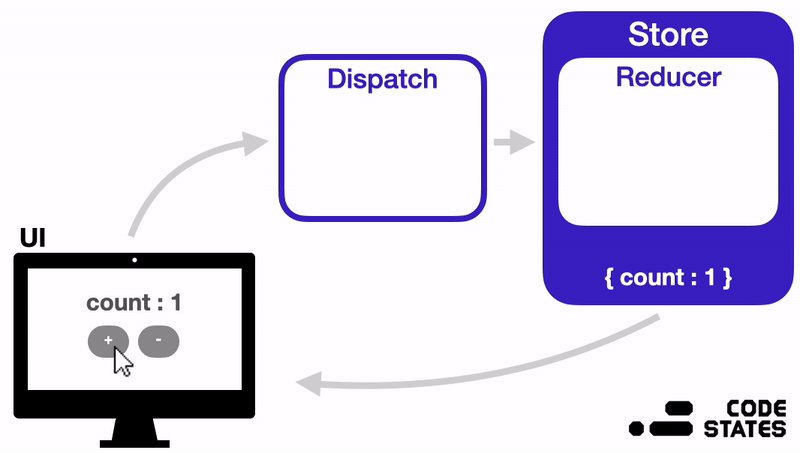
REDUX의 데이터 흐름
Action → Dispatch → Reducer → Store의 순서로 데이터가 단방향으로 흘러갑니다.
- 상태가 변경될 이벤트 발생 시 변경될 상태의 정보를 담은 Action 객체 생성
- Action객체는 Dispatch 함수의 인자로 전달되어 Reducer 함수로 전달
- Reducer 함수는 Action객체의 값에 따라 전역 상태 저장소 Store의 State를 변경
REDUX의 세 가지 원칙
1. Single source of truth
동일한 데이터는 항상 같은 곳에서 가지고 와야 한다는 의미입니다. 즉, Redux에는 데이터를 저장하는 Store라는 단 하나뿐인 공간이 있음과 연결이 되는 원칙입니다.
2. State is read-only
상태는 읽기 전용이라는 뜻으로, React에서 상태갱신함수로만 상태를 변경할 수 있었던 것처럼, Redux의 상태도 직접 변경할 수 없음을 의미합니다. 즉, Action 객체가 있어야만 상태를 변경할 수 있음과 연결되는 원칙입니다.
3. Changes are made with pure functions
변경은 순수함수로만 가능하다는 뜻으로, 상태가 엉뚱한 값으로 변경되는 일이 없도록 순수함수로 작성되어야하는 Reducer와 연결되는 원칙입니다.
REDUX 실습
index.js
import React from "react";
import { createRoot } from "react-dom/client";
import App from "./App";
import { Provider } from "react-redux";
import { legacy_createStore as createStore } from "redux";
const rootElement = document.getElementById("root");
const root = createRoot(rootElement);
// action
export const increase = () => {
return { type: "INCREASE" };
};
export const discrease = () => {
return { type: "DECREASE" };
};
// reducers
const count = 1;
const counterReducer = (state = count, action) => {
switch (action.type) {
case "INCREASE":
return state + 1;
case "DECREASE":
return state - 1;
case "SET_NUMBER":
return action.payload;
default:
return state;
}
};
// store
const store = createStore(counterReducer);
root.render(
<Provider store={store}>
<App />
</Provider>
);
app.js
import React from "react";
import "./style.css";
import { useDispatch, useSelector } from "react-redux";
import { increase, discrease } from "./index.js";
export default function App() {
// dispatch 함수
const dispatch = useDispatch();
const state = useSelector((state) => state);
console.log(state);
const plusNum = () => {
dispatch(increase());
};
const minusNum = () => {
dispatch(discrease());
};
return (
<div className="container">
<h1>{`Count: ${state}`}</h1>
<div>
<button className="plusBtn" onClick={plusNum}>
+
</button>
<button className="minusBtn" onClick={minusNum}>
-
</button>
</div>
</div>
);
}
