
UI
User Interface를 의미하며 웹개발에서 UI는 GUI를 의미합니다.
UX
GUI를 포함한 유저 경험에 대한 모든 요소를 아우르는 개념입니다. UI의 완성도가 높지 않아도 UX가 훌륭한 경우도 있습니다.
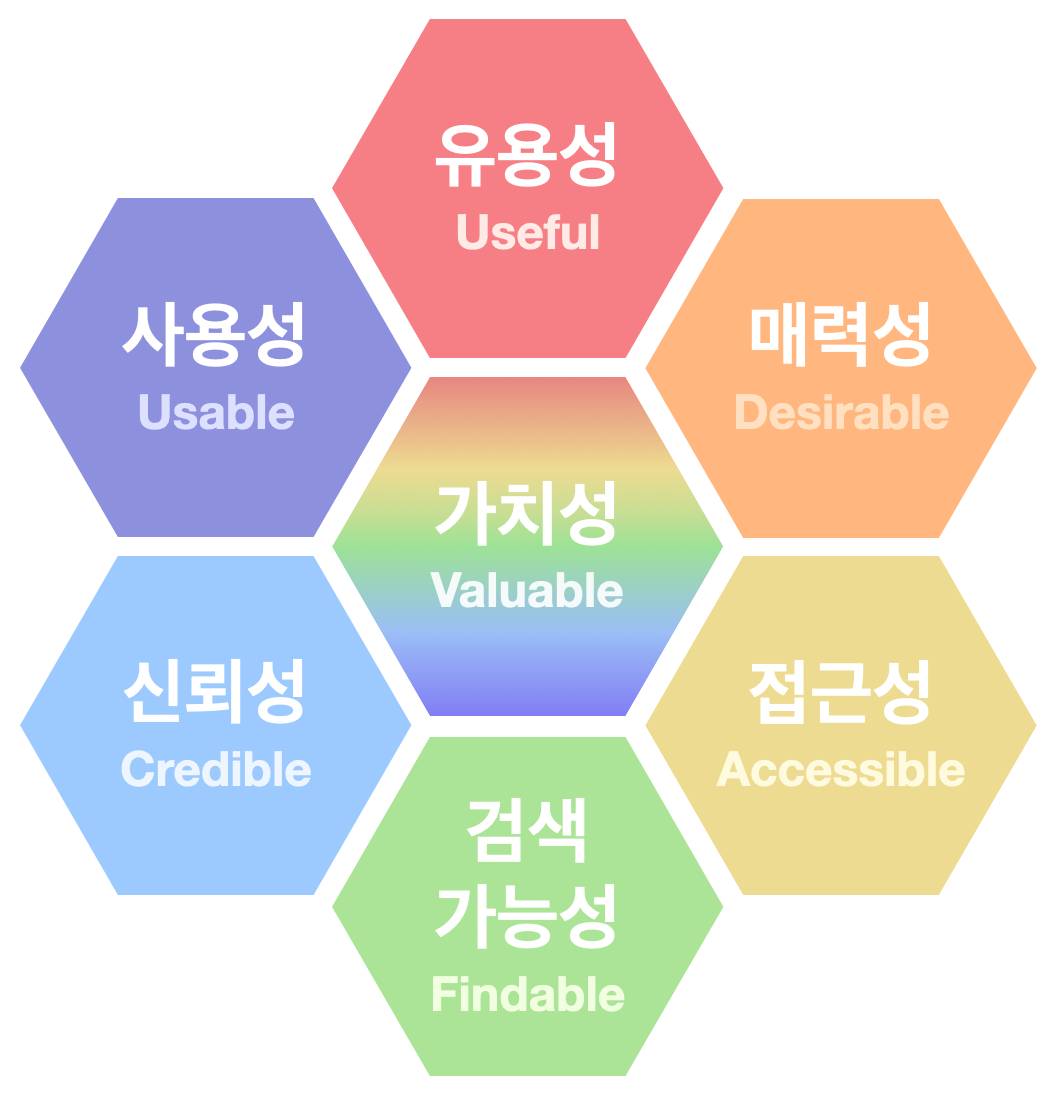
좋은 디자인을 위한 일곱가지 요소

1. 유용성(Useful)
제품이나 서비스가 목적에 맞는, 사용 가능한 기능을 제공하고 있는가
2. 사용성(Usable) : 사용하기 쉬운가?
제품이 본연의 기능을 제공하는 것을 넘어서 사용하기 쉬운가
3. 매력성(Desirable) : 매력적인가?
제품이 사용자들에게 매력적인가
-
4. 신뢰성(Credible) : 신뢰할 수 있는가?
사용자가 제품이나 서비스를 믿고 사용할 수 있는가
-
5. 접근성(Accessible) : 접근하기 쉬운가?
나이, 성별, 장애 여부를 떠나서 누구든지 제품이나 서비스에 접근할 수 있는가
-
6. 검색 가능성(Findable) : 찾기 쉬운가?
사용자가 원하는 기능이나 정보를 쉽게 찾을 수 있는가
-
7. 가치성(Valuable) : 가치를 제공하는가?
위에서 언급된 모든 요소들을 총합하여 고객에게 가치를 제공하고 있는가
제이콥 닐슨의 10가지 사용성 평가 기준
-
1. 시스템 상태의 가시성 (Visibility of system status)
합리적인 시간 내에 적절한 피드백을 통해 사용자에게 진행 상황에 대한 정보를 항상 제공해야 합니다.
-
2. 시스템과 현실 세계의 일치 (Match between system and the real world)
내부 전문용어가 아닌 사용자에게 친숙한 단어, 구문 및 개념을 사용합니다.
-
3. 사용자 제어 및 자유 (User control and freedom)
사용자는 종종 실수를 합니다. 현재 진행 중인 작업에서 벗어날 수 있는 방법, 혹은 실수로 수행한 작업을 취소할 수 있는 방법, ’탈출구’를 명확하게 제공해야 합니다.
-
4. 일관성 및 표준 (Consistency and standards)
외부 일관성 : 일관적인 사용자 경험을 제공하기 위해서 플랫폼 및 업계의 관습을 따르세요.
사용자에게 익숙한 UI를 제공하세요. 잘 알려진 UI 디자인 패턴을 사용하는 것이 좋습니다.
내부 일관성 : 사용자가 혼란스럽지 않도록 제품의 인터페이스나 정보 제공에 일관성이 있어야 합니다. -
5. 오류 방지 (Error prevention)
오류가 발생하기 쉬운 상황을 제거하여 사용자의 실수를 방지해야 합니다.
-
6. 기억보다는 직관 (Recognition rather than recall)
사용자가 기억해야 하는 정보를 줄입니다.
-
7. 사용의 유연성과 효율성 (Flexibility and efficiency of use)
초보자와 전문가 모두에게 개별 맞춤 기능을 제공하도록 합니다.
-
8. 미학적이고 미니멀한 디자인 (Aesthetic and minimalist design)
인터페이스에는 관련이 없거나 불필요한 정보가 포함되지 않도록 합니다. 콘텐츠와 기능의 우선순위를 정하고 우선 순위가 높은 것을 잘 제공하고 있는지 확인하세요.
-
9. 오류의 인식, 진단, 복구를 지원 (Help users recognize, diagnose, and recover from errors)
사용자가 이해할 수 있는 언어를 사용하여 문제가 무엇인지 정확하게 표시하고, 해결 방법을 제안해야 합니다.
-
10. 도움말 및 설명 문서 (Help and documentation)
추가 설명이 필요 없는 것이 가장 좋지만, 상황에 따라 이해하는 데 도움이 되는 문서를 제공해야 합니다.
