URL(Uniform Resource Locator)
네트워크 상에서 웹 페이지, 이미지, 동영상 등의 파일이 위치한 정보를 나타냅니다.
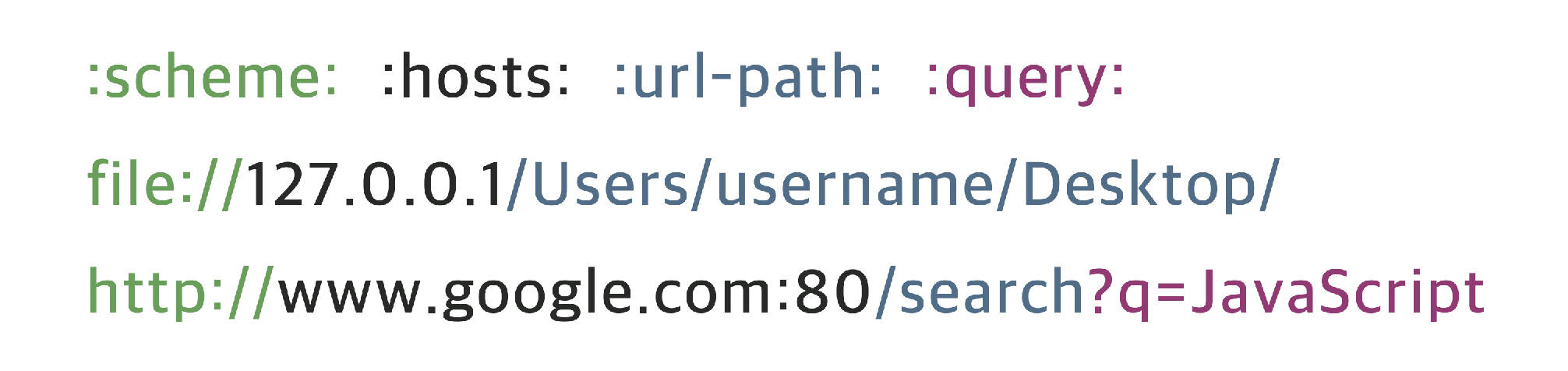
URL은 scheme, hosts, url-path로 구분할 수 있습니다.
file://127.0.0.1/Users/User/Desktop/
http://www.google.com:80/search?q=jsvaScript
scheme = file , http
hosts = 127.0.0.1/Users/User/Desktop/ , www.google.com:80/search
url-path = /search
query = ?q=jsvaScriptscheme: 통신 방식(프로토콜)을 결정합니다. 일반적인 웹 브라우저에서는 http(s)를 사용합니다.
hosts: 웹 서버의 이름이나 도메인, IP를 사용하며 주소를 나타냅니다.
url-path: 웹 서버에서 지정한 루트 디렉토리부터 시작하여 웹 페이지, 이미지, 동영상 등이 위치한 경로와 파일명을 나타냅니다.
URI(Uniform Resource Identifier)
일반적으로 URL의 기본 요소인 scheme, hosts, url-path에 더해 query, fragment를 포함합니다. query는 웹 서버에 보내는 추가적인 질문입니다. fragment는 일종의 북마크 기능을 수행하며 URL에 fragment(#)와 특정 HTML 요소의 id를 전달하면 해당 요소가 있는 곳으로 스크롤을 이동할 수 있습니다.
브라우저의 검색창을 클릭하면 나타나는 주소가 URI입니다. URI는 URL을 포함하는 상위개념입니다.
| 부분 | 명칭 | 설명 |
|---|---|---|
| file://, http://, https:// | scheme | 통신 프로토콜 |
| 127.0.0.1, www.google.com | hosts | 웹 페이지, 이미지, 동영상 등의 파일이 위치한 웹 서버, 도메인 또는 IP |
| :80, :443, :3000 | port | 웹 서버에 접속하기 위한 통로 |
| /search, /Users/username/Desktop | url-path | 웹 서버의 루트 디렉토리로부터 웹 페이지, 이미지, 동영상 등의 파일이 위치까지의 경로 |
| q=JavaScript | query | 웹 서버에 전달하는 추가 질문 |
- 127.0.0.1 은 로컬 PC를 나타냅니다.
- port는 서버로 진입할 수 있는 통로입니다.