
개요
- 다른 대부분의 객체지향 언어에서 this는 클래스로 생성한 인스턴스 객체를 의미
- 클래스에서만 사용할 수 있기 때문에 혼란의 여지가 없거나 많지 않음
- 자바스크립트에서의 this는 어디서든 사용 가능
- 상황에 따라 this가 바라보는 대상이 달라짐
- 어떤 이유로 그렇게 되는지 파악하기 힘든 경우도 있고, 예상과 다르게 엉뚱한 대상을 바라보는 경우도 있음
상황에 따라 달라지는 this
- 자바스크립트에서 this는 기본적으로 실행 컨텍스트가 생성 될 때 함께 결정. 즉, 함수가 호출 될 때 결정
전역 공간에서의 this
전역 공간에서 this는 전역 객체를 가리킴
- 브라우저 환경 :
window
console.log(this);
console.log(window);
console.log(this === window);
- Node.js 환경 :
global
console.log(this);
console.log(global);
console.log(this === global);


전역 공간에서만 발생하는 특이한 성질
- 전역 변수 선언 시 자바스크립트 엔진이 해당 변수를 전역 객체의 프로퍼티로도 할당
- 전역 변수 : 변수 이면서 동시에 객체의 프로퍼티
var a = 1;
console.log(a); // ------ 1
console.log(window.a); // 1
console.log(this.a); // - 1
var 가 아닌 let, const를 사용하는 경우 1 이 아닌 undefined 값이 나오는데, 이건 호이스팅이 되지 않기 때문에 발생하는 것으로 보임
- 자바스크립트의 모든 변수는 특정 객체의 프로퍼티로서 동작
- 특정 객체 : 실행 컨텍스트의 LexicalEnvironment
- 실행 컨텍스트가 변수를 수집하여 LexicalEnvironment의 프로퍼티로 저장
전역 변수와 전역 객체의 프로퍼티 할당
- 변수를 선언하는 것과 전역 객체의 프로퍼티에 할당하는 것이 동일하게 동작
var a = 1;
window.b = 2;
console.log(a, window.a, this.a); // 1 1 1
console.log(b, window.b, this.b); // 2 2 2
window.a = 3;
b = 4;
console.log(a, window.a, this.a); // 3 3 3
console.log(b, window.b, this.b); // 4 4 4
전역 변수와 전역 객체의 프로퍼티 삭제
- 할당과 다르게 삭제는 서로 다르게 동작
- 전역 변수로 선언한 경우 : 삭제 불가
- 전역 객체의 프로퍼티로 할당한 경우 : 삭제 가능
- 사용자에 의한 의도치 않은 삭제를 방지하기 위한 전략으로 추측
- 전역 변수 선언 시 자바스크립트 엔진이 자동으로 전역 객체의 프로퍼티로 할당하며, 추가적으로 해당 프로퍼티의 변경/삭제 가능 속성을 false로 설정
var a = 1;
delete window.a; // ---------------- false
console.log(a, window.a, this.a); // 1 1 1
var b = 2;
delete b; // ----------------------- false
console.log(b, window.b, this.b); // 2 2 2
window.c = 3;
delete window.c; // ---------------- true
console.log(c, window.c, this.c); // ReferenceError: c is not defined
window.d = 4;
delete d; // ----------------------- true
console.log(d, window.d, this.d); // ReferenceError: d is not defined
메서드로서 호출할 때 그 메서드 내부에서의 this
함수 vs. 메서드
- 함수 : 그 자체로 독립적인 기능을 수행
- 메서드 : 자신을 호출한 객체에 관한 동작을 수행
- 객체의 프로퍼티에 할당 된 함수
- 객체의 메서드로서 호출 할 경우 : 메서드로 동작. this는 할당 된 객체
- 그렇지 않은 경우 : 함수로 동작. this는 전역 객체
var func = function (x) {
console.log(this, x);
};
func(1); // ---- Window { ... } 1
var obj = {
method: func
};
obj.method(2); // {method: f} 2
- 함수로서 호출과 메서드로서 호출 구분 방법
- 함수 이름 앞에 점(.)이 있는 경우 (점 표기법), 함수 이름 문자열이 대괄호로 감싸여져 있는 경우 (대괄호 표기법) : 메서드로서 호출
- 그 외의 모든 경우 : 함수로서 호출
var obj = {
method: function(x) { console.log(this, x); }
};
obj.method(1); // -- {method: f} 1
obj['method'](2); // {method: f} 2
메서드 내부에서의 this
- this에는 호출한 주체에 대한 정보가 담김
- 호출한 주체는 점 표기법, 대괄호 표기법 앞에 있는 객체
var obj = {
methodA: function() { console.log(this); },
inner: {
methodB: function() { console.log(this); }
}
};
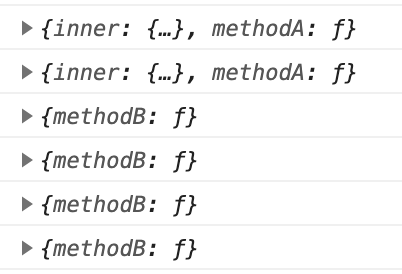
obj.methodA(); // {methodB: f} ( === obj )
obj['methodA'](); // {methodB: f} ( === obj )
obj.inner.methodB(); // {methodB: f} ( === obj.inner )
obj.inner['methodB'](); // {methodB: f} ( === obj.inner )
obj['inner'].methodB(); // {methodB: f} ( === obj.inner )
obj['inner']['methodB'](); // {methodB: f} ( === obj.inner )
함수로서 호출할 때 그 함수 내부에서의 this
함수 내부에서의 this
- 함수로서 호출 할 경우에는 호출 주체가 명시 되지 않고 개발자가 직접 관여해서 실행한 것이기 때문에 this가 지정되지 않음
- 실행 컨텍스트 활성화 할 당시에 this가 지정되지 않은 경우 전역 객체를 가리킴
- 결과적으로 함수로서 호출 할 경우 this는 전역 객체를 가리킴
- 더글라스 크락포드는 이를 명백한 설계 상의 오류라고 지적
메서드의 내부 함수에서의 this
- 함수로서 호출했는지 메서드로서 호출했는지만 파악하면 this를 찾을 수 있음
var obj1 = {
outer: function () {
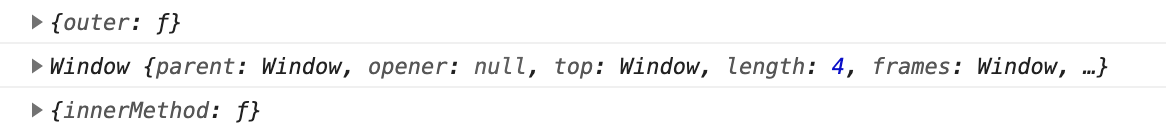
console.log(this); // - obj1
var innerFunc = function () {
console.log(this); // Window, obj2
}
innerFunc();
var obj2 = {
innerMethod: innerFunc
};
obj2.innerMethod();
}
};
obj1.outer();
메서드의 내부 함수에서의 this를 우회하는 방법
- 호출 주체가 없을 때는 자동으로 전역 객체를 바인딩하지 않고 호출 당시 주변 환경의 this를 그대로 상속 받아 사용하면 혼란이 덜 할 것 같음
- self, this, that, 이란 이름의 변수를 통해서 우회
- 상위 스코프의 this를 변수에 저장해서 내부 함수에서 활용
var obj = {
outer: function () {
console.log(this); // - obj
var innerFunc1 = function () {
console.log(this); // Window
}
innerFunc1();
var self = this;
var innerFunc2 = function () {
console.log(self); // obj
}
innerFunc2();
}
};
obj.outer();
this를 바인딩하지 않는 함수
- ES6에서 this를 바인딩하지 않는 화살표 함수(Arrow Function)를 새롭게 도입
- 실행 컨텍스트 생성 시 this 바인딩 과정 자체가 빠지게 되어, 상위 스코프의 this를 그대로 활용 가능
- 굳이 '우회법'을 사용하지 않아도 됨
var obj = {
outer: function () {
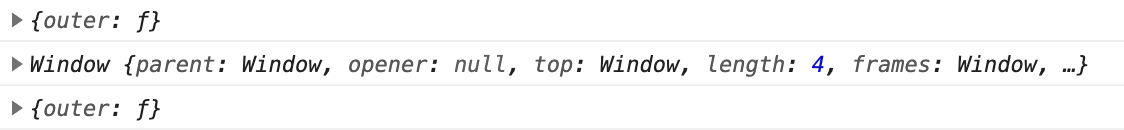
console.log(this); // obj
var innerFunc = () => {
console.log(this); // obj
};
innerFunc();
}
};
obj.outer();
콜백 함수 호출 시 그 함수 내부에서의 this
- 함수 A의 제어권을 다른 함수(또는 메서드) B에게 넘겨주는 경우 함수 A가 콜백 함수
- 콜백 함수도 함수이기에 기본적으로 this가 전역 객체를 참조하지만, 제어권을 받은 함수에서 콜백 함수에 별도로 this가 될 대상을 지정한 경우에는 그 대상을 참조
setTimeout(function () { console.log(this); }, 300); // Window
[1, 2, 3, 4, 5].forEach(function (x) {
console.log(this, x); // Window 1, Window 2, Window 3, Window 4, Window 5
});
document.body.innerHTML += '<button id="a">클릭</button>';
document.body.querySelector('#a')
.addEventListener('click', function (e) {
console.log(this, e); // button object
});

- 결과 확인
- setTimeout 함수, forEach 메서드는 내부에서 콜백 함수를 호출 할 때 대상이 될 this를 지정하지 않음
- addEventListener 메서드는 콜백 함수를 호출 할 때 자신의 this를 상속하도록 정의 되어 있음
- 콜백 함수의 제어권을 가지는 함수(메서드)가 어떤 식으로 구현되어 있느냐에 따라 콜백 함수의 this를 결정
생성자 함수 내부에서의 this
- 자바스크립트는 함수에 생성자로서의 역할을 함께 부여
- new 명령어와 함께 함수 호출 시 생성자로서 동작
- 함수가 생성자 함수로서 호출 된 경우 내부에서의 this는 곧 새로 만들 인스턴스 자신을 가리킴
- 인스턴스 생성 과정
- 생성자 함수 호출
- 생성자의 prototype 프로퍼티를 참조하는
__proto__라는 프로퍼티가 있는 객체 생성 - 미리 준비 된 공통 속성 및 개성을 해당 객체(this)에 부여
var Cat = function (name, age) {
this.bark = '야옹';
this.name = name;
this.age = age;
};
var choco = new Cat('초코', 7);
var nabi = new Cat('나비', 5);
console.log(choco, nabi);
명시적으로 this를 바인딩하는 방법
call 메서드
Function.prototype.call(thisArg[, arg1[, arg2[, ...]]])- call 메서드는 call 메서드의 호출 주체인 함수를 즉시 실행하도록 하는 명령
- call 메서드의 첫번째 인자를 this로 바인딩
- 이후 인자들은 호출 할 함수의 매개변수로 사용
- 함수 그냥 실행 시 this : 전역 객체
- call 메서드로 실행 시 this : 임의로 지정한 객체
var func = function (a, b, c) {
console.log(this, a, b, c);
};
func(1, 2, 3); // -------------- Window { ... } 1 2 3
func.call({ x: 1 }, 4, 5, 6); // {x: 1} 4 5 6
- 함수 뿐만 아니라 객체의 메서드도 마찬가지
var obj = {
a: 1,
method: function (x, y) {
console.log(this.a, x, y);
}
};
obj.method(2, 3); // -------------- 1 2 3
obj.method.call({ a: 4 }, 5, 6); // 4 5 6
apply 메서드
Function.prototype.apply(thisArg[, argsArray])- call 메서드와 기능적으로 완전히 동일
- call 메서드와 다른 점은 호출 할 함수의 매개변수로 사용 할 인자들을 나열하지 않고 배열로 받는다는 것
var func = function (a, b, c) {
console.log(this, a, b, c);
};
func.apply({x: 1}, [4, 5, 6]); // {x: 1} 4 5 6
var obj = {
a: 1,
method: function (x, y) {
console.log(this.a, x, y);
}
};
obj.method.apply({ a: 4 }, [5, 6]); // 4 5 6
call / apply 메서드의 활용
유사 배열 객체에 배열 메서드를 적용
var obj = {
0: 'a',
1: 'b',
2: 'c',
length: 3
};
Array.prototype.push.call(obj, 'd');
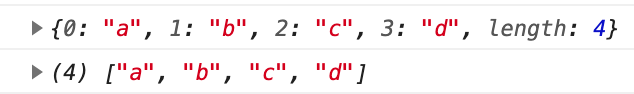
console.log(obj); // {0: "a", 1: "b", 2: "c", 3: "d", length: 4}
var arr = Array.prototype.slice.call(obj);
console.log(arr); // ["a", "b", "c", "d"]
- 객체에는 배열 메서드를 직접 적용할 수 없음
- 유사 배열 객체 : 키가 0 또는 양의 정수인 프로퍼티가 존재하고 length 프로퍼티 값이 0 또는 양의 정수인 객체
- 유사 배열 객체 인 경우 call 또는 apply 메서드를 이용해 배열 메서드를 차용 가능
- 유사 배열 객체의 예
- 함수 내부에서 접근할 수 있는 arguments
- querySelectAll, getElementsByClassName 등의 Node 선택자로 선택한 NodeList
function a () {
var argv = Array.prototype.slice.call(arguments);
argv.forEach(function (arg) {
console.log(arg);
});
}
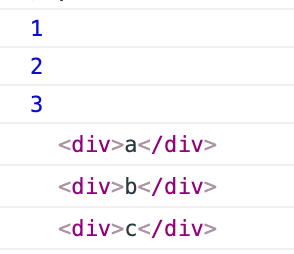
a(1, 2, 3);
document.body.innerHTML = '<div>a</div><div>b</div><div>c</div>';
var nodeList = document.querySelectorAll('div');
var nodeArr = Array.prototype.slice.call(nodeList);
nodeArr.forEach(function (node) {
console.log(node);
});
- 약간의 제약이 있는 유사 배열 객체의 예
- 배열처럼 인덱스와 length 프로퍼티를 지니는 문자열
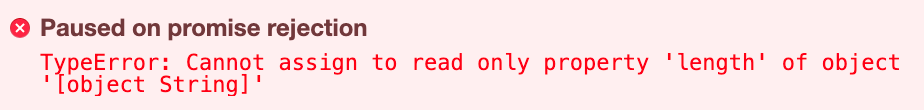
- 문자열의 경우 length 프로퍼티가 읽기 전용
- 원본 문자열에 변경을 가하는 메서드(push, pop, shift, unshift, splice 등)는 에러 발생
- 대상이 반드시 배열 이어야 하는 concat 같은 경우 에러는 안 나지만 제대로 된 결과를 얻을 수 없음
var str = 'abc def';
// Array.prototype.push.call(str, ', pushed string');
var concatResult = Array.prototype.concat.call(str, 'string');
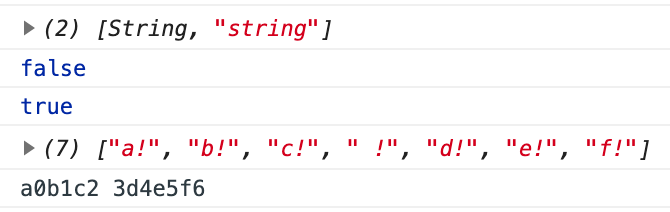
console.log(concatResult); // [String, "string"]
var everyResult = Array.prototype.every.call(str, function(char) { return char !== ' '; });
console.log(everyResult); // - false
var someResult = Array.prototype.some.call(str, function(char) { return char === ' '; });
console.log(someResult); // -- true
var newArr = Array.prototype.map.call(str, function(char) { return char + '!'; });
console.log(newArr); // ------ ["a!", "b!", "c!", " !", "d!", "e!", "f!"]
var newStr = Array.prototype.reduce.apply(str, [function(string, char, i) { return string + char + i; }, '']);
console.log(newStr); // ------ a0b1c2 3d4e5f6

- call/apply 메서드의 본래 의도와는 동 떨어진 활용 법으로 경험을 통해 숨은 뜻을 알고 있는 사람이 아닌 이상 의도 파악이 쉽지 않음
- ES6에서 새롭게 도입 된 Array.from
: 유사 배열 객체 또는 순회 가능 한 모든 종류의 데이터 타입을 배열로 전환
var obj = {
0: 'a',
1: 'b',
2: 'c',
length: 3
}
var arr = Array.from(obj);
console.log(arr); // ["a", "b", "c"]
생성자 내부에서 다른 생성자 호출
- 생성자 내부에 다른 생성자와 공통 된 내용이 있을 경우 call/apply 메서드를 이용해 다른 생성자를 호출하여 코드 중복을 제거
function Person(name, gender) {
this.name = name;
this.gender = gender;
}
function Student(name, gender, school) {
Person.call(this, name, gender);
this.school = school;
}
function Employee(name, gender, company) {
Person.apply(this, [name, gender]);
this.company = company;
}
var yn = new Student('예나', 'female', '한국대');
console.log(yn);
var sw = new Employee('신욱', 'male', '오이마켓');
console.log(sw);
여러 인수를 묶어 하나의 배열로 전달하고 싶을 때 - apply 활용
var numbers = [10, 20, 3, 16, 45];
var max = min = numbers[0];
numbers.forEach(function(number) {
if (number > max) {
max = number;
}
if (number < min) {
min = number;
}
});
console.log(max, min); // 45 3- Math.max / Math.min 에 apply 적용
var numbers = [10, 20, 3, 16, 45];
var max = Math.max.apply(null, numbers);
var min = Math.min.apply(null, numbers);
console.log(max, min); // 45 3- ES6 spread operator 활용
const numbers = [10, 20, 3, 16, 45];
const max = Math.max(...numbers);
const min = Math.min(...numbers);
console.log(max, min); // 45 3별다른 대안이 없음
- call/apply 메서드는 명시적으로 별도의 this를 바인딩하면서 함수 또는 메서드를 실행하여 훌륭한 방법
- 그러나 이로 인해 this를 예측하기 어렵게 만들어 해석을 방해
- ES5 이하에서는 대안이 없어 매우 광범위하게 활용
bind 메서드
Function.prototype.bind(thisArg[, arg1[,arg2[, ...]]])- ES5에서 추가 된 메서드
- call 메서드와 비슷하지만 즉시 호출하지 않고, this와 매개변수를 넘겨 받은 새로운 함수를 반환
- 새로운 함수 호출 시 또 매개변수를 넘기면 기존에 전달 된 매개변수 뒤에 이어서 등록
- bind 메서드의 목적
- 함수에 this를 미리 적용하는 것
- 부분 적용 함수를 구현하는 것
var func = function (a, b, c, d) {
console.log(this, a, b, c, d);
}
func(1, 2, 3, 4); // --- Window { ... } 1 2 3 4
var bindFunc1 = func.bind({ x: 1 });
bindFunc1(5, 6, 7, 8); // {x: 1} 5 6 7 8
var bindFunc2 = func.bind({ x: 1 }, 4, 5);
bindFunc2(6, 7); // ----- {x: 1} 4 5 6 7
bindFunc2(8, 9); // ----- {x: 1} 4 5 8 9
name 프로퍼티
- bind 메서드를 적용해서 새로 만든 함수의 name 프로퍼티에는 bind의 수동태 bound가 prefix로 붙음
- call/apply 메서드 보다 코드 추적이 더 수월
var func = function (a, b, c, d) {
console.log(this, a, b, c, d);
}
var bindFunc = func.bind({ x: 1 }, 4, 5);
console.log(func.name); // --- func
console.log(bindFunc.name); // bound func
상위 컨텍스트의 this를 내부 함수나 콜백 함수에 전달하기
- self 변수를 이용한 우회 방법 대신 call, apply 또는 bind를 사용하면 보다 깔끔하게 처리 가능
var objWithCall = {
outer: function () {
console.log(this); // - objWithCall
var innerFunc = function () {
console.log(this); // objWithCall
};
innerFunc.call(this);
}
};
objWithCall.outer();
var objWithBind = {
outer: function () {
console.log(this); // - objWithBind
var innerFunc = function () {
console.log(this); // objWithBind
}.bind(this);
innerFunc();
}
};
objWithBind.outer();
- 콜백 함수를 인자로 받는 함수나 메서드 중 콜백 함수 내에서 this를 사용하는 경우, bind 메서드를 이용하면 원하는 값으로 변경 가능
var obj = {
logThis: function () {
console.log(this);
},
logThisLater1: function () {
setTimeout(this.logThis, 500);
},
logThisLater2: function () {
setTimeout(this.logThis.bind(this), 1000);
}
};
obj.logThisLater1(); // Window { ... }
obj.logThisLater2(); // obj
화살표 함수의 예외사항
- ES6에서 추가 된 화살표 함수를 사용하면 실행 컨텍스트 생성 시 this 바인딩이 제외되어 함수 내부에 this가 없으며 그로 인해 스코프 체인 상 가장 가까운 this에 접근
- call/apply/bind 적용 필요 없이 더욱 간결하고 편리
var obj = {
outer: function () {
console.log(this); // - obj
var innerFunc = () => {
console.log(this); // obj
};
innerFunc();
}
};
obj.outer();
별도의 인자로 this를 받는 경우(콜백 함수 내에서의 this)
var report = {
sum: 0,
count: 0,
add: function () {
var args = Array.prototype.slice.call(arguments);
args.forEach(function (entry) {
this.sum += entry;
++this.count;
}, this);
},
average: function () {
return this.sum / this.count;
}
};
report.add(60, 85, 95);
console.log(report.sum, report.count, report.average()); // 240 3 80
- 콜백 함수를 인자로 받는 메서드 중 일부는 추가로 this로 지정 할 객체(thisArg)를 인자로 지정 할 수 있는 경우가 있음
- thisArg를 지정하면 콜백 함수 내부의 this 값을 원하는 대로 변경 가능
- 여러 내부 요소에 대해 같은 동작을 반복 수행하는 배열 메서드에 많이 포진
- Arrary의 forEach, map, filter, some, every, find, findIndex, flatMap, from
- Set, Map (ES6에 추가) 의 forEach

안녕하세요 정리 잘 해주셔서 감사합니다. 그런데 글 내용 중에 잘못된 부분이 있는 것 같아 댓글 남깁니다.
'전역 공간에서만 발생하는 특이한 성질' 부분에서
'var 가 아닌 let, const를 사용하는 경우 1 이 아닌 undefined 값이 나오는데, 이건 호이스팅이 되지 않기 때문에 발생하는 것으로 보임' 이라고 하셨는데 이건 호이스팅 문제가 아니라, let과 const 키워드를 사용했을 때는 자바스크립트가 전역 객체에 프로퍼티로 할당을 하지 않기 때문이라고 알고 있습니다.
그리고 let과 const를 사용했을 때도 호이스팅은 되는 걸로 알고 있습니다.
단지 var와 다르게 변수 생성 시 선언과 초기화 단계가 분리되어 있기 때문에 console로 확인했을 때 var와 결과가 다르게 나온다고 합니다. 아래 참고 블로그 남겨드려요~!
https://curryyou.tistory.com/192 (#5. 전역 객체 프로퍼티 여부)
https://medium.com/korbit-engineering/let%EA%B3%BC-const%EB%8A%94-%ED%98%B8%EC%9D%B4%EC%8A%A4%ED%8C%85-%EB%90%A0%EA%B9%8C-72fcf2fac365 (let, const의 호이스팅 여부)