
기존 var 변수의 호이스팅
console.log(a); // undefined
a = 3;
console.log(a); // 3
var a = 1;
console.log(a); // 1- 값이 할당되기 전에 사용하면
undefined값을 반환
let, const 변수의 호이스팅
let
// console.log(a); // ReferenceError: Cannot access 'a' before initialization
a = 3;
console.log(a); // ReferenceError: Cannot access 'a' before initialization
let a = 1;
console.log(a);const
// console.log(a); // ReferenceError: Cannot access 'a' before initialization
a = 3;
console.log(a); // ReferenceError: Cannot access 'a' before initialization
const a = 1;
console.log(a);- let, const 모두 선언문 전에 사용하면
ReferenceError가 발생
호이스팅 자체가 안되는 것인가?
let a = 10;
{
console.log(a); // ReferenceError: Cannot access 'a' before initialization
let a = 20;
}- 호이스팅이 안되는 것이라면
console.log(a)에서a가 상위 스코프의a를 참조하여10을 출력해야 됨 - 하지만 ReferenceError가 난다는 것은 해당 스코프의
let a;가 상위로 끌어 올려졌다는 것을 의미
변수 라이프 사이클
선언 단계 (Declaration phase)
- 변수를 실행 컨텍스트의 environmentRecord에 등록
- environmentRecord는 스코프가 참조하는 대상
초기화 단계 (Initialization phase)
- environmentRecord에 등록 된 변수를 위한 메모리를 확보
- 이 단계에서 변수는 undefined로 초기화
할당 단계 (Assignment phase)
- undefined로 초기화 된 변수에 실제 값을 할당
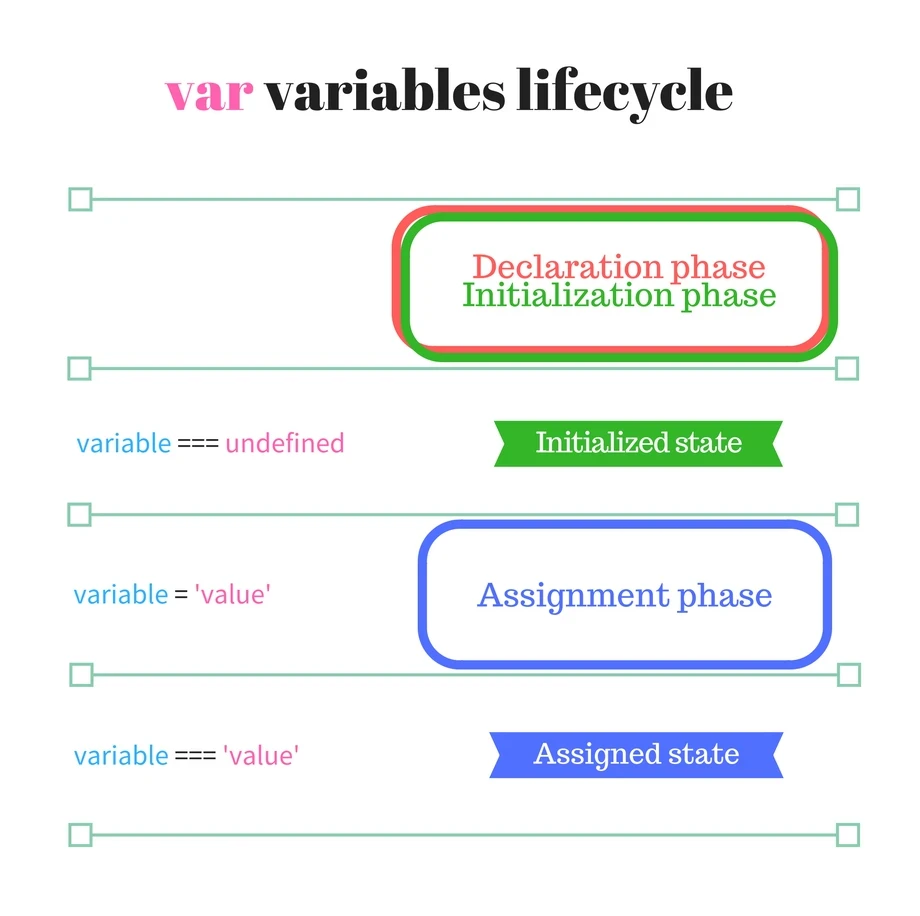
var 변수의 라이프 사이클

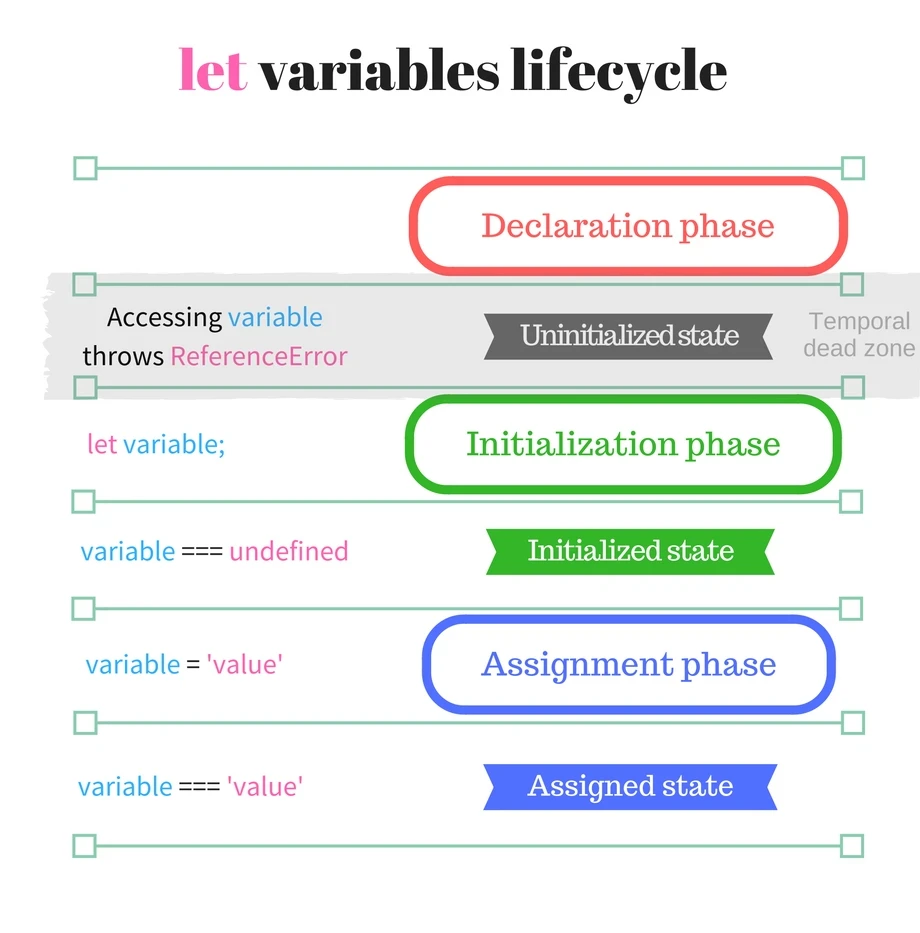
let/const 변수의 라이프 사이클

일시적 사각 지대 (Temporal Dead Zone; TDZ)
- var 변수의 경우 선언 단계 - 초기화 가 동시에 이루어지는 반면, let/const 변수의 경우 선언 단계와 초기화 단계가 나누어서 이루어짐
- let/const 변수의 선언 단계와 초기화 단계 사이를 일시적 사각 지대 (Temporal Dead Zone; TDZ)라고 부름
- 실제 코드에서 let 변수의 선언 또는 const 변수의 선언 및 할당 (const 의 경우 선언과 동시에 값 할당이 되어야 함)이 나오기 전까지는 해당 변수는 TDZ에서 관리 한다고 생각하면 됨
- 해당 코드가 나오기 전에 미리 사용을 하려고 할 경우 TDZ에서 ReferenceError를 발생 시킴
결론
let/const 변수의 경우 var 변수와 다르게 변수의 선언 단계와 초기화 단계 사이에 일시적 사각 지대(TDZ)가 존재하고, TDZ에서 관리 중일 때(let 변수의 선언 또는 const 변수의 선언 및 할당 코드가 나오기 전)에 사용하려 한다면 RferenceError를 발생 시킴
