Ajax(Asynchronous JavaScript and XML, 에이잭스)는 비동기적인 웹 애플리케이션의 제작을 위해 아래와 같은 조합을 이용하는 웹 개발 기법이다.
- 표현 정보를 위한 HTML( 또는 XHTML)과 CSS
- 동적인 화면 출력 및 표시 정보와의 상호작용을 위한 DOM, 자바스크립트
- 웹 서버와 비동기적으로 데이터를 교환하고 조작하기 위한 XML, XSLT, XMLHttpRequest(Ajax 애플리케이션은 XML/XSLT 대신 미리 정의된 HTML이나 일반 텍스트, JSON, JSON-RPC를 이용할 수 있다).

기존 기술과의 차이점
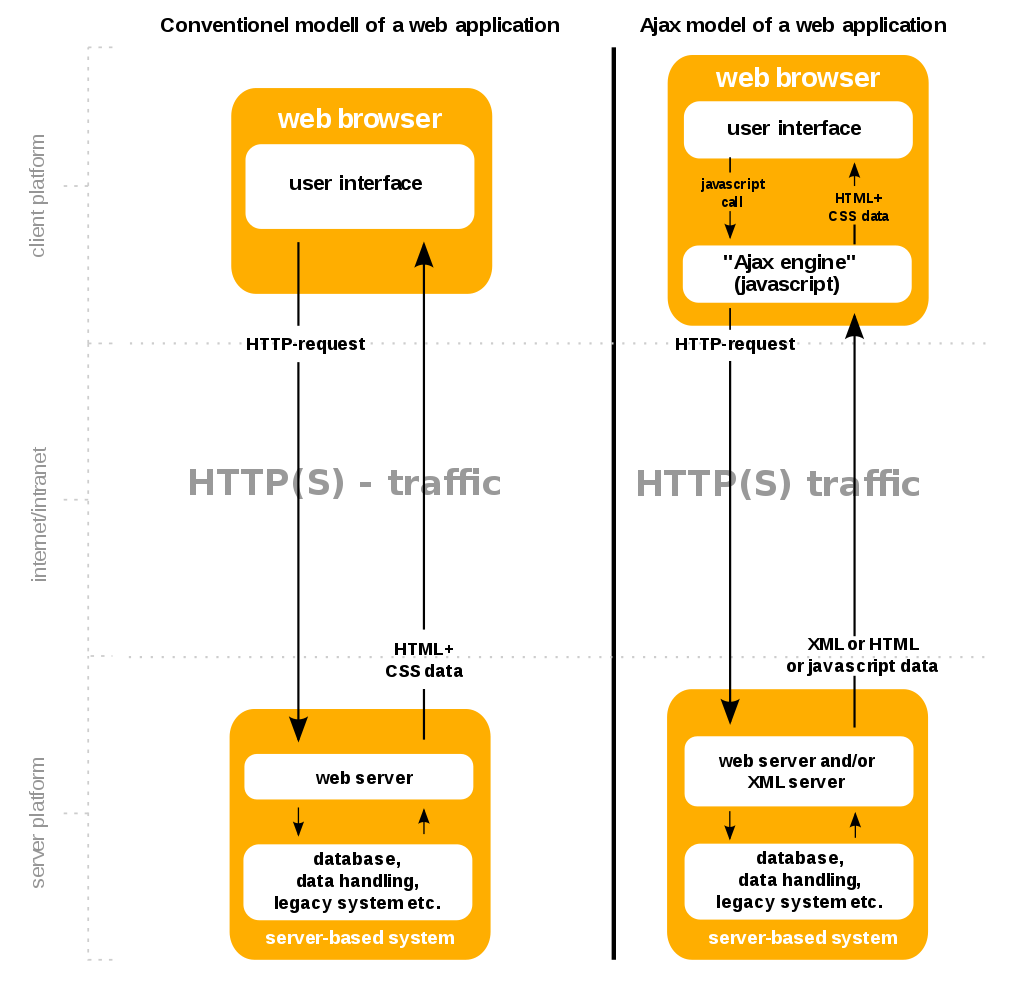
기존의 웹 애플리케이션은 브라우저에서 폼을 채우고 이를 웹 서버로 제출(submit)을 하면 하나의 요청으로 웹 서버는 요청된 내용에 따라서 데이터를 가공하여 새로운 웹 페이지를 작성하고 응답으로 되돌려준다. 이때 최초에 폼을 가지고 있던 페이지와 사용자가 이 폼을 채워 결과물로서 되돌려 받은 페이지는 일반적으로 유사한 내용을 가지고 있는 경우가 많다. 결과적으로 중복되는 HTML 코드를 다시 한번 전송을 받음으로써 많은 대역폭을 낭비하게 된다. 대역폭의 낭비는 금전적 손실을 야기할 수 있으며 사용자와 대화(상호 반응)하는 서비스를 만들기 어렵게도 한다
반면에 Ajax 애플리케이션은 필요한 데이터만을 웹서버에 요청해서 받은 후 클라이언트에서 데이터에 대한 처리를 할 수 있다. 보통 SOAP이나 XML 기반의 웹 서비스 프로토콜이 사용되며, 웹 서버의 응답을 처리하기 위해 클라이언트 쪽에서는 자바스크립트를 쓴다. 웹 서버에서 전적으로 처리되던 데이터 처리의 일부분이 클라이언트 쪽에서 처리 되므로 웹 브라우저와 웹 서버 사이에 교환되는 데이터량과 웹서버의 데이터 처리량도 줄어들기 때문에 애플리에키션의 응답성이 좋아진다. 또한 웹 서버의 데이터 처리에 대한 부하를 줄여주는 일이 요청을 주는 수많은 컴퓨터에 대해서 일어나기 때문에 전체적인 웹 서버 처리량도 줄어들게 됩니다.
장점
- 페이지 이동없이 고속으로 화면을 전환할 수 있다.
- 서버 처리를 기다리지 않고, 비동기 요청이 가능하다.
- 수신하는 데이터 양을 줄일 수 있고, 클라이언트에게 처리를 위임할 수도 있다.
- 플러그인 없이도 인터렉티브한 웹페이지 구현할 수 있다.
단점
- Ajax를 쓸 수 없는 브라우저에 대한 문제가 있다.
- HTTP 클라이언트의 기능이 한정되어 있다.
- 페이지 이동없는 통신으로 인한 보안상의 문제
- 지원하는 Charset이 한정되어 있다.
- 스크립트로 작성되므로 디버깅이 용이하지 않다.
- 요청을 남발하면 역으로 서버 부하가 늘 수 있음.
- 동일-출처 정책으로 인해 다른 도메인과는 통신이 불가능하다.
ajax 문법(jQuery)
$.ajax({
type : 'post', //타입(get,post,put등)
url : '/test', //요청할 서버 url
async : true, //비동기화 여부 (default : true)
headers : { //Http header
"Content-Type" : "application/json",
"X-HTTP-Method-Override" : "POST"
},
dataType : 'text',//데이터 타입(html, xml, json, text 등등)
data : JSON.stringfy({ //보낼 데이터 (Object, String, Array)
"no" : no,
"name" : name,
"nick" : nick
}),
success : function(result){ //결과 성공 콜백함수
console.log(result)
},
error : function(request, status, error){//결과 에러 콜백함수
console.log(error)
}
})
ajax 옵션(jQuery 기준)
- type : GET 또는 POST 등을 지정
- url : 대상 URL 지정
- async : 동기, 비동기 지정(boolean)
- data : 요청 매개변수 지정(object, string)
- success(data, status, xhr) : ajax 성공 이벤트 리스너 지정(function, array)
- error(xhr, status, error) : ajax 실패 시 이벤트 리스너 지정(function)
- complete(xhr, status) : ajax 완료 시 이벤트 리스너 지정(function)
최신버전의 ajax 방법
$.success, $.error(), $.complete() 는 jQuery 3.0에서 사라지고 $.done(), $.fail(), $.always() 을 대신 사용한다
$.ajax( "/text",
{
method: 'get',
data : { name: "chan" },
dataType: 'json'
}
)
.done(function() { // 서버요청이 성공시의 콜백함수
alert( "success" );
})
.fail(function() { // 서버요청이 에러시의 콜백함수
alert( "error" );
})
.always(function() { // 항상 실행 (finally 같은느낌)
alert( "complete" );
});$.getJSON()와 $.POST() (jQuery기준)
- $.getJSON 은 get방식으로 서버에게 요청한 후 Json으로 받을 때 사용
$.getJSON(url [, data] [, success]){
}
//$.getJSON은 아래 ajax 함수의 약자이다.
$.ajax({
dataType : "json",
url : url,
data : data,
success : success
});- $.post는 post 방식으로 서버에게 요청하기 위한 메서드
$.post( url[, data] [, success] [, dataType]){
}
//$.post는 아래 ajax 함수의 약자이다.
$.ajax({
type : "POST",
url : url,
data : data,
success : success,
dataType : dataType
});자몽님 개발블로그
ajax데이터를 담을 userModel 클래스
@Getter
@Setter
@ToString
@Entity(name = "users")
public class User {
@Id
@GeneratedValue(strategy = GenerationType.AUTO)
private int age;
private String name;
}
1. 기본
data를 전송해서 필요한 로직들을 처리하고 값을 return 한다.
여기서
@ResponseBody 의 역할
@RequestMapping으로 String type을 반환해주면, ViewResolver에서 정의한 prefix와 suffix가 return값에 추가 되어서 view로 이동이 된다.
@ResponseBody를 사용해주면 view를 생성해주는 것이 아니라, JSON혹은 Object형태로 데이터를 넘겨준다.
Client
$('#btn1').on('click', function(){
var form = {
name: "jamong",
age: 25
}
$.ajax({
url: "requestObject",
type: "POST",
data: form,
success: function(data){
$('#result').text(data);
},
error: function(){
alert("simpleWithObject err");
}
});
});
data는 form 임. Body에 들어가는 부분이다.
post, body 는 form 임 ,,
Server
@RequestMapping(value="/requestObject", method=RequestMethod.POST)
@ResponseBody
public String simpleWithObject(Modsiw modsiw){
//필요로하는 로직 처리
return jamong.getName() + jamong.getAge();
}
View
<body>
<button id="btn1">simpleAJAX</button>
<div id="result"></div>
</body>2. 폼(form 파라미터 넘기기)
폼의 파라미터를 넘기기 위해 serialize() 함수를 사용한다.
필요한 로직처리를 하고 마찬가지로 @ResponseBody Annotation 사용하여 Object형태로 넘김
Client
$('#btn2').on('click', function(){
$.ajax({
url: "serialize",
type: "POST",
data: $("#frm").serialize(),
success: function(data){
$('#result').text(data);
},
error: function(){
alert("serialize err");
}
});
});Server
@RequestMapping(value="/serialize", method=RequestMethod.POST)
@ResponseBody
public String serialize(Jamong jamong) {
//필요한 로직 처리
return jamong.getName() + jamong.getAge();
}
View
<body>
<form id="frm">
name : <input type="text" name="name" id="name"><br>
age : <input type="text" name="age" id="age">
</form>
<button id="btn2">serialize</button>
<div id="result"></div>
</body>