개발 환경 : spring web project
🚩잠깐 보고 가기
[HTML] 테이블(Table)
<table>: 테이블을 만드는 태그
<th>: 테이블의 헤더 부분을 만드는 태그
<tr>: 테이블의 행을 만드는 태그
<td>: 테이블의 열을 만드는 태그
제일 먼저 바깥쪽에는<table></table>태그가 들어간다. 그리고 가장 위에는<th>라는 테이블 헤더 태그를 사용한다.
HTML 구현
<html dir="ltr" lang="ko">
<head>
<style type="text/css">
table{
border : #ABF200 solid;
}
</style>
</head>
<body>
<button id="btn1"> 테이블로 보기 </button>
<div><table id ="userList" border = "1"></table></div>
</body>jquery 구현
$(document).ready(function(){
$("#btn1").click(function(){
$.ajax({
url : "/users",
type : "get",
// data : {
// user_id : "user id",
// name : "name",
// email : "email"
// },
success : function(result){
alert("통신 성공");
$("#getresult").text("결과 : " + JSON.stringify(result));
var tblresult = result;
var str = "";
$.each(tblresult, function(i){
str += "<TR>"
str += '<TD>' + tblresult[i].user_id + '</TD><TD>' + tblresult[i].name + '</TD><TD>' + tblresult[i].email + '</TD>'
str += '</TR>'
});
$("#userList").append(str);
},
error : function(xhr, status, error){
alert("통신 에러");
}
});
});
});
Controller구현(java)
@RestController
@RequestMapping("/")
public class UserController {
@Autowired
private UserService userService;
@GetMapping(value = "/users", produces = MediaType.APPLICATION_JSON_VALUE)
public String getAllUsers(){
return userService.getAllUsers();
}
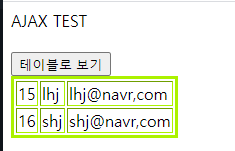
} //getAllUsers() 는 Service에 구현해놨음..대충 어떻게 통신하는지 참고만 하시길 ㅎㅎ결과

jQuery Document .each() 참고
https://api.jquery.com/each/

