IDE : Visual Studio Code
build : Gradle
Spring에서 web project를 하다가
Front-end와 이을라고 javascript 작성중 ajax에 $.ajax에서 오류가 났다.
찾아보니
원인은 간단했다. 제이쿼리 js가 로딩이 되지 않은것이다.
초반 웹프로젝트를 하면 기본설정부터 헷갈리는게 많다.ㅠ
스크립트 쿼리를 추가해주면 된다.
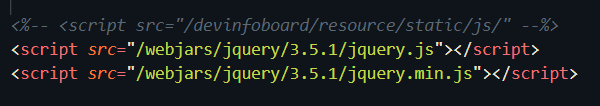
main.jsp
<script src="/webjars/jquery/3.5.1/jquery.js"></script>
<script src="/webjars/jquery/3.5.1/jquery.min.js"></script>
webjars을 이용하여 필요한 웹 라이브러리 의존성을 관리하는데, webjars를 이용하여 내가 사용하고자 하는 javascript와 bootstrap 의존성을 수동으로 추가해주면 된다.
maven으로 프로젝트를 진행하였으면 pom.xml에 추가해주면 되고,
gradle로 프로젝트를 진행하였으면 build.gradle에 추가한다.

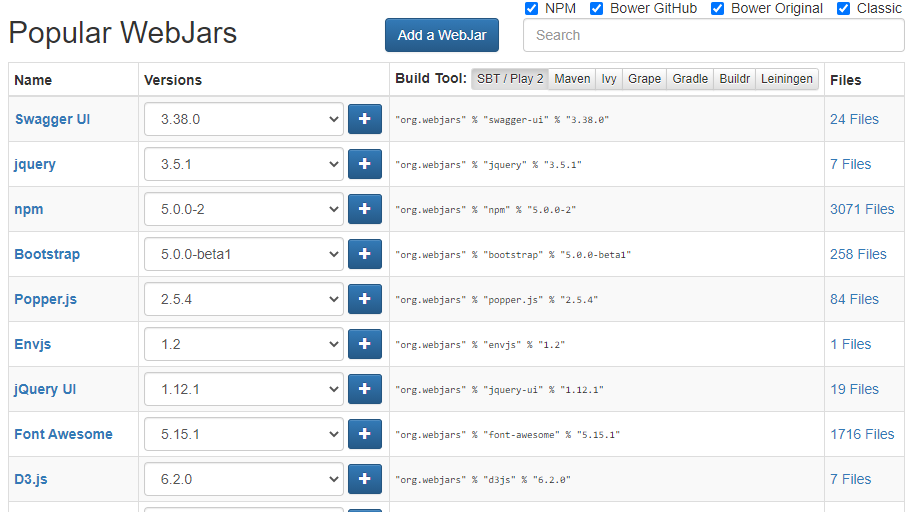
webjars 사이트에 보면 원하는 버전을 볼 수있다.
내가 원하는 jquery 버전을 다운 받으면 된다.
위에서 Maven과 Gradle을 선택하면
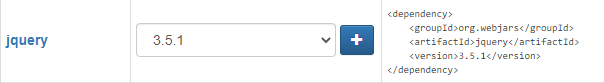
-maven-

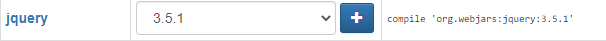
⭐ Gradle에서 compile로 나오는데 compile이 아니라 implementation으로 해줘야한다.
-gradle-

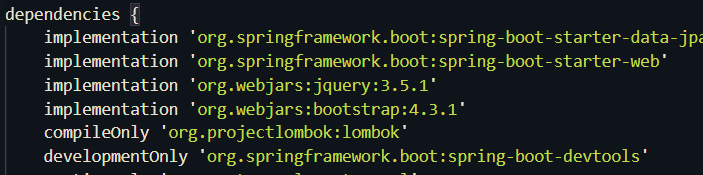
build.gradle에 추가.

그러면 자동으로

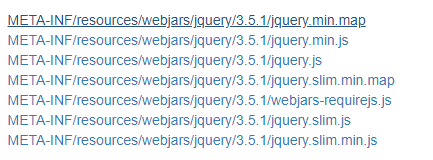
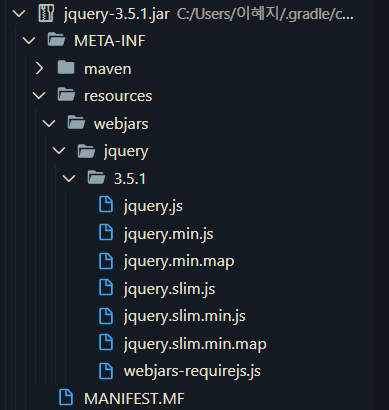
이 경로로 jquery 파일이 추가 된다는데,
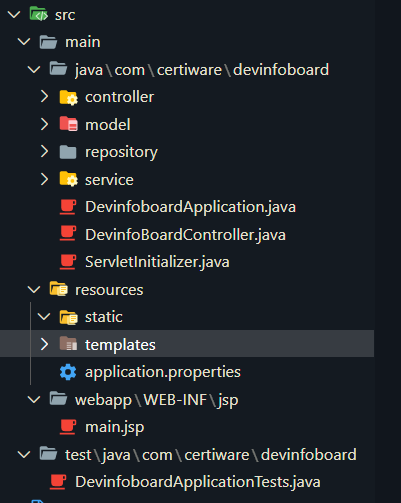
VScode file explorer에서 보이지 않았음 .. ㅠ_ㅠ
도대체 저기서 META-INF가 어딧단말임 ?ㅠㅠ

파일들이 Project and External Dependencies에 추가가 될텐데분명 새로고침해서 빌드 했는데, 저 경로가 안보이는것이다. ㅠEXPLORER에서 계속 찾다가 결국 찾았다.

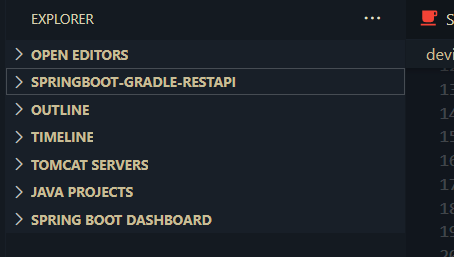
VScode는 따로 있었다.
저기서 따로 있는 JAVA PROJECTS를 클릭

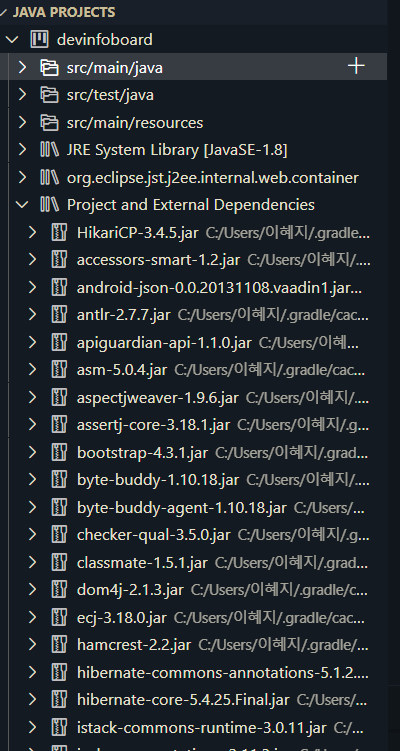
이렇게 내가 추가한 Dependencies들을 확인 할 수 있다. jquery 어디있나 찾아보자

찾았따 ..ㅠ
추가해줄땐 바로 /webjars/jquery/3.5.1/~.js 이렇게 써주면 된다.

이렇게 파일의 head라던지 한번 써놔두면 된다.
쉽게 해결 ~
