CORS(Cross-origin resource sharing)
- 웹 페이지의 제한된 자원을 외부 도메인에서 접근을 허용해주는 매커니즘
- 서로 다른 도메인에서 리소스를 공유하는 방식
- 기존의 있던 Same-origin policy(동일 출처 정책)와 반대되는 개념으로 보면 됨
- 처음 전송되는 리소스의 도메인과 다른 도메인으로부터 리소스가 요청될 경우 해당 리소스는 cross-origin HTTP 요청 된다.
- ex) http:domain-a.com 으로부터 전송되는 HTML페이지가
src 속성을 통해 http:domain-b.com 을 요청하는 경우가 있음.
- 오늘날에는 많은 웹 페이지들이 CSS 스타일, 이미지, 그리고 스크립트와 같은 리소스들을 각각의 출처로부터 읽어옴
- ex) http:domain-a.com 으로부터 전송되는 HTML페이지가
ex)www.example.com 이라는 사이트에서 사용하는 api가 있다. 해당 api는 외부에 공개하려는 목적이 아닌, 자신들의 사이트에서 사용하기 위해 만들어졌다고 치자. 그런데 이 api를 다른 사이터에서 알게 되었고 허락없이 무단으로 가져다 사용하게 된다면 이 사이트 입장에서는 상당히 곤란할 것이다.
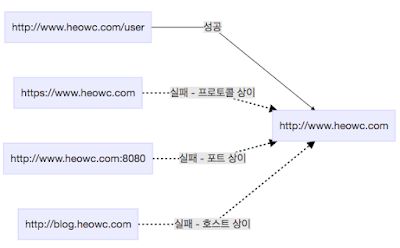
그래서 나온것이 Same-origin policy 정책이다. 프로토컬, 도메인, 포트가 모두 같을 시 동일 출처 정책을 따른다고 볼 수 있다.
-
예를 들어, http:www.heowc.com 이라는 URL이 있다면 다음과 같은 상황이 발생한다.

-
보통 api를 사용할 때, ajax를 사용하는데 이 same-origin policy를 따르지 않을 경우, 오류가 나면서 api 사용이 거절된다.
하지만, 이 정책이 마냥 좋은것은 아니다. 만약 한 사이트에서 여러 도메인을 가지고 잇을 경우에 문제가 생기게 된다. 단지 도메인만 다를 뿐 똑같은 소비스라고 하더라도 동일 출처 정책을 따르지 않기 때문이다.
-
해결할 수 있는 방법은 JSONP(Json with padding) 방식이 있다. (client측 처리)
js, css등의 파일은 same-origin policy를 따르지 않아도 되기 때문에 서버에서 값을 돌려줄때 마치 js파일처럼 값을 돌려주고, 클라이언트에서는 이 값을 콜백 함수로 재처리 하여 사용하는 방식이다.
또 다른 방식은 서버에서 CORS 설정을 해주는 방법이 있다.(server측 처리, 추천)
여기서 정리할 내용은 Spring 4.2 부터 지원되는 CORS Configuration에 대한 내용이다. (XML로 관리)
아래 예제는 retrieve 메소드에 @CrossOrigin 어노테이션을 붙여줬다.
@RestController
@RequestMapping("/account")
public class AccountController{
@CrossOrigin
@RequestMapping("/{id}")
public Account retrieve(@PathVariable Long id){
// ...
}
@RequestMapping(method = RequestMethod.DELETE, value = "/{id}")
public void remove(@PathVariable Long id){
// ...
}
}스프링 4.2 부터 지원되는 @CrossOrigin 어노테이션은 CORS를 스프링을 통해 설정할 수 있는 기능이다.
@CrossOrigin 어노테이션을 붙여주면 기본적으로 '모든 도메인, 모든 요청방식' 에 대해 허용 한다는 뜻이다.
위 예제에서 어노테이션을 메소드에 붙여줘야하기 때문에 해당 메소드만 모든 도메인, 모든 요청방식에 대해 허용하게 된다.
다른 메소드는 허용되지않는다.
만약 여러 메소드에 동일하게 적용하고 싶다면 Class 상단에 @CrossOrigin 어노테이션을 선언해주면 된다.
아래 예제는 '모든 도메인'이 아닌 '특정 도메인'만 허용하는 예제이다.
@CrossOrigin 어노테이션은 여러 Properties를 가지고 있다. 그 중, origins는 허용할 도메인을 나타낸다.
복수개일 경우 콤마로 구분하여 넣어주면 된다.
@CrossOrigin(origins = "http://domain1.com, http://domain2.com")
@RequestController
@RequestMapping("/account")
public class AccountController{
@RequestMapping("/{id}")
public Account retrieve(@PathVariable Long id){
// ...
}
@RequestMapping(method = RequestMethod.DELETE, value = "/{id}")
public void remove(@PathVariable Long id){
// ...
}
}
