
React Native란?
React의 방식으로 네이티브 앱을 개발할 수 있는 페이스북의 오픈 소스 프레임워크이다.
React
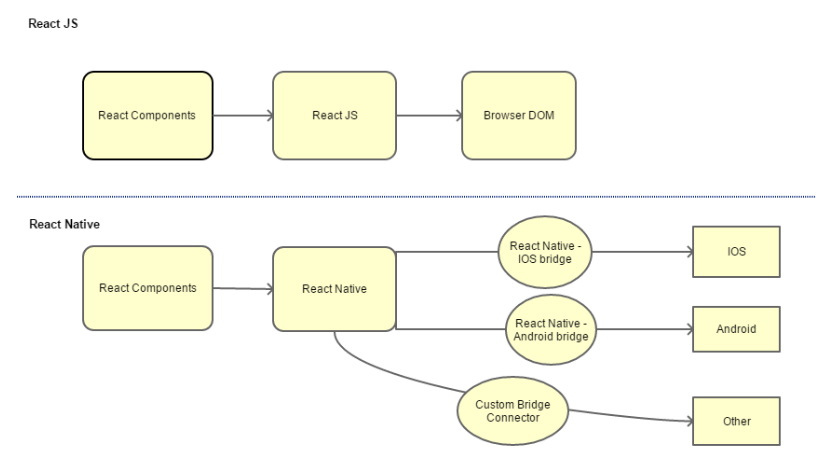
React에서는 Dom이 생성이 되고 난 뒤에 Virtual Dom 을 이용하여 변화된 곳을 캐치하여 변화된 Dom으로 변경해준다.
React-Native
React Native 코드를 실행하게 되면 Bridge를 이용하여 IOS, Android 각각의 네이티브 언어에 접근 할 수 있게 해준다.

React와 React Native 차이점
- 화면 출력을 React 는 ReactDom을 사용하지만 React Native는 AppRegistry 사용한다.
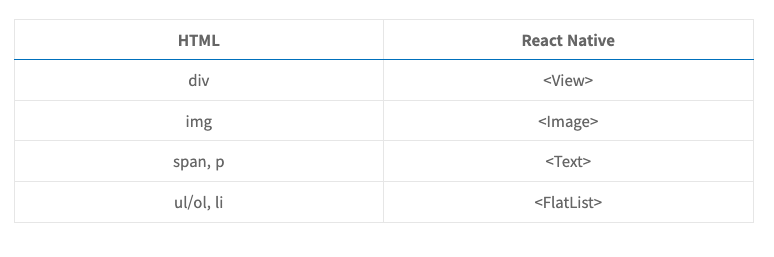
- 두개 다 JSX 문법을 사용하지만 React는 HTML문법을 사용하지만 React Native는 HTML 문법을 사용하지 않는다.
- React-Native는 기존의 CSS를 지원하지 않습니다. flexbox를 이용한 레이아웃 제작을 제공한다.
import React, { Component } from 'react';
import {View , StyleSheet} from 'react-native';
class Card extends Component {
render(){
return (
<View style={styles.Card}>
<View style={styles.Card_title} />
<View style={styles.Card_details} />
</View>
)}
}
const styles = StyleSheet.create({
Card: {
flex: 1,
},
Card_title: {
flex: 0.5,
backgroundColor: 'blue',
},
Card_details: {
flex: 8,
backgroundColor: 'green',
}
})
export default Card;React Native에서 css는 px이나 퍼센트를 쓰면 안되고 vh,vw 모듈이나 숫자만 써야한다.

자세한 사항들은 공식 홈페이지를 참고해야 할것 같다.
https://reactnative.dev/docs/components-and-apis
