들어가며
Visual Studio Code는 마이크로소프트에서 개발한 오픈소스 에디터입니다. 그냥 줄여서 vscode라고 부르죠. 설문에 따르면, vscode는 전세계의 개발자들 사이에서 가장 인기있는 에디터라고 합니다. 저도 얼마전에 Atom에서 갈아탔어요 😋. 이 글에서는 vscode를 설치하는 방법을 알아보겠습니다.
2021 Developer Survey - Stackoverflow
질문: 어떤 개발환경을 선호하시나요?
설치하기
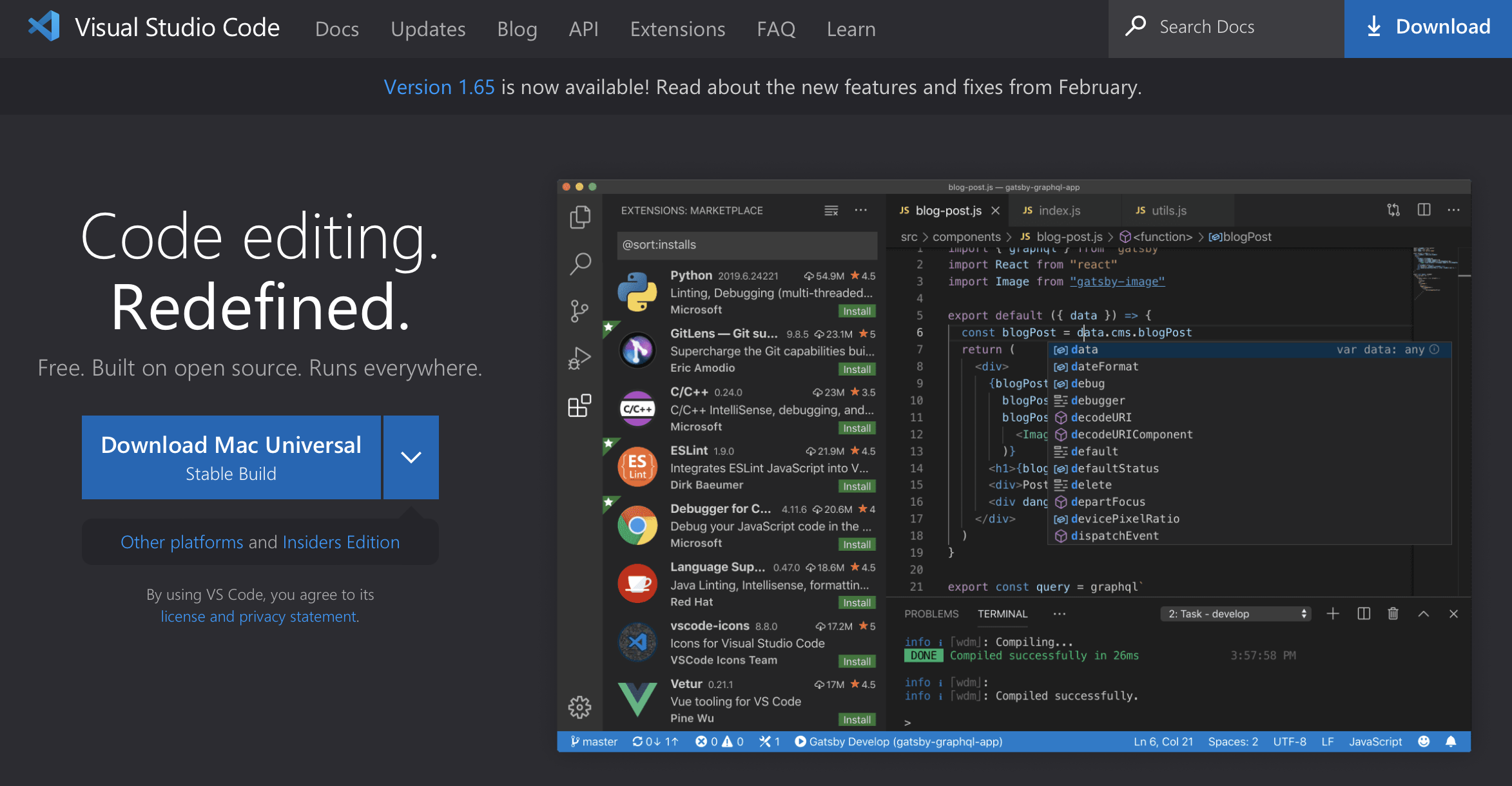
vscode를 설치하려면 공식 홈페이지에서 프로그램을 다운로드 받아야 합니다.
vscode 공식 홈페이지 바로가기

홈페이지에 접속하면 다운로드 버튼이 바로 보일 겁니다. 저는 맥북을 쓰고 있기에, Download Mac Universal 버튼으로 다운로드했습니다. 윈도우 환경에서 설치하려면 여기를 참고해주세요.
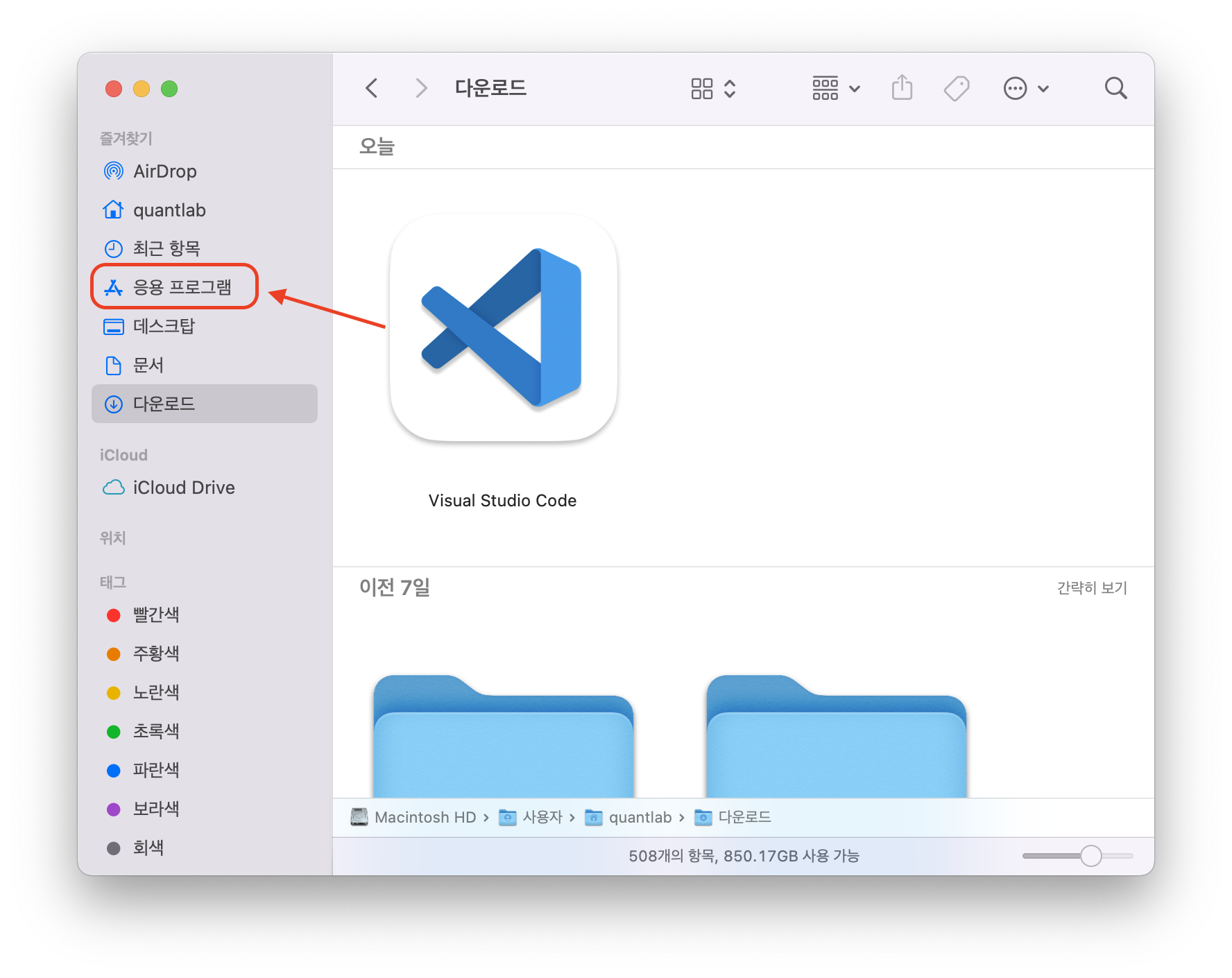
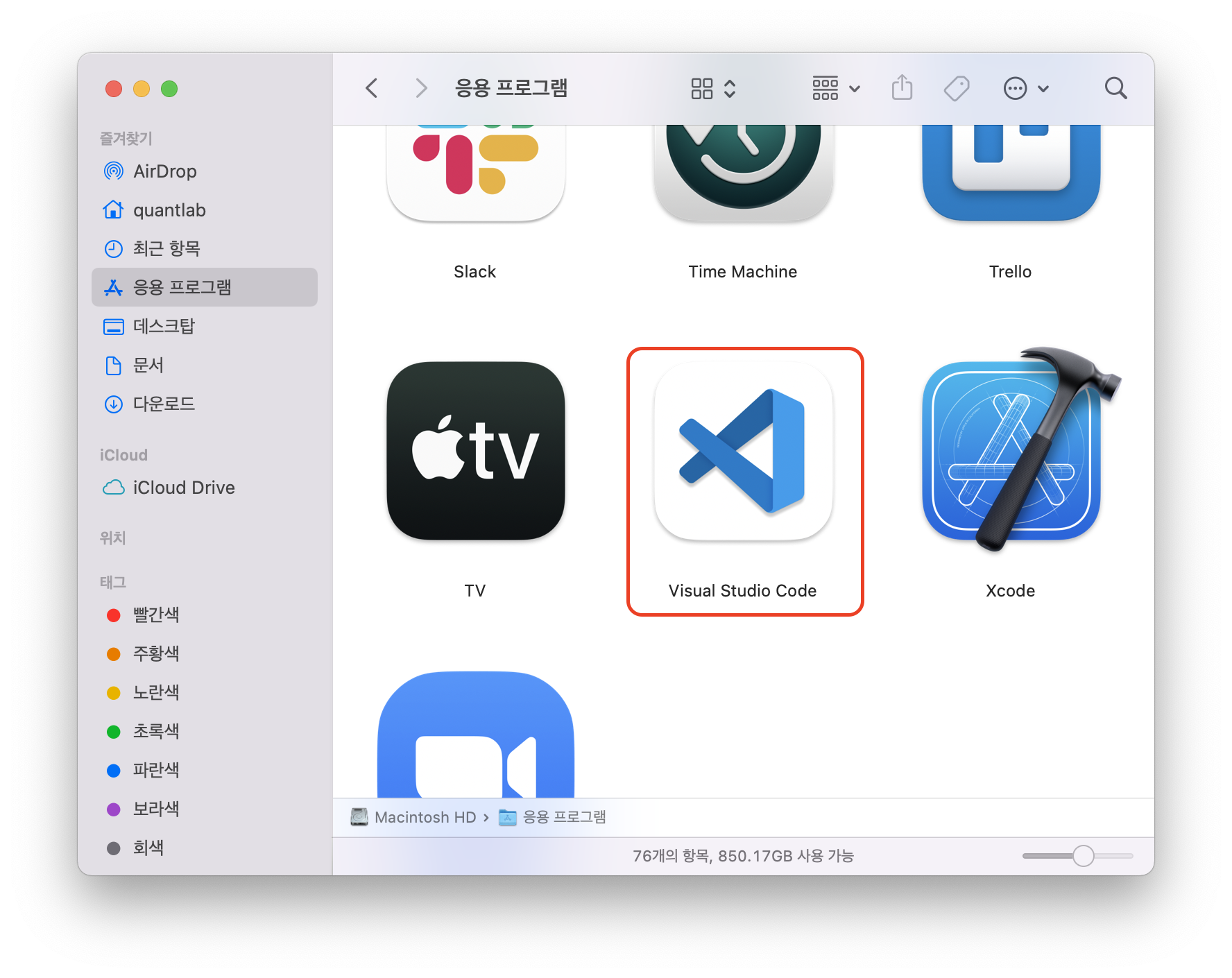
다운로드가 완료되었다면, 설치는 그걸로 끝입니다 (역시 맥 👍). 다운로드 디렉토리로 이동해서 해당 파일을 바로 실행해도 됩니다. 하지만! 맥 환경을 효과적으로 활용하는 게 좋겠죠? 다운로드 받은 파일을 응용프로그램 디렉토리로 옮겨줍니다.


이제 vscode를 실행합니다. 맨 처음 실행하면 아래와 같은 화면이 보일 거예요. 그럼 일단 성공 🎉

한국어팩 설치하기
맨 처음 실행한 화면 아랫쪽을 보면, 언어팩을 설치하라는 메시지가 보이죠? 우리에게 친숙한 한글 기반으로 vscode를 사용할 수 있게 해주는 기능입니다. 설치 및 다시 시작 버튼을 클릭하면 알아서 설치한 후 아래 화면처럼 자동으로 다시 실행해 줍니다.

확장팩 수동설치
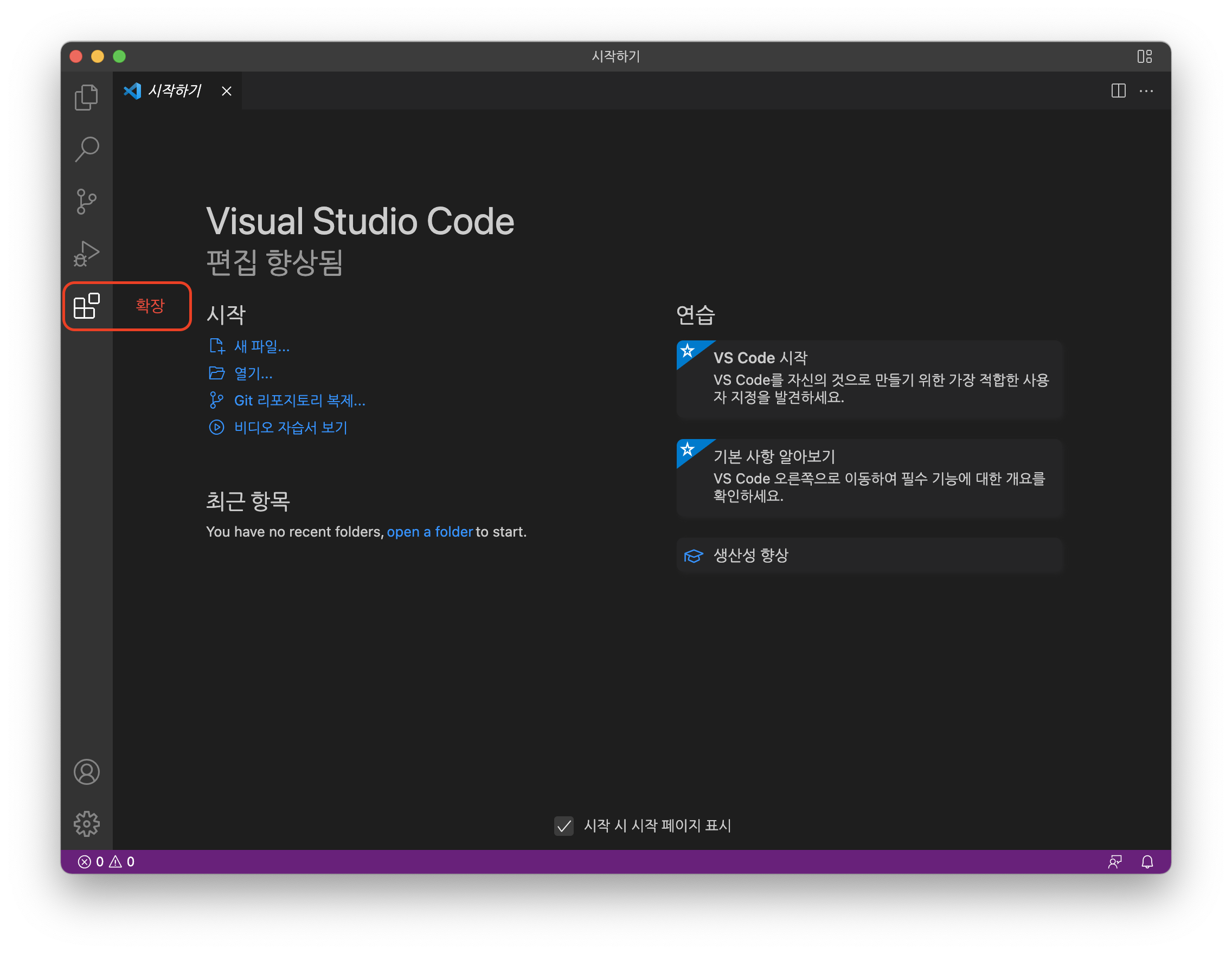
한국어팩 처럼, 에디터에서 필요에 의해 추가적으로 구성할 수 있는 기능을 확장팩(Extensions)이라고 부릅니다. 한국어팩을 반드시 지금 설치할 필요는 없습니다. 나중에 수동으로 설치하려면, 좌측 메뉴 중
확장버튼을 클릭하고, 검색창에서 "korean"으로 검색해주세요.

검색결과에서 "Korean(사용법) Language Pack for Visual Studio Code"를 선택한 후 설치버튼을 누르면 됩니다. 저는 미리 설치했기 때문에, 위의 이미지에서는
제거버튼이 보이네요.
터미널 실행하기
저는 vscode를 node.js 개발 에디터로 사용할 예정입니다. node.js에서 개발된 프로그램은 터미널에서 실행되는 경우가 많기 때문에, 앞으로는 에디터와 터미널 사이를 자주 왔다갔다 하게 될 것 같습니다. 다행히도 vscode는 자체적으로 터미널을 실행하는 편리한 기능을 제공합니다.
node.js 란?
node.js는 자바스크립트 런타임 개발환경입니다. 그냥 nodejs 또는 node라고도 부릅니다. nodejs에 대해서는 나중에 나름대로 정리해서 공유할 계획입니다. 우선은 공식 홈페이지를 참고하시기 바랍니다. node.js 공식 홈페이지 바로가기
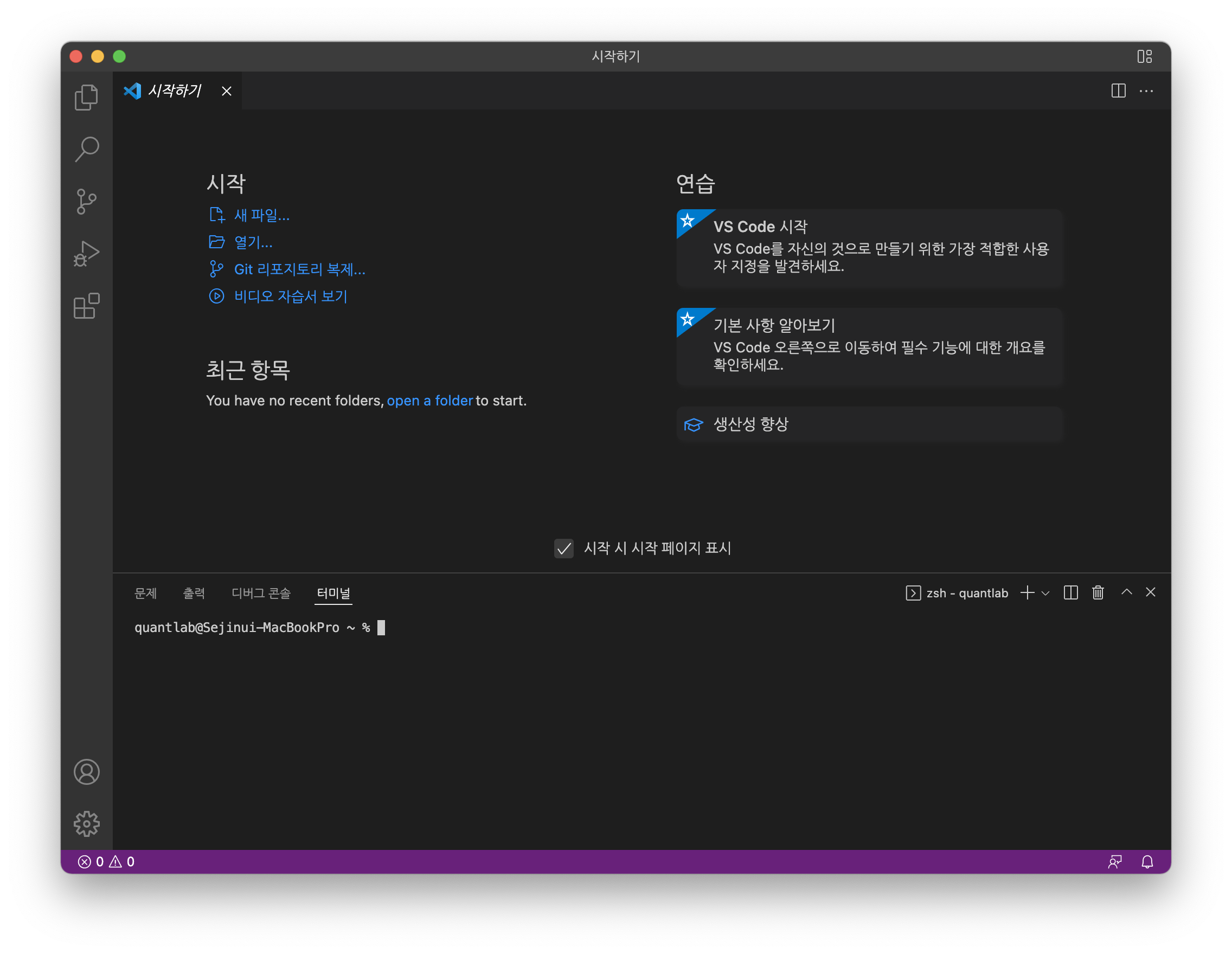
최상단 메뉴의 터미널 > 새 터미널 을 클릭합니다. 그럼 곧바로 에디터 아랫쪽에 터미널이 실행됩니다.

벨로그 첫 글인데, 힘이 좀 많이 들어간 거 같은 생각이 드네요 🥲. 점차 개선되기를 기대하며, 오늘은 이만 마칩니다.