오늘은 자바스크립트의 변수와 상수에 대해 공부하겠습니다.
모던 자바스크립트 튜토리얼을 참고하였습니다.
변수와 상수
대다수의 자바스크립트 애플리케이션은 사용자나 서버로부터 입력받은 정보를 처리하는 방식으로 동작한다.- 온라인 쇼핑몰 - 판매 중인 상품이나 장바구니 등의 정보
- 채팅 어플리케이션 - 사용자 정보, 메시지 등의 정보
변수는 이러한 정보를 저장하는 용도로 사용된다.
변수
변수(variable)는 데이터를 저장할 때 쓰이는 '이름이 붙은 저장소' 이다. 온라인 쇼핑몰 애플리케이션을 구축하는 경우 상품이나 방문객 등의 정보를 저장할 때 변수를 사용한다.자바스크립트에선 let 키워드를 사용해 변수를 생성한다.
아래 문(statement)은 'message'라는 이름을 가진 변수를 생성(선언)한다.

이제 할당 연산자 =를 사용해 변수 안에 데이터를 저장해 보자.

문자열이 변수와 연결된 메모리 영역에 저장되었기 때문에, 변수명을 이용해 문자열에 접근할 수 있게 되었다.

아래와 같이 변수 선언과 값 할당을 한 줄에 작성할 수도 있다.

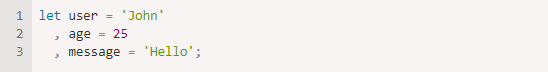
한 줄에 여러 변수를 선언하는 것도 가능하다.

이렇게 작성하면 코드가 좀 더 짧아 보이긴 하지만 권장하는 방법은 아니다. 가독성을 위해 한 줄에 하나의 변수를 작성하는 것이 좋다.
한 줄에 한 개의 변수를 작성하면 코드가 길어 보이지만 읽기엔 편하다.

어떤 사람들은 이런 방식으로도 변수를 정의한다.

'쉼표가 먼저 오는' 방식으로 작성하는 사람도 있다.

위에서 소개한 방식들에 기술적인 차이가 있지는 않다. 개인의 취향과 미적 감각에 따라 원하는 방식으로 코드를 작성하면 된다.
TMI - let 대신 var
만들어진 지 오래된 스크립트에서 let 대신 var 라는 키워드를 발견하는 경우가 있다.
var는 let과 거의 동일하게 동작한다. var 도 let처럼 변수를 선언하는데 쓰인다. 다만 var는 '오래된' 방식이다.
현실 속의 비유
'상자'안에 데이터를 저장하는데, 이 상자에는 특별한 이름표가 붙어 있다고 상상해 보자. 이렇게 하면 '변수'를 좀 더 쉽게 이해할 수 있다.예를 들어, 변수 message는 message라는 이름표가 붙어있는 상자에 "Hello!"라는 값을 저장한 것이라고 생각할 수 있다.

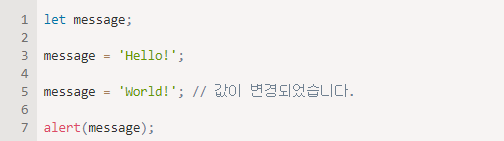
상자 속엔 어떤 값이든지 넣을 수 있다.
원하는 만큼 값을 변경할 수도 있다.

값이 변경되면, 이전 데이터는 변수에서 제거된다.

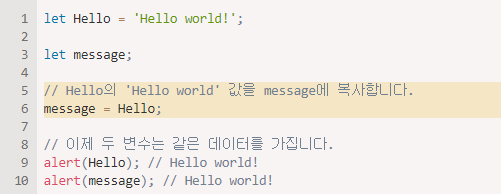
변수 두 개를 선언하고, 한 변수의 데이터를 다른 변수에 복사할 수도 있다.

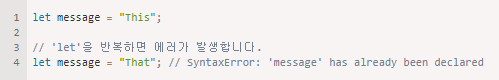
주의 - 변수를 두 번 선언하면 에러가 발생한다.
변수는 한 번만 선언해야 한다. 같은 변수를 여러 번 선언하면 에러가 발생한다.
따라서 변수는 딱 한 번만 선언하고, 선언한 변수를 참조할 때는 let 없이 변수명만 사용해 참조해야 한다.
TMI - 함수형 언어
함수형(functional) 프로그래밍 언어는 변숫값 변경을 금지한다. 스칼라(Scala)와 얼랭(Erlang)은 대표적인 함수형 언어이다.이들 언어에서는 '상자 속에' 값이 일단 저장되면, 그 값을 영원히 유지합니다. 다른 값을 저장하고 싶다면 새로운 상자를 만들어야(새 변수를 선언해야)만 한다. 이전 변수를 재사용할 수 없다.
처음 봤을 땐 좀 이상해 보일 수 있지만, 함수형 언어는 중대한 개발에 상당히 적합한 언어이다. 이런 제약이 장점으로 작용하는 병렬 계산(parallel computation)과 같은 영역도 있다. 당장은 사용할 계획이 없더라도 이런 언어를 공부하는 것은 시야를 넓히는 데 도움이 되므로, 공부하면 좋다.
변수 명명 규칙
자바스크립트에선 변수 명명 시 두 가지 제약 사항이 있다. 1. 변수명에는 오직 문자와 숫자, 그리고 기호 $와 _만 들어갈 수 있다. 2. 첫 글자는 숫자가 될 수 없다.다음은 유효한 변수명의 예시이다.

여러 단어를 조합하여 변수명을 만들 땐 카멜 표기법(camelCase)가 흔히 사용된다. 카멜 표기법은 단어를 차례대로 나열하면서 첫 단어를 제외한 각 단어의 첫글자를 대문자로 작성한다. myVeryLongName같이 말이다.
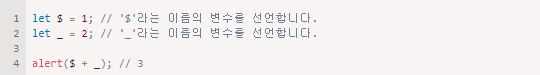
달러 기로 '$'와 밑줄 '_'를 변수명에 사용할 수 있다는 점이 조금 특이하다. 이 특수 기호는 일반 글자처럼 특별한 의미를 지니진 않는다.
아래는 유효한 변수명에 관한 예시이다.

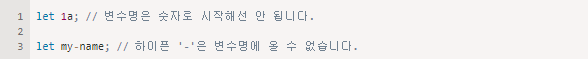
아래는 잘못된 변수명의 예시이다.

TMI - 대소문자 구별
apple와 AppLE은 서로 다른 변수이다.
TMI - 비 라틴계 언어도 변수명에 사용할 수 있지만 권장하진 않는다.
키릴 문자, 심지어 상형문자도 변수명에 사용할 수 있다. 모든 언어를 변수명에 사용할 수 있다.
위 코드에는 기술적인 에러가 없다. 변수명도 유효하다. 하지만 영어를 변수명에서 사용하는 것이 국제적인 관습이므로, 변수명은 영어를 사용해서 만들길 권유한다. 다른 나라 사람이 스크립트를 볼 경우 등을 대비해 장기적인 안목을 가지고 코드를 작성한다.
주의 - 예약어
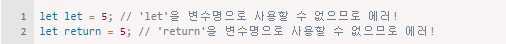
예약어(reserved name) 목록에 있는 단어는 변수명으로 사용할 수 없다. 이 단어들은 자바스크립트 내부에서 이미 사용 중이기 때문이다. 예약어 예시 : let, class, return, function 아래 코드는 문법 에러를 발생시킨다.
주의 - user strict 없이 할당하기
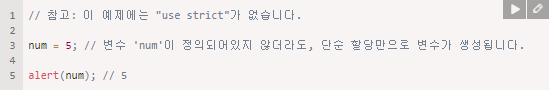
변수는 대개 정의되어 있어야 사용할 수 있다. 그러나 예전에는 let 없이도 단순하게 값을 할당해 변수를 생성하는 것이 가능했다. use strict를 쓰지 않으면 과거 스크립트와의 호환성을 유지할 수 있기 때문에 여전히 이 방식을 사용할 수 있다.
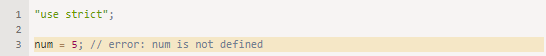
이렇게 변수를 생성하는 것이 나쁜 관습이다. 엄격 모드에서 에러를 발생시키기 때문이다.

상수
변화하지 않은 변수를 선언할 땐, let 대신 const를 사용한다.
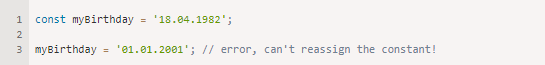
이렇게 const로 선언한 변수를 '상수(constant)'라고 부른다. 상수는 재할당할 수 없으므로 상수를 변경하려고 하면 에러가 발생한다.

변숫값이 절대 변경되지 않을 것이라 확신하면, 값이 변경되는 것을 방지하면서 다른 개발자들에게 이변수는 상수라는 것을 알리기 위해 const를 사용해 변수를 선언하도록 한다.
대문자 상수
기억하기 힘든 값을 변수에 할당해 별칭으로 사용하는 것은 널리 사용되는 관습이다. 이런 상수는 대문자와 밑줄로 구성된 이름으로 명명한다. 예시로 웹에서 사용하는 색상 표기법인 16진수 컬러 코드에 대한 상수를 한번 만들어보자.
대문자로 상수를 만들어 사용하면 다음과 같은 장점이 있다.
그렇다면 언제 일반적인 방식으로 상수를 명명하고, 언제 대문자를 사용해서 명명해야 하는 것인지 명확하게 짚고 넘어가자
'상수'는 변수의 값이 절대 변하지 않음을 의미한다. 그중에는 (빨간색을 나타내는 16진수 값처럼) 코드가 실행되기 전에 이미 그 값을 알고 있는 상수도 있고, 런타임 과정에서 계산되지만 최초 할당 이후 값이 변하지 않는 상수도 있다.

pageLoadTime의 값은 페이지가 로드되기 전에는 정해지지 않기 때문에 일반적인 방식으로 변수명을 지었다. 하지만 이 값은 최초 할당 이후에 변경되지 않으므로 여전히 상수이다.
정리하면, 대문자 상수는 '하드 코딩한' 값의 별칭을 만들 때 사용하면 된다.
바람직한 변수명
변수에 관한 매우 중요한 사실이 한 가지 더 있다. 변수명은 간결하고, 명확해야 한다. 변수가 담고 있는 것이 무엇인지 잘 설명할 수 있어야 한다. 변수의 이름을 짓는 것은 프로그래밍에서 가장 중요하고 복잡한 기술 중 하나이다. 변수명만 슬쩍 봐도 초보자가 코드를 작성했는지, 노련한 개발자가 작성했는지 알 수 있다.실제 프로젝트에선 맨 처음부터 완전히 독립적인 코드를 작성하기보다 기존 코드의 틀을 변경하고 확장하는데 대부분의 시간을 보낸다. 작성했던 코드를 얼마 후에 다시 봤을 때, 정보에 알맞은 이름이 적혀있으면 정보를 더 쉽게 찾을 수 있다. 다시 말해, 변수가 올바른 이름을 가졌을 때 이다.
그러므로, 변수를 선언하기 전에 내가 지은 변수의 이름이 괜찮은지 숙고해야 한다.
아래는 변수 명명 시 참고하기 좋은 규칙이다.
TMI - 재사용 아니면 새로 만들기?
개발자 중에는 새로운 변수를 선언하기보다 기존 변수를 재사용 하는 걸 선호라는 게으른 분들이 있다.재사용된 변수는 과거에 붙여진 스티커를 떼지 않은 채 물건만 바뀐 상자와 같다. 상자 안에는 무엇이 들어 있을까 내용물에 대한 정보를 알고 있는 사람은 누구인가 이름 알기 위해선 상자에 가까이 다가가 확인해야 한다.
변수를 재사용하면 변수 선언에 쏟은 노력을 좀 덜 순 있겠지만, 디버깅에 열 배 더 많은 시간을 쏟아야 한다.
변수를 추가하는 것은 악습이 아니다. 좋은 습관이다.
모던 자바스크립트 압축기(minifier)와 브라우저는 코드 최적화를 잘해준다. 변수를 추가한다고 해서 성능 이슈가 생기지 않는다. 값이 다른 경우, 변수를 다르게 선언해 주면 코드 최적화에도 도움이 될 수도 있다.
