오늘은 자바스크립트의 함수 표현식에 대해 공부하겠습니다.
모던 자바스크립트 튜토리얼을 참고하였습니다.
함수 표현식
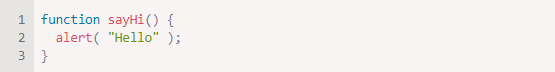
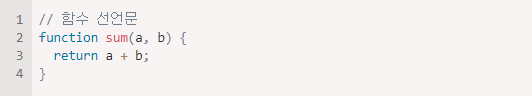
자바스크립트는 함수를 특별한 종류의 값으로 취급한다. 다른 언어에서처럼 "특별한 동작을 하는 구조"로 취급되지 않는다.이전 시간에 함수 선언(Function Declaration), 함수 선언문 방식으로 함수를 만들었다.

함수 선언 방식 외에 함수 표현식(Function Expression)을 사용해서 함수를 만들 수 있다.
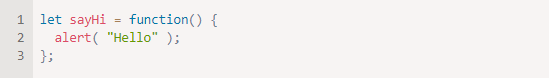
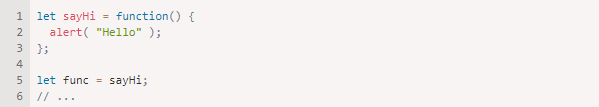
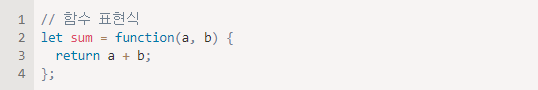
함수 표현식으로 함수를 생성해보자.

함수를 생성하고 변수에 값을 할당하는 것처럼 함수가 변수에 할당되었다. 함수가 어떤 방식으로 만들어졌는지에 관계없이 함수는 값이고, 따라서 변수에 할당할 수 있다.
위 예시에선 함수가 변수 sayHi에 저장된 값이 되었다.
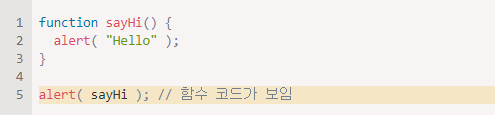
위 예시를 간단한 말로 풀면 다음과 같다. "함수를 만들고 그 함수를 변수 sayHi에 할당하기" 함수는 값이기 때문에 alert를 이용하여 함수 코드를 출력할 수도 있다.

마지막 줄에서 sayHi 옆에 괄호가 없기 때문에 함수는 실행되지 않는다. 어떤 언어에선 괄호 없이 함수 이름만 언급해도 함수가 실행된다. 하지만 자바스크립트는 괄호가 있어야만 함수가 호출된다.
자바스크립트에서 함수는 값이다. 따라서 함수를 값처럼 취급할 수 있다. 위 코드에선 함수 소스코드가 문자형으로 바뀌어 출력되었다.
함수는 sayHi() 처럼 호출할 수 있다는 점 때문에 일반적인 값과는 조금 다르다. 특별한 종류의 값이다.
하지만 그 본질은 값이기 때문에 값에 할 수 있는 일을 함수에도 할 수 있다.
변수를 복사해 다른 변수에 할당하는 것처럼 함수를 복사해 다른 변수에 할당할 수도 있다.

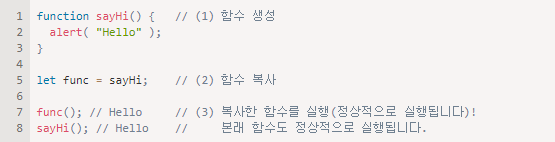
위 예시에서 어떤 일이 일어났는지 자세히 알아보자.
- (1)에서 함수 선언 방식을 이용해 함수를 생성한다. 생성한 함수 sayHi라는 변수에 저장된다.
- (2)에선 sayHi를 새로운 변수 func에 복사한다. 이때 sayHi 다음에 괄호가 없다는 점에 유의하자. 괄호가 있었다면 func = sayHi()가 되어 sayHi 함수 그 자체가 아니라, 함수 호출 결과(함수의 반환 값)가 func에 저장되었을 것이다.
- 이젠 sayHi()와 func()로 함수를 호출할 수 있게 되었다.
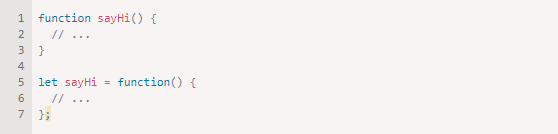
함수 sayHi는 아래와 같이 함수 표현식을 사용해 정의할 수 있다.

동작 결과는 동일하다.
TMI - 끝에 세미 콜론은 왜 있을까?
함수 표현식의 끝에 왜 세미 콜론 ;이 붙는지 의문이 들 수도 있다. 함수 선언문에는 세미 콜론이 없는데 말이다.
이유는 간단하다.
콜백 함수
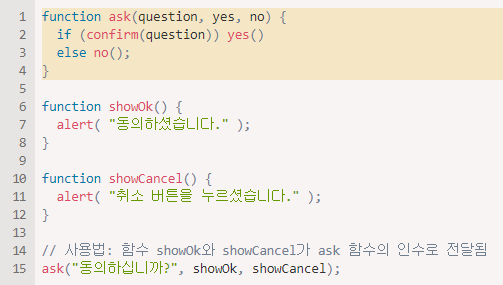
함수를 값처럼 전달하는 예시, 함수 표현식에 관한 예시를 좀 더 살펴보자.매개변수가 3개 있는 함수, ask(question, yes, no)를 작성해보자. 각 매개변수에 대한 설명은 아래와 같다.
question
질문
yes
"Yes"라고 답한 경우 실행되는 함수
no
"No"라고 답한 경우 실행되는 함수
함수는 반드시 question(질문)을 해야하고, 사용자의 답변에 따라 yes()나 no()를 호출한다.

이렇게 함수를 작성하는 방법은 실무에서 아주 유용하게 쓰인다. 면대면으로 질문하는 것보다 위처럼 컨펌창을 띄워 질문을 던지고 답변을 받으면 간단하게 설문조사를 진행할 수 있다. 실제 상용서비스에선 컨펌 창을 좀 더 멋지게 꾸미는 등의 작업이 동반되긴 하지만, 일단 여기선 그게 중요한 포인트는 아니다.
함수 ask의 인수, showOk와 showCancel은 콜백 함수 또는 콜백이라고 한다.
함수를 함수의 인수로 전달하고, 필요하다면 인수로 전달한 그 함수를 "나중에 호출(called back)"하는 것이 콜백 함수의 개념이다. 위 예시에선 사용자가 "yes"라고 답한 경우 showOk가 콜백되고, "no"라고 대답한 경우 showCancel이 콜백된다.
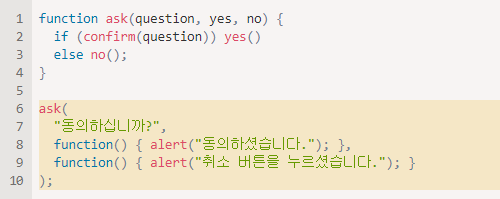
아래와 같이 함수 표현식을 사용하면 코드 길이가 짧아진다.

ask(...) 안에 함수가 선언된 게 보이는가? 이렇게 이름 없이 선언한 함수는 익명 함수(anonymous function)라고 부른다. 익명 함수는 (변수에 할당된 게 아니기 때문에) ask 바깥에선 접근할 수 없다. 위 예시는 의도를 가지고 이렇게 구현하였기 때문에 바깥에서 접근할 수 없어도 문제가 없다.
자바스크립트를 사용하다 보면 콜백을 활용한 코드를 아주 자연스럽게 만나게 된다. 이런 코드는 자바스크립트의 정신을 대변한다고 한다.
TMI - 함수는 "동작"을 나타내는 값이다.
문자열이나 숫자 등의 일반적인 값들은 데이터를 나타낸다. 함수는 하나의 "동작(action)"을 나타낸다. 동작을 대변하는 값인 함수를 변수 간 전달하고, 동작이 필요할 때 이 값을 실행할 수 있다.함수 표현식 vs 함수 선언문
함수 표현식과 선언문의 차이에 대해 알아보자. 첫 번째는 문법이다. 코드를 통해 어떤 차이가 있는지 살펴보자.

두 번째 차이는 자바스크립트 엔진이 언제 함수를 생성하는지에 있다.
함수 표현식은 실제 실행 흐름이 해당 함수에 도달했을 때 함수를 생성한다. 따라서 실행 흐름이 함수에 도달했을 때부터 해당 함수를 사용할 수 있다.
위 예시를 이용해 해석해 보자. 스크립트가 실행되고, 실행 흐름이 let sum = fuction... 의 우측(함수 표현식)에 도달 했을 때 함수가 생성된다. 이때 이후부터 해당 함수를 사용(할당, 호출 등) 할 수 있다.
하지만 함수 선언문은 조금 다르다.
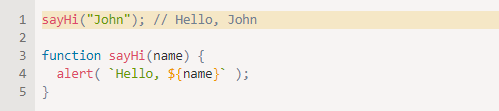
함수 선언문은 함수 선언문이 정의되기 전에도 호출할 수 있다.
따라서 전역 함수 선언문은 스크립트 어디에 있느냐에 상관없이 어디에서든 사용할 수 있다.
이게 가능한 이유는 자바스크립트의 내부 알고리즘 때문이다. 자바스크립트는 스크립트를 실행하기 전, 준비단계에서 전역에 선언된 함수 선언문을 찾고, 해당 함수를 생성한다. 스크립트가 진짜 실행되기 전 "초기화 단계"에서 함수 선언 방식으로 정의한 함수가 생성되는 것이다.
스크립트는 함수 선언문이 모두 처리된 이후에서야 실행된다. 따라서 스크립트 어디서든 함수 선언문으로 선언한 함수에 접근할 수 있는 것이다.

함수 선언문, sayHi는 스크립트 실행 준비 단계에서 생성되기 때문에, 스크립트 내 어디서든 접근할 수 있다.
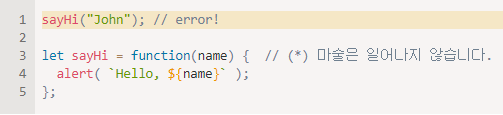
그러나 함수 표현식으로 정의한 함수는 함수가 선언되기 전에 접근하는 게 불가능하다.

함수 표현식은 실행 흐름이 표현식에 다다랐을 때 만들어진다. 위 예시에선 (*)로 표시한 줄에 실행 흐름이 도달했을 때 함수가 만들어진다. 아주 늦다.
세 번째 차이점은 스코프이다.
엄격 모드에서 함수 선언문이 코드 블록 내에 위치하면 해당 함수는 블록 내 어디서든 접근할 수 있다. 하지만 블록 밖에서는 함수에 접근하지 못한다.
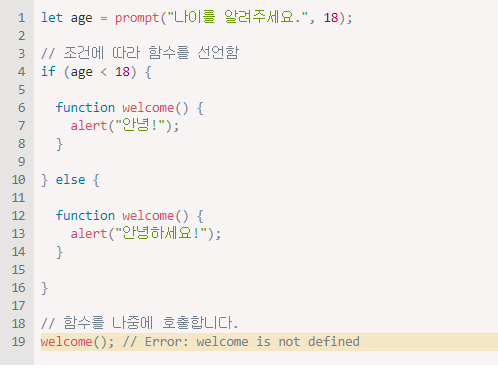
런타임에 그 값을 알 수 있는 변수 age가 있고, 이 변수의 값에 따라 함수 welcome()을 다르게 정의해야 하는 상황이다. 그리고 함수 welcome()은 나중에 사용해야하는 상황이라고 가정해보자.
함수 선언문을 사용하면 의도한 대로 코드가 동작하지 않는다.

함수 선언문은 함수가 선언된 코드 블록 안에서만 유효하기 때문에 이런 에러가 발생한다.
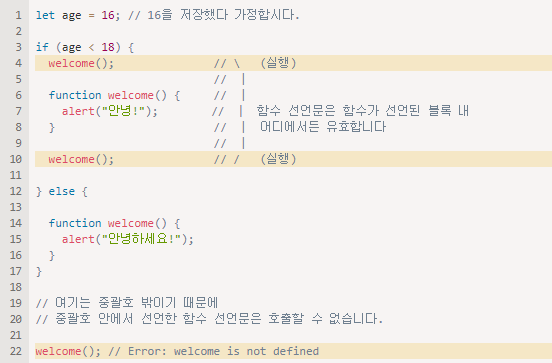
또 다른 예시를 보자.

그럼 if문 밖에서 welcome 함수를 호출할 방법은 없는 걸까?
함수 표현식을 사용하면 가능하다. if문 밖에 선언한 변수 welcome에 함수 표현식으로 만든 함수를 할당하면 된다.
이제 코드가 의도한 대로 동작한다.

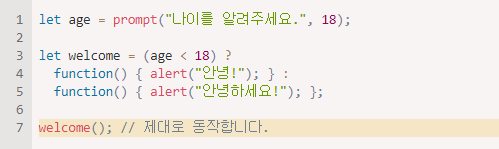
물음표 연산자 ?를 사용하면 위 코드를 좀 더 단순화할 수 있다.

TMI - 함수 선언문과 함수 표현식 중 무엇을 선택해야 할까?
함수 선언문을 이용해 함수를 선언하는 걸 먼저 고려하는 게 좋다. 함수 선언문으로 함수를 정의하면, 함수가 선언되기 전에 호출할 수 있어서 코드 구성을 좀 더 자유롭게 할 수 있다.함수 선언문을 사용하면 가독성도 좋아진다. 코드에서 let f = function(...) {...}보다 function f(...) {...}을 찾는게 더 쉽다. 함수 선언 방식이 더 "눈길을 사로잡는다."
그러나 어떤 이유로 함수 선언 방식이 접합하지 않거나, (위 예제와 같이) 조건에 따라 함수를 선언해야 한다면 함수 표현식을 사용해야한다.
