이미지와 내용의 출처는 다음과 같습니다.
http://ko.learnlayout.com/position.html
https://www.codecademy.com/courses/learn-css/lessons/css-display-positioning/exercises/css-clear
1. block/ inline / inline-blcok
모든 HTML 요소(element)에는 다른 요소와 수평 공간에 대한 공유 여부의 기본 값을 가지고 있다.
어떤 요소는 콘텐츠의 크기와 상관 없이 전체 브라우저를 왼쪽에서 오른쪽으로 채운다.
어떤 요소는 콘텐츠가 필요로 하는 만큼만 수평 공간을 차지하여 그 옆(오른쪽)으로 다른 요소들이 올 수 있게 한다.
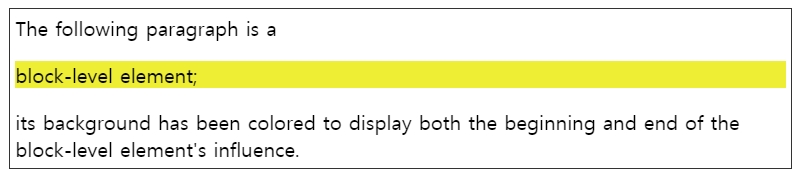
1-1. block 요소 (block: 막다, 차단하다)
block 요소의 의미는, 이 요소의 옆(좌우측)에 다른 요소를 붙여넣을 수 없다는 뜻이다.
주변의 콘텐츠와 수평 공간을 공유하지 않는 block 요소들은 항상 새 줄에서 시작하여 좌우로 최대한 늘어난다.
이러한 요소는 기본적으로 페이지의 전체 너비를 채우지만 너비(width) 속성을 설정할 수 있다.
높이의 경우, 따로 명시하지 않는 이상 콘텐츠를 수용하는 데 필요한 높이를 지닌다.(높이도 설정 가능)
대부분의 HTML 요소는 block 요소이며, 아래의 태그 등이 해당된다.
<header>, <footer>, <p>, <li>, <div>, <h1> 
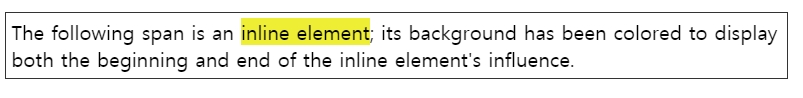
1-2. inline 요소 (inline: 직렬의, 일렬로 늘어선)
block 요소와는 달리, inline 요소는 단어 그대로 일렬로 또는 한 줄에 위치할 수 있다는 것이다.
(요소가 바로 옆에 올 수 있다.)
inline 요소에는 콘텐츠를 감싸는 상자가 있다. 이 상자는 콘텐츠를 표시하는 데 필요한 공간만 차기하기 때문에 각 요소 뒤에 추가적인 공간은 필요없다.
따라서 inline 요소 이후 다시 inline 요소가 있다면 새로운 줄에 시작되는게 아니라 바로 오른쪽에 그려질 것이다.
inline 요소의 높이와 너비는 CSS로 변경할 수 없다.
대표적인 inline 요소로는 아래의 태그 등이 있다.
<a>, <span>, <strong>
block 요소와 inline 요소는 고정적이지 않으며, css의 display 속성을 통해 변경이 가능하다.
h1 {
display: inline;
} // inline 요소로 변경
strong {
display: block;
} // block 요소로 변경1-3. inline-block
CSS display 속성의 값 중에는 inline과 block 이외에도 inline-block이라는 값이 있다.
inline-block 요소는 block 요소와 inline 요소의 기능을 결합한 것이다.
inline 요소와 같이 다른 한 줄에 다른 콘텐츠를 옆에 둘 수 있으며,
block 요소와 같이 css를 통해 너비와 높이를 설정할 수 있다.(width / height)
이미지는 기본 inline-block 요소의 가장 좋은 예이다.
2. position 속성과 값
HTML 코드를 작성하면 작성한 순서대로 페이지에 그려진다.
<p> -> <img> -> <table> 순으로 코드를 작성한다면, 작성 순서대로 표현됨.하지만 CSS의 position 속성을 사용하면 html 코드의 순서와는 상관없이 원하는 위치로 요소를 이동시킬 수 있다.(그릴 수있다.)
(<p> -> <img> -> <table> 순으로 작성하여도,
position 속성을 통해 <img>-><p>-><table> 처럼 바꿀 수 있다.이는 위에서 아래로 내려오는 순서만을 변경하는 것이 아니라 위치를 변경하는 개념으로 알아야 한다. 따라서, position 속성을 사용하면 복잡한 레이아웃을 만들 수 있다.
레이아웃을 만들어주는 position 속성에는 다양한 값을 설정할 수 있다.
- position: static;
- position: relative;
- position: absolute;
- position: fixed;
static은 기본값으로, 거의 사용하지 않는다.
position 속성에 대한 값을 설정한 뒤, 이동시키기 위해 추가적인 속성(이동 명령)이 필요하다
- top : 요소를 아래로 이동
- bottom : 요소를 위로 이동
- left : 요소를 오른쪽으로 이동
- right : 요소를 왼쪽으로 이동
2-1. relative
.box-bottom {
background-color: DeepSkyBlue;
position: relative;
top: 20px;
left: 50px;
}
relative는 별도의 속성을 지정하지 않는 이상, static과 동일하게 동작한다.
(기본값을 유지하며, 어느 위치로도 이동하지 않는다.)
relative가 지정된 요소를 움직이기 위해선 top / right / bottom / left 속성이 필요하며,
이를 통해 기존의 위치에서 이동한다.
(요소 기존의 위치를 기준으로 생각하기 보단 body를 기준으로 움직인다고 생각해야 한다.)
relative를 통해 요소가 이동했을 때, 이동한 요소가 남긴 공백으로 다른 요소가 들어가진 않는다.
자동으로 빈 공간을 채우진 않는다는 말이다.(영향을 받지 않는다.)
예를 들어 div 태그내에 이미지가 두 개가 있다고 생각해보자.(이미지1, 이미지2)
이미지 1에 CSS를 사용하여(postion: relative; right:0;) 오른쪽 끝으로 이동시켰다.
하지만 이미지2가 이미지1의 빈 자리로 이동하진 않는다. 이미지 2는 이미지2 기존의 위치를 고수한다.
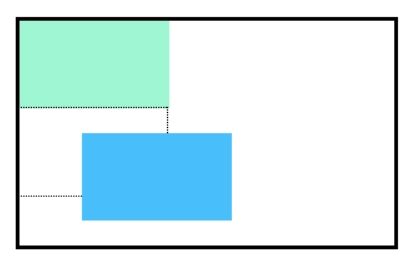
2-2. absolute
.relative {
position: relative;
width: 600px;
height: 400px;
}
.box-bottom {
background-color: DeepSkyBlue;
position: absolute;
top: 20px;
left: 50px;
}
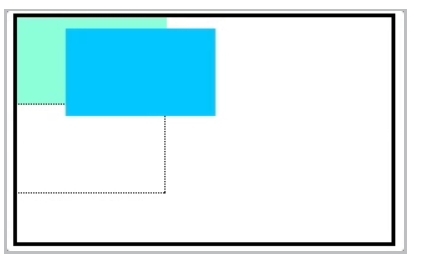
absolute는 기준을 두고, 기준에 대해 절대적인 위치로 이동한다.
페이지의 다른 모든 요소를 무시하며( 페이지에 요소가 없는 것처럼) 위치로 이동한다.
absolute의 기준은 해당 요소에서 가장 가까운 곳에 위치한 조상(부모) 요소이다.
조상(부모) 요소 중에 속성 position 의 값이 relative, absolute, fixed 중 하나라도 있으면
이 요소를 기준으로 움직인다.
(일반적으로 absolute를 쓰는 경우, 조상(부모) 요소에게 position: relative; 값을 부여함)
조상(부모) 요소가 없을 경우, 문서 본문(body)을 기준으로 삼아 움직인다.
조상(부모) 요소가 position: static;인 경우, 요소가 없는 것과 마찬가지로 문서 본문(body)을 기준으로 움직인다.
3. fixed
.fixed {
position: fixed;
bottom: 0;
right: 0;
width: 200px;
background-color: white;
}fixed의 값을 가진 요소는 고정된다. 페이지가 스크롤되더라도 늘 같은 곳에 위치한다.
스크롤을 움직여도 지정한 위치에 계속 있는데, fixed의 이동 기준이 뷰포트이기 때문이다?
위의 예시 코드의 경우를 생각해보면. 오른쪽 하단에 붙어있는 모습. 기준은 뷰포트이기 때문에
아무리 스크롤을 해도 스크롤 된 페이지를 따라가지 않고 보이는 부분에 고정되어 있다.
뷰포트란?
웹 브라우저에서 뷰포트는 전체 문서의 보이는 부분을 뜻한다.
https://ko.wikipedia.org/wiki/%EB%B7%B0%ED%8F%AC%ED%8A%B8_(%EC%BB%B4%ED%93%A8%ED%84%B0_%EA%B3%BC%ED%95%99)
3. float
페이지에서, 요소를 단순히 왼쪽 또는 오른쪽 끝으로 이동하려는 경우, float 속성을 사용한다.
float 속성은 다음 두 가지 값 중 하나를 설정한다.
- left : 요소를 왼쪽으로 이동.
- right : 요소를 오른쪽으로 이동.
.boxes {
width: 120px;
height: 70px;
}
.box-bottom {
background-color: DeepSkyBlue;
width: 값 지정!
height: 값 지정! 하는게 좋지않나?
float: right;
}float 을 쓰는 요소는 폭이 지정되어야 한다. 그렇지 않으면 요소는 콘텐츠의 전체 폭을 가정하게 되며, float 값을 변경해도 가시적인 결과가 나오지 않게 된다.
float 은 주로 이미지 주위를 텍스트로 감싸기 위해 사용된다.
clear
clear 속성은 float의 동작 방식을 제어하는데 중요하다.
float 속성은 여러 요소를 동시에 띄우는 데도 사용할 수 있는데, 이런 상황에서 요소의 높이가 다를 경우, 이는 페이지의 레이아웃에 영향을 미칠 수 있다.
clear는 이러한 상황에서 요소들이 어떻게 움직여야 하는지를 명시한다.
clear는 다음 값 중 하나를 가진다.
- left : 요소의 왼쪽이 다른 요소에 닿지 않음
- right : 요소의 오른쪽이 다른 요소에 닿지 않음
- both : 요소의 양쪽이 다른 요소에 닿지 않음
- none : 요소의 어느쪽에도 닿을 수 있음.
clear 속성은 float 속성을 지닌 요소에 작성하는 것이 아니라, float 요소와 겹치는(?) 요소에 사용해야 하는 것같다.
