내용의 모든 출처는 이곳입니다.
https://dev.to/alaskaa/how-to-import-a-web-font-into-your-react-app-with-styled-components-4-1dni
개인 프로젝트를 진행하는 중 google font에는 없는 font를 써야하는 일이 생겼다.
styled-components에서 내 컴퓨터에 저장된 font를 사용할 수 있는 방법을 찾던 중
위의 출처를 발견하였다.
이 방법은 @font-face를 활용하는데,
이는 react가 render 될 때 깜빡임의 원인이 될 수 있다.
이를 수정하는 방법을 찾았다.
https://velog.io/@mokyoungg/Styled-Components-import-font2
1. 원하는 font를 찾고 다운로드를 하자.
원하는 폰트를 선택하고 이를 woff 및 woff2 형식으로 다운로드해야한다고 한다.
Woff(Web Open Font Format)는 W3C(Wolrd Wide Web Consortium)에서 권장하는 폰트 형식이며
모든 브라우저에서 동작하고 CDN에서 글꼴을 요청하는 것과 달리 대기 시간을 줄인다고 한다.
WOFF(Web Open Font Format)
웹 오픈 폰트 포맷(Web Open Font Format, WOFF) 웹 페이지에서 사용할 수 있는 글꼴 포맷이다.
이것은 2009년에 개발되었으며 W3C 웹 폰트 작업 그룹에 의해 권장하는 웹 글꼴 형식으로 표준화가 진행 중이다.
2010년 4월 모질라 재단, 오페라 소프트웨어 및 마이크로소프트의 WOFF 표준화 제안에 따라 W3C는 그것이 곧 모든 브라우저에서 지원되는 "상호 운용 가능한 유일한 형식"이 될 것으로 기대한다고 논평하였다.
https://ko.wikipedia.org/wiki/%EC%9B%B9_%EC%98%A4%ED%94%88_%ED%8F%B0%ED%8A%B8_%ED%98%95%EC%8B%9D#cite_note-1
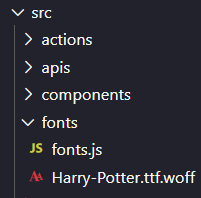
2. font 사용을 위한 폴더 구조 정리
-
React 프로젝트에서 src 폴더에 'fonts'라는 새로운 폴더를 만든다.
-
이 폴더에 fonts.js의 파일을 만든다.
-
fonts.js에서 font 가져오기(import)가 포함되어 font를 사용할 수 있게 된다.
-
동일한 폴더에 다운로드 한 폰트 파일을 넣는다.

3. fonts.js 코드 작성
src/fonts/fonts.js
import { createGlobalStyle } from 'styled-components' //1 import NameOfYourFontWoff from './nameOfYourFont.woff // 2export default createGlobalStyle ` // 3 @font-face { font-family: 'Font Name'; //폰트를 사용할 때 부르는 이름 지정 src: local('Font Name'), //지정한 이름 url(${ NameOfYourFontWoff } format('woff'); font-weight: 300; //폰트 기본 설정 font-style: normal; `
-
styeld-components에서 createGlobalStyled을 가져온다.(앱에서 전역 CSS 스타일 처리)
-
다운로드한 폰트 파일을 가져온다.
-
font-face를 작성한다.
4. 컴포넌트(앱)에 적용 및 사용하기
src/components/App.js
import React from 'react' import styled from 'styled-components' import GlobalFonts from "./fonts/fonts" // 1const App = () => { return ( <Wrapper> <GlobalFonts /> // 2 <Headline>헤드라인입니다.</Headline> // ... </Wrapper> ); }const Headline = styled.h1 ` font-family: 'Font Name' // 3 `
-
제작한 fonts.js 를 GlobalFonts 로 가져온다.
-
GlobalFonts 컴포넌트를 배치한다.
-
3번에서 작성한 폰트 이름으로 사용한다.
출처에 더 자세한 설명이 있다.
끝.
