2021년 5월 6일 기준.
오류가 있을수도 있습니다.
오류를 발견시, 수정 예정.
github : https://github.com/mokyoungg/cra_ts_eslint_prettier
CRA환경에서 typescript 사용하기
처음 CRA와 TS를 같이 만드는 경우
npx create-react-app my-app --template typescript
기존의 CRA에서 TS를 추가하는 경우
npm install --save typescript @types/node @types/react @types/react-dom @types/jest
Eslint와 Prettier 설정
VSC에서 ESlint와 Prettier를 추가한 상태에서 설치한다.


설치
npm install @typescript-eslint/eslint-plugin @typescript-eslint/parser eslint-config-prettier eslint-plugin-prettier prettier -D
ESlint와 prettier 사용에 필요한 패키지들을 설치한다.
ESlint의 경우, CRA 함께 설치됨.
설명
prettier
- prettier
prettier 설치
@typescript-eslint/parser - An ESLint-specific parser which leverages typescript-estree and is designed to be used as a replacement for ESLint's default parser, espree.
@typescript-eslint/eslint-plugin - An ESLint-specific plugin which, when used in conjunction with @typescript-eslint/parser, allows for TypeScript-specific linting rules to run.
출처 : https://github.com/typescript-eslint/typescript-eslint#supported-eslint-version
-
@typescript-eslint/parser
typescript-estree를 활용하고 ESlint의 기본 파서를 대체하여 사용하도록 설계된 ESlint 전용 파서 -
@typescript-eslint/eslint-plugin
@typescript-eslinit/parser와 함께 사용할 경우, TypeScript 별 린팅(linting) 규칙을 실행할 수 있는 ESlint 플러그인
eslint-cofig-prettier
Turns off all rules that are unnecessary or might conflict with Prettier.출처 : https://github.com/prettier/eslint-config-prettier
eslint-plugin-prettier
Runs Prettier as an ESLint rule and reports differences as individual ESLint issues.
-
eslint-config-prettier
불필요한 규칙이나 Prettier와 충돌할 수 있는 모든 규칙을 해제합니다. -
eslint-plugin-prettier
Prettier를 ESlint 규칙으로 실행하고 문제점을 ESlint 문제로 보고한다.
추가
Note: You might find guides on the Internet saying you should also extend stuff like "prettier/react". Since version 8.0.0 of eslint-config-prettier, all you need to extend is "prettier"! That includes all plugins.
8.0버전의 eslint-config-prettier 를 사용하면 필요한 모든 것을 'prettier'로 extend 하면 됩니다.
(모든 플러그인이 포함되어 있습니다.)
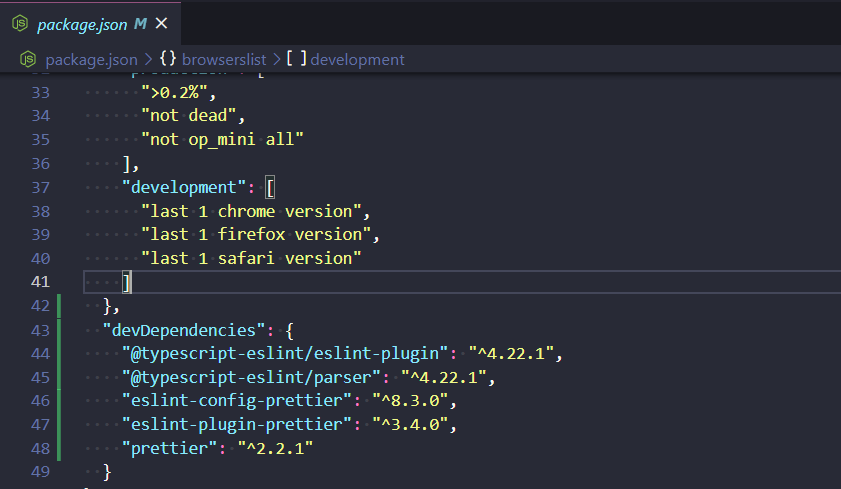
pakage.json

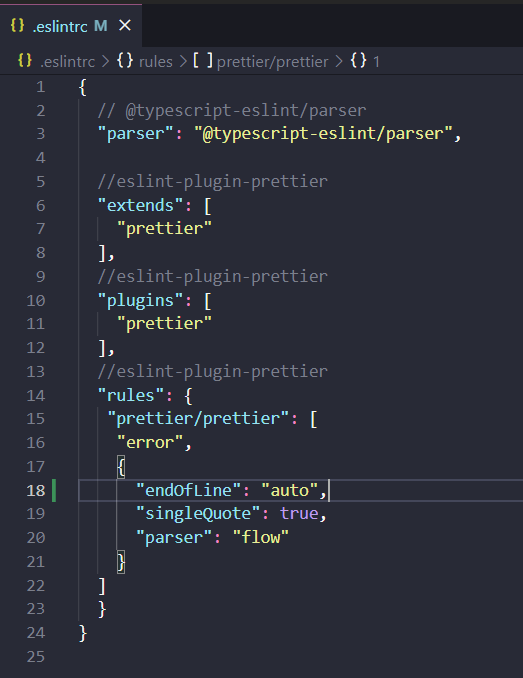
.eslintrc 설정

{ "parser": "@typescript-eslint/parser", "extends": [ "prettier" ], "plugins": [ "prettier" ], "rules": { "prettier/prettier": [ "error", { "endOfLine": "auto", "singleQuote": true, "parser": "flow" } ] } }
- parser : ESlint 기본 파서 대신 타입스크립트 파서 사용
- extends, plugins, rules : eslint-config-prettier 를 통해 설정
출처 : https://github.com/prettier/eslint-plugin-prettier
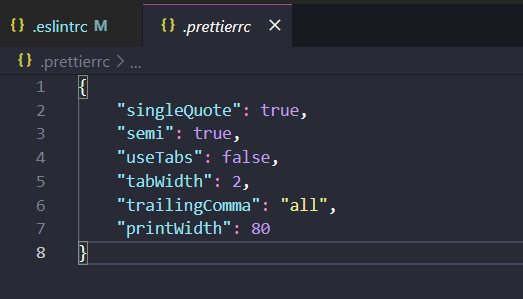
.prettierrc

{ // single 쿼테이션 사용 여부 "singleQuote": true, //세미콜론 사용여부 "semi": true, // 탭 사용 여부 "useTabs": false, // 탭 너비 "tabWidth": 2, // 여러 줄을 사용할 시, 후행 콤마 사용 방식 "trailingComma": "all", //줄 바꿈 할 폭 길이 "printWidth": 80, }
Prettier는 코드를 예쁘게 만들어주는 패키지이다.
.prettierrc 에선 코드 스타일을 어떻게 사용할지 옵션으로 설정하면 된다.
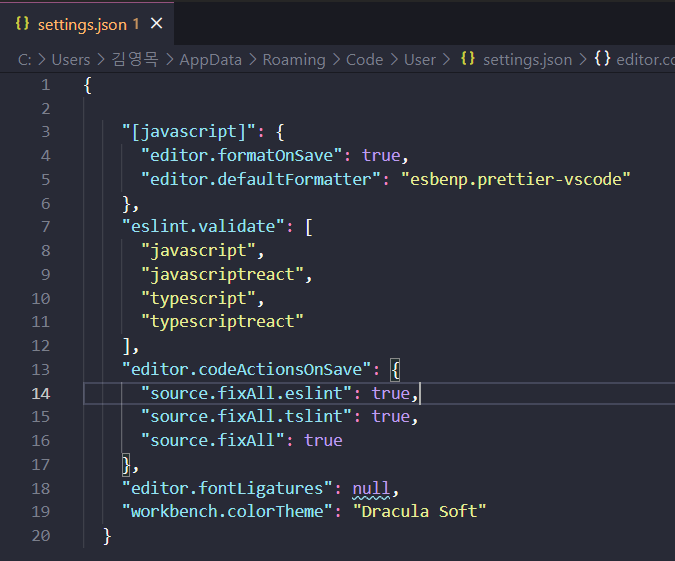
vsc 설정(setting.json)

{ "[javascript]": { "editor.formatOnSave": true, "editor.defaultFormatter": "esbenp.prettier-vscode" }, "eslint.validate": [ "javascript", "javascriptreact", "typescript", "typescriptreact" ], "editor.codeActionsOnSave": { "source.fixAll.eslint": true, "source.fixAll.tslint": true, "source.fixAll": true }, "editor.fontLigatures": null }
VSC 내부의 setting.json 파일에서 설정
