교차 타입(Intersection types)
교차 타입은 여러 타입을 하나로 결합한다.
기존 타입을 합쳐 필요한 모든 기능을 가진 하나의 타입을 얻을 수 있다.
유니온 타입이 합집합이라면 교차 타입은 교집합이라고 볼 수 있다.

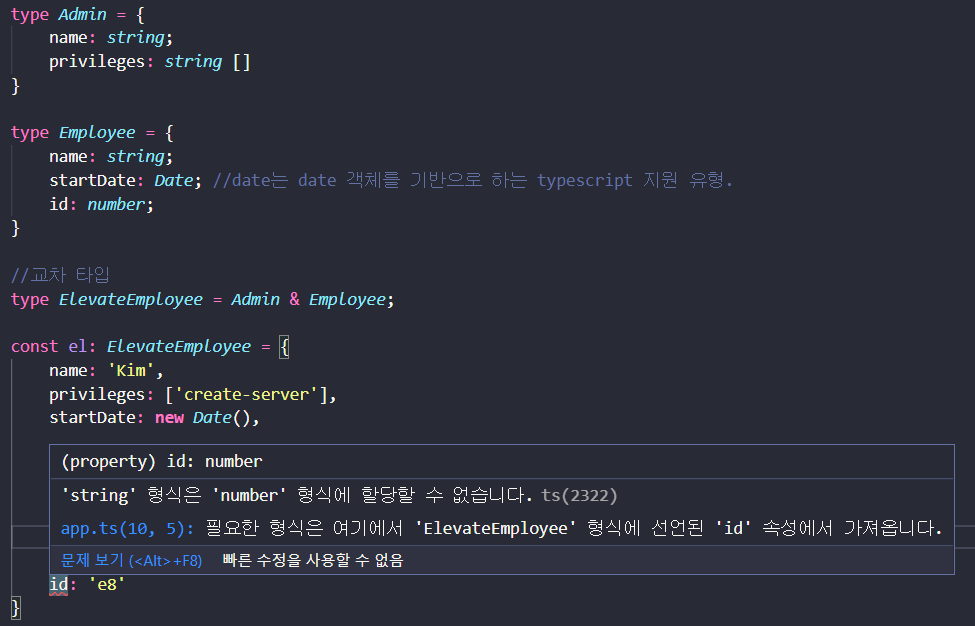
위의 경우 type으로 정의한 Admin과 Employee 를 합친 ElevateEmployy 타입이 교차타입이며 이 타입은 Admin과 Employee에서 설정한 모든 타입을 가지고 있어야 한다.

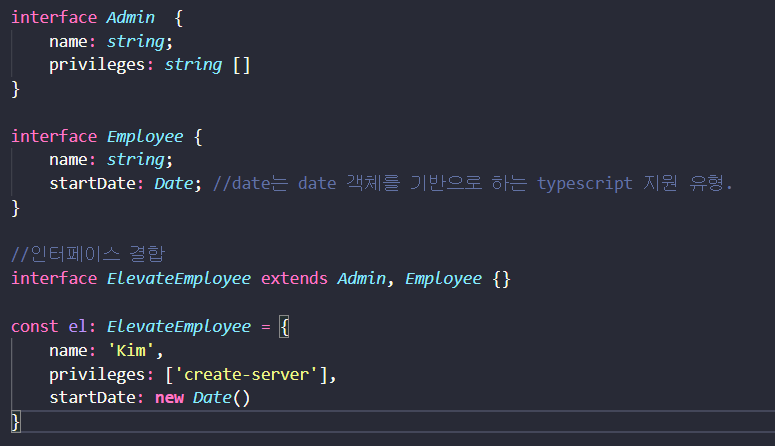
교차타입은 인터페이스와 매우 비슷하다. 교차타입으로 작성한 코드를 위와 같이 인터페이스로 작성하여도 동작하는 것에는 문제가 없으며 똑같은 결과를 보여준다.
교차타입과 인터페이스의 차이점은 교차 타입의 경우 모든 타입에서 사용할 수 있다는 점이다.

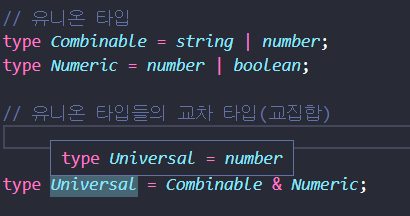
교차타입은 교집합이다. 위의 코드에서 Combinable과 Numeric은 각각 문자열과 숫자, 그리고 숫자와 불리언의 타입을 가지고 있는 유니온 타입인데 이 타입의 교차 타입은 중복되는 숫자이다.
타입 가드
유니온타입을 사용하면 타입에 유연성이 생긴다.
유연성이 있다는 것은 좋지만 현재 어떤 유형을 사용하지는 정확히 알아야 할 필요가 있다.
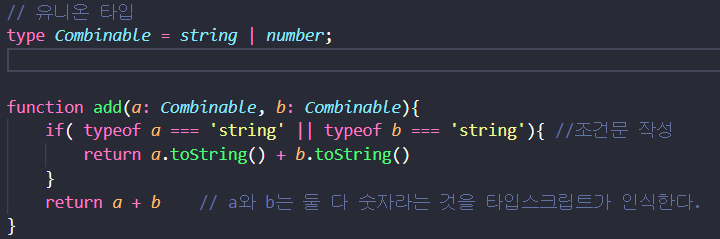
타입가드는 조건문을 이용해 타입의 범위를 좁히는 기능이다.

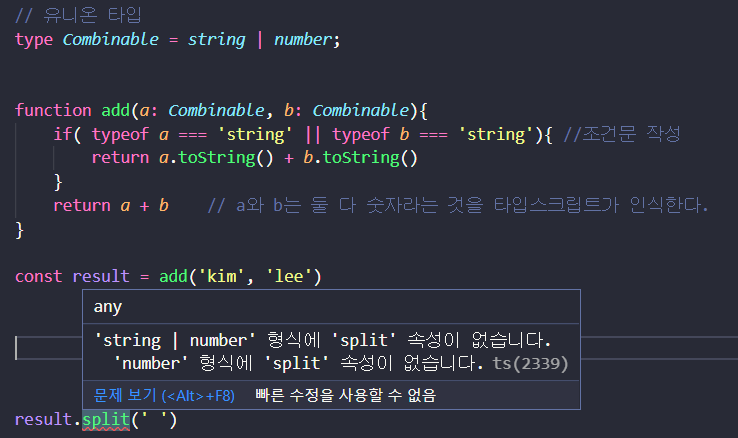
위의 경우, 조건문으로 typeof을 설정하지 않는다면 return a + b 부분은 오류가 발생한다.
타입에서의 사용

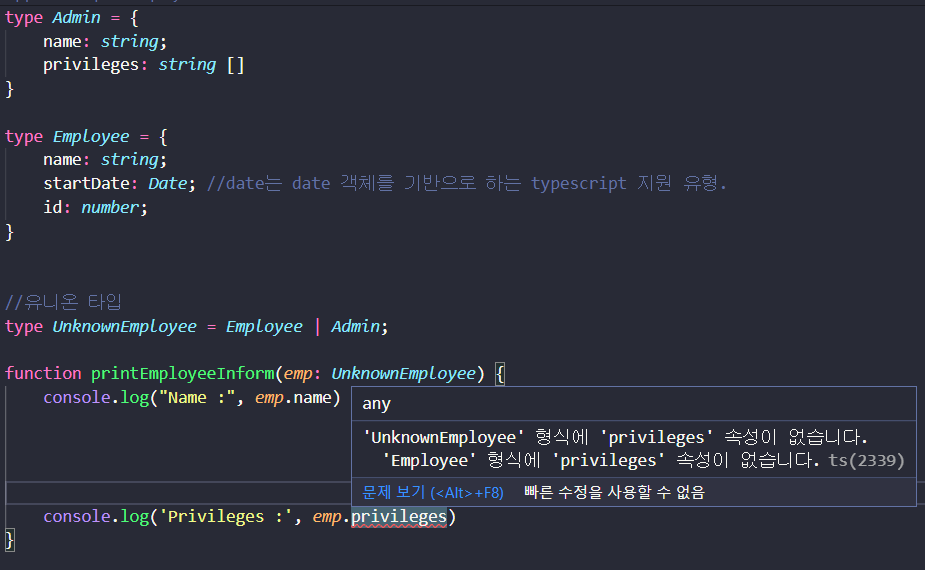
위와 같은 경우에 emp.privileges는 읽을 수 없다. 왜냐하면 UnkownEmployee는 Employee 일 수도 있으며 이 경우에는 privileges 라는 프로퍼티가 없기 때문이다.

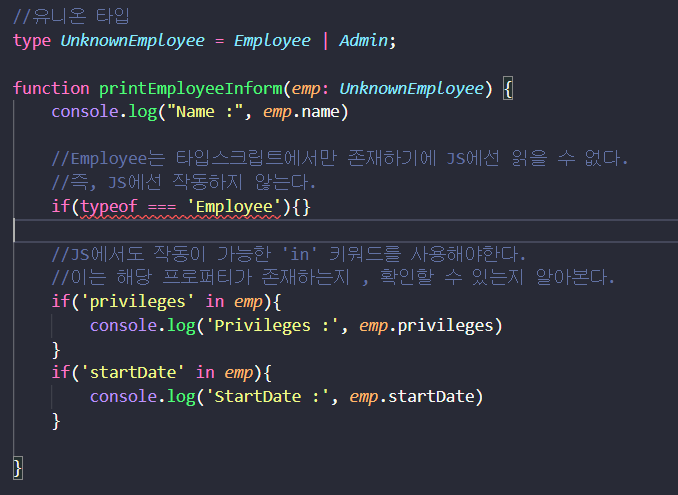
이를 해결하기 위해 조건문을 작성해야 하는데. typeof === '타입이름' 으로 조건을 작성하면 오류가 일어난다. 왜냐하면 type 은 타입스크립트에서만 존재하고 JS에선 읽을 수 없기 때문이다.
이런 경우에는 JS에서도 작동이 가능한 'in' 키워드를 사용해야 한다.
'in' 키워드는 해당 프로퍼티가 존재하는지 확인할 수 있는지 알아보는 코드이다.
클래스에서의 사용
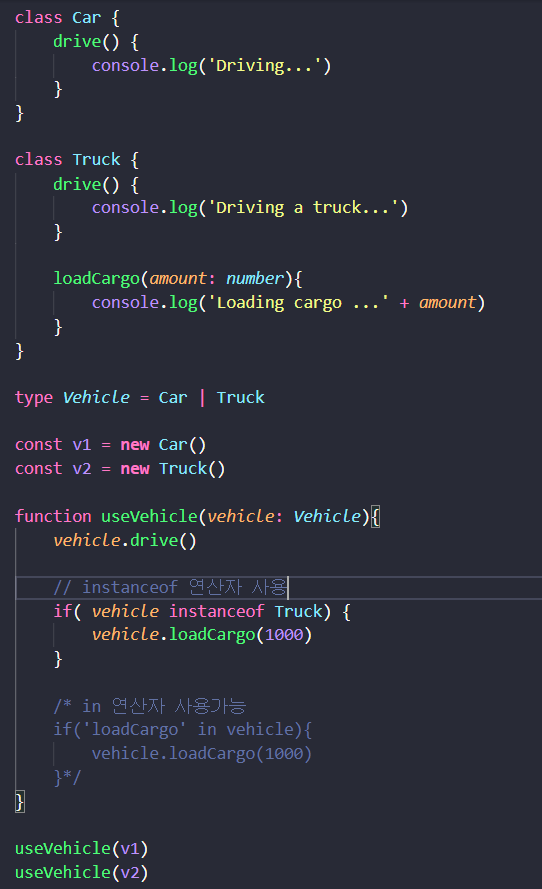
클래스로 작업할 때도 타입가드를 사용할 수 있다.

타입에서 타입가드를 사용한 것처럼 자바스크립트의 'in' 연산자를 사용할 수 있다.
그리고 'in' 연산자 말고도 'instanceof' 연산자도 사용이 가능하다.
'in' 연산자와 'instanceof' 연산자
in 연산자
속성 in 객체명
in 연산자는 명시된 속성이 명시된 객체에 존재하면 true를 반환한다.출처: https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Operators/in
instanceof 연산자
object(판별할 객체) intanceof constructor(판별 목표 함수)
instanceof 연산자는 생성자의 prototype 속성이 객체의 프로토타입 체인 어딘가 존재하는지 판별합니다.출처 : https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Operators/instanceof
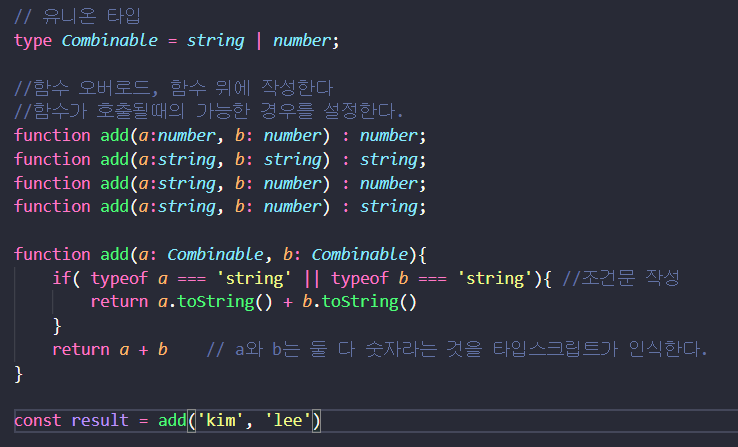
함수 오버로드
함수 오버로드를 사용하면 하나의 함수에 여러 개의 타입을 정의할 수 있다.

함수 add에 문자열 2개가 인수로 전달되었다. 함수를 작성한 개발자는 이것의 결과가 문자열이라는 것을 알고 있으며 .split(' ') 메서드를 실행했다. 그러나 이는 실행되지 않는다.
이것의 이유는 타입스크립트에서 add에 들어오는 값이 문자인지 숫자인지 판단할 수 있지만 그것의 결과값에 대해선 어떤 타입인지 판단하지 못하기 때문이다.
이런 경우에 함수 오버로드를 작성하여 함수의 타입을 설정해주면, 컴파일러가 함수 호출들을 해결할 때 사용할 수 있다.

위의 코드는, add 함수에서 가능한 모든 경우의 수를 함수 오버로드로 작성하였다.
이제 타입스크립트에서 add 함수에 특정 인자에 따른 결과값의 타입을 알 수 있게 된다.
선택적 체이닝
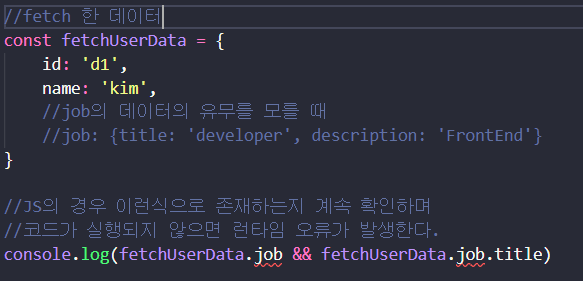
예를 들어 백엔드에서 데이터를 가지고 올 떄, 일부 데이터를 가지고 오지 못하거나 정의되지 않았을때 등 어떤 이유든 간에 데이터의 유무를 잘 알지 못하는 경우가 있다.
이럴 때 선택적 체이닝을 사용한다.

JS의 경우, 위의 코드와 같이 받은 데이터에 job과 job.title이 있는지 확인한다.

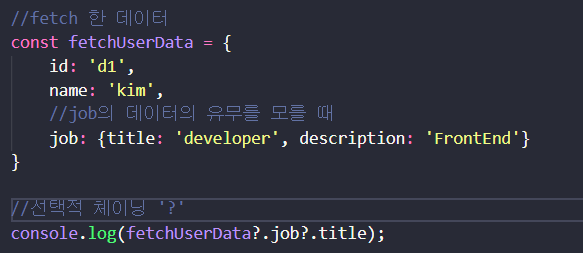
찾을 것인지 아닌지 확실하지 않은 경우 물음표를 추가할 수 있다.
이는 타입스크립트가 해당하는 값이 존재하는지 알려준다. 존재하는 경우, 다음으로 엑세스 할 수 있다.
선택적 체인 연산자는 객체 데이터의 중첩된 프로퍼티나 객체에 안전하게 엑세스하게 도와준다.
물음표 앞에 있는 것이 정의되지 않은 경우 해당 항목에 엑세스 하지 않는다.
참고
타입스크립트 핸드북
https://typescript-kr.github.io/
실전리액트프로그래밍(개정판) - 이재승지음
http://www.kyobobook.co.kr/product/detailViewKor.laf?ejkGb=KOR&mallGb=KOR&barcode=9788966262670
Understanding TypeScript - 2021 Edition(Udemy강의)
https://www.udemy.com/course/understanding-typescript/
