타입스크립트란 무엇인가?
타입스크립트는 자바스크립트의 모든 기능을 포함하면서 정적 타입을 지원하는 언어이다.
(자바스크립트는 동적 타입을 지원)
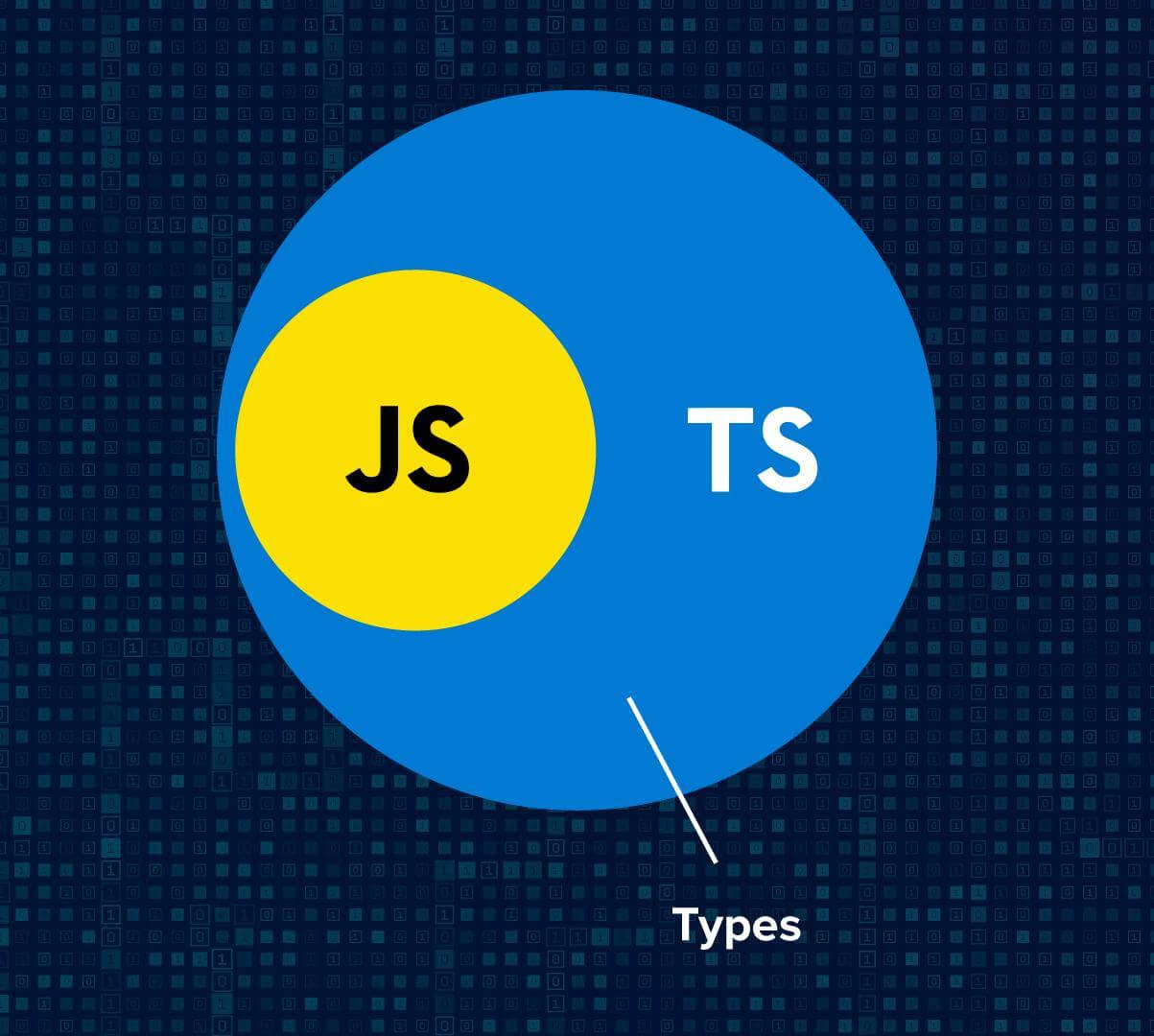
타입스크립트는 자바스크립트 위에 레이어로서 자리잡고 있는데, 자바스크립트의 기능들을
제공하면서 그 위에 자체 레이어를 추가한다. 이 레이어가 타입스크립트 타입 시스템이다.

이미지출처: https://serokell.io/blog/why-typescript
쉽게 말해서 타입스크립트는 자바스크립트와 전혀 다른 개념이 아니라 자바스크립트를 포함하고 있는 언어라고 보는 것이 좋다. 자바스크립트의 기능을 제공하며 자바스크립트가 부족한 부분을 채워주는 언어라고 보면 된다.
동적타입언어와 정적타입언어
타입스크립트를 처음 배우면서 접하는 개념이 자바스크립트는 동적타입언어지만 타입스크립트는 정적타입언어라는 설명이 많다. 그렇다면 이 둘의 차이는 무엇이고 왜 정적타입언으를 쓰는게 좋을까?
동적타입언어(JS)
- 타입에 대한 고민을 하지 않아도 되므로 배우기 쉽다.
- 코드의 양이 적을 때 생산성이 높다.
- 타입 오류가 런타임시 발견된다.
정적타입언어(TS)
- 변수를 선언할 때마다 타입을 고민해야 하므로 진입 장벽이 높다.
- 코드의 양이 많을 때 동적 타입 언어에 비해 생산성이 높다.
- 타입 오류가 컴파일시 발견된다.
런타임과 컴파일
오류를 발견하는 시점은 런타임과 컴파일로 나눌 수 있는데 이 시점을 통해 정적타입언어와 동적타입언어의 차이점을 알 수 있다.
런타임과 컴파일은 소프트웨어 프로그램 개발의 단계를 가리키는 프로그래밍 용어이다.
프로그램을 만들기 위해 개발자는 먼저 소스 코드를 작성하는데, 이는 프로그램이 어떻게 기능할 것인지를 규정한다. 소스 코드는 컴퓨터 코드로 컴파일되어 실행 가능한 프로그램이 된다. 이 프로세스를 컴파일이라고 한다.
컴파일된 프로그램은 사용자가 열고 실행할 수 있다.
응용 프로그램이 실행 중일 때, 이를 런타임이라고 한다.런타임과 컴파일(타임)이라는 용어는 개발자가 다른 유형의 오류를 지칭하기 위해 사용하는 경우가 많다. 컴파일 오류는 구문 오류 또는 누락된 파일 참조와 같은 문제로, 프로그램이 컴파일하는 것을 방지한다. 컴파일러는 컴파일 시간 오류를 생성하고 일반적으로 문제를 일으키는 소스 코드의 줄을 나타낸다.
프로그램의 소스 코드가 이미 실행 가능한 프로그램으로 컴파일되었다면 프로그램이 실행되는 동안 발생하는 버그가 여전히 있을 수 있다. 예를 들어 작동하지 않는 기능, 예기치 않은 프로그램 동작 또는 프로그램 충돌 등이 있다. 이러한 유형의 문제는 런타임에 발생하므로 런타임 오류라고 한다.
출처 : https://pc.net/helpcenter/answers/compile_time_vs_runtime
컴파일
- 개발자가 작성한 코드가 컴퓨터 코드로 바뀌어 실행 가능한 프로그램이 되는 과정
- 정적 타입 언어는 이 단계에서 오류를 발견한다.
런타임
- 컴파일 된 프로그램을 사용자가 실행하는 과정
- 동적 타입 언어는 이 단계에서 오류를 발견한다.
오류를 발견하는 과정을 지켜보면 정적 다입의 언어가 동적 타입 언어보다 빨리 오류를 발견한다. 그리고 프로그램이 실행된 후에 발견된 오류는 이전에 발견된 오류보다(컴파일 오류) 찾기가 쉽지 않다.
이것이 동적 언어인 자바스크립트 대신 정적 언어인 타입스크립트를 사용하는 이유이기도 하다.
왜 타입스크립트를 사용하는가?
자바스크립트는 동적 언어이며 런타임에서 오류를 발견하는데 정적 언어인 타입스크립트에 비해 오류를 찾아내는 것이 쉽지가 않다고 앞에서 설명하였다. (예기치 않은 프로그램 동작, 프로그램 충돌 등)
이와 달리, 타입스크립트는 개발 단계에서 오류를 찾을 수 있다.
이것의 예를 보자.
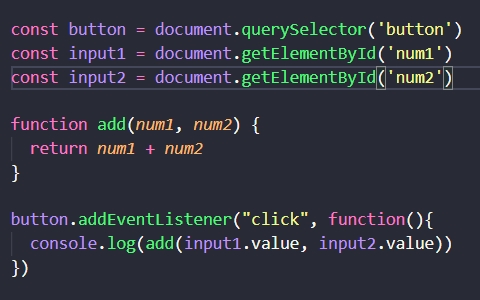
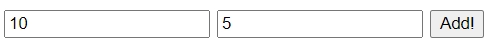
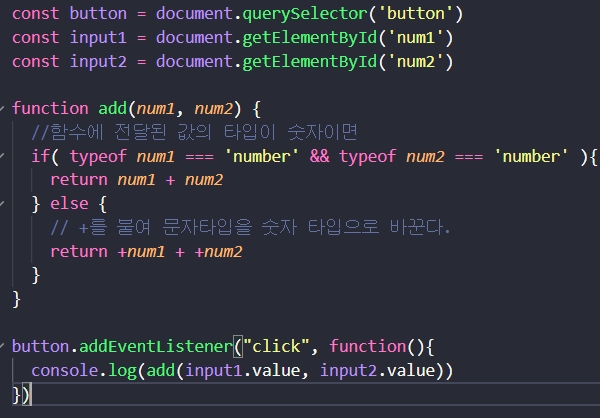
다음의 코드는 그림과 같은 숫자 2개를 더하여 콘솔에 그 값을 보여주는 코드이다.


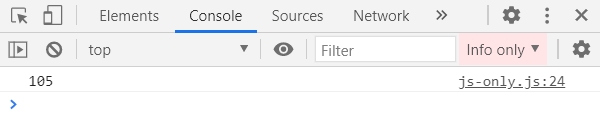
10과 5을 입력하여 add 버튼을 클릭시, 숫자가 더해져 15라는 결과(값)를 기대하지만 콘솔에는 15대신 105를 보여준다. 이는 input 창에서 입력된 숫자를 문자열로 받아 두 결과를 문자열로 합쳐서 나온 결과이다.('10' + '5' = '105')
(자바스크립트는 input의 type에 관계없이 항상 문자열로 받는다.)

예상과 다른 결과가 나왔지만 기술적으로는 문제가 없기 때문에 오류가 뜨지 않는다.
만약 이 기능을 활용하는 프로그램(예를 들어 계산기)을 만들었을 때 예상과는 다른 프로그램의 동작, 결과를 얻게 될 것이며 어디에서 문제가 발생했는지 알아내기가 쉽지 않을 수도 있다.
물론, 자바스크립트에서 문자열로 들어온 값을 숫자로 바꿔 계산할 수 있게 코드를 작성할 수도 있다.

그러나 타입스크립트에선 이것보다 간단하게 작성할 수 있으며 컴파일 상황에서 오류를 보여준다.


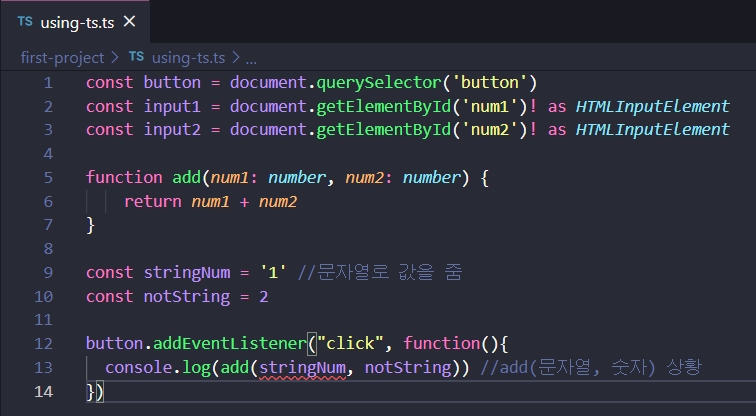
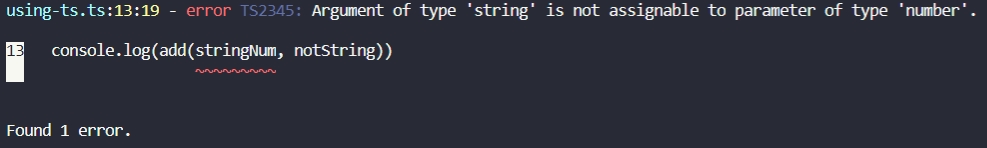
코드로 설명하기 위해 stringNum이라는 변수를 선언하고 string을 할당하여 add 함수에 직접 전달하였다. JS 코드와 차이점은 코드 아래에 있는 IDE의 터미널에 나온 오류이다. 런타임되기전, 컴파일 단계에서 오류를 발견한 것을 알 수 있다. add 함수에는 number 타입의 인자만 받을 수 있는데 string 타입의 인자가 들어와 오류가 발생했다는 것을 알려준다. 이를 통해 개발자는 런타임이 되기 전에 오류를 발견할 수 있고 이를 해결할 수 있게 된다.
자바스크립트였다면 문자열끼리 더해졌다는 것을 찾기가 어려울 수도 있지만 타입스크립트에선 IDE에서 숫자 타입끼리 더해야 하는데 문자열이 전달되어 오류가 발생했다고 알려준다.
(기본적으로 타입스크립트는 자바스크립트로 컴파일허는데 이 과정에서 컴파일러 오류가 발생하며 String 유형의 인수를 알려준다.)
타입스크립트는 정적타입언어로서 컴파일단계에서 오류를 발견하고 해결할 수 있게 도와준다. 이를 통해 동적타입언어인 자바스크립트에서 일어나는 예상치 못한 문제 등을 사전에 예방할 수 있다. 이것이 자바스크립트와 타입스크립트의 차이점이며 타입스크립트를 사용하는 이유이기도 하다.
기타 내용+
IDE란 무엇인가?
통합 개발 환경(Integrated Development Environment, IDE)은 코딩, 디버그, 컴파일, 배포 등 프로그램 개발에 관련된 모든 작업을 하나의 프로그램 안에서 처리하는 환경을 제공하는 소프트웨어이다.
출처: https://ko.wikipedia.org/wiki/%ED%86%B5%ED%95%A9_%EA%B0%9C%EB%B0%9C_%ED%99%98%EA%B2%BD
타입스크립트는 마이크로소프트에서 개발하고 있는 IDE인 vscode와 궁합이 좋다.
vscode는 특별한 설정 없이도 타입스크립트 파일의 타입 검사를 자동으로 실행한다.
vscode는 타입스크립트 코드를 위한 다양한 리팩터링 기능을 지원하여 생산성에 도움이 된다.
타입스크립트로 개발한다면 IDE도 vscode를 추천한다.
참고
- 타입스크립트 핸드북
https://typescript-kr.github.io/ - 실전리액트프로그래밍(개정판) - 이재승지음
http://www.kyobobook.co.kr/product/detailViewKor.laf?ejkGb=KOR&mallGb=KOR&barcode=9788966262670 - Understanding TypeScript - 2021 Edition(Udemy강의)
https://www.udemy.com/course/understanding-typescript/
