19.11.02 미들웨어를 이용하여 로컬 변수를 글로벌 변수로
0
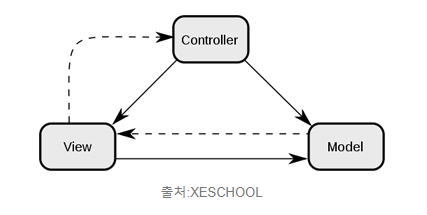
MVC
개발을 할 때 3가지 형태로 역할을 나누어 개발하는 방법론.
- M : MODEL
+ 데이터를 처리하는 역할- 사용자가 편집하길 원하는 모든 데이터를 가지고 있어야 함 (EX. DB, 상수, 변수, 초기화 값 등...)
- 데이터 변경이 일어났을 때 모델에서 화면 UI를 직접 조정해서 수정할 수 있도록하면 안 됨
- V : VIEW
+ 사용자에게 화면에 보여주는 역할 (EX. PUG)- 사용자 인터페이스
- 모델이 갖고 있는 정보를 따로 저장해서는 안 됨 (보여주는 역할만 함)
- C : CONTROLLER
- 데이터와 사용자인터페이스 요소를 잇는 다리 역할
- 모델이나 뷰에 대해서 알고 있어야 함
- 모델이나 뷰의 변경 통지를 받으면 이를 해석해서 각각의 구성요소에게 통지를 해야 함

왜 이런 패턴을 쓰는가?
각각 맡은 바 역할에 집중을 할 수 있고, 서로의 역할이 분리가 되어있기 때문에 유지보수가 쉽고, 중복코딩의 문제점 보안이 되기 때문이다.
PUG
express의 뷰 엔진 중 하나이자 템플릿 언어들 중 하나로 많이 쓰인다고 한다.
+ 퍼그방식의 자바스크립트는 #{...}

로컬 변수를 글로벌 변수로 사용하기
middlewares.js
미들웨어를 이용해 locals에 로컬변수 (ex. siteName) 을 저장하면,
이 변수를 템플릿에 쓸 수 있다
라우터를 변수로 쓸 경우 상단에 라우터 파일을 import 시키고,
locals에 로컬변수를 사용하는데 이때 반드시 next() 를 호출하여야
app.js
다음 함수로 넘어가서 값을 가져올 수 있다. 이 경우에 다음 함수란 globalRouter이다.
globalRouter.js
globalRouter 는 routes.home 링크로 home 을 보낸다
그리고 이 home 은 videoController 컨트롤러에서 가져온다
videoController.js
views 폴더에서 파일명이 home 이고 확장자가 pug인 템플릿을 찾는다