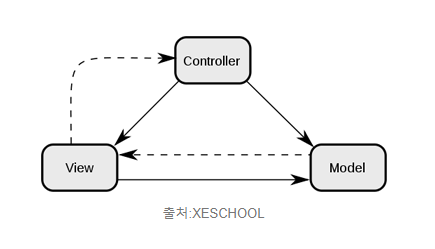
MODEL
몽고디비에 우리의 파일들이 어떤 식으로 생겨야할지 알려줘야 하고 그 역할을 MVC 패턴에서 M(MODEL)이 한다.
-
모델은 데이터이고, 스키마는 데이터를 담고 있는 형태로 쓰인다. (EX. fileUrl의 타입은 string이고 필수 입력값이고... 등등을 정의해줌)
-
models/Video.js
import mongoose from "mongoose";
const VideoSchema = new mongoose.Schema({
fileUrl: {
type: String,
required: "File URL is required"
},
title: {
type: String,
required: "Tilte is required"
},
description: String,
views: {
type: Number,
default: 0
},
createdAt: {
type: Date,
default: Date.now
},
comments: [
{
type: mongoose.Schema.Types.ObjectId,
ref: "Comment"
}
]
});
const model = mongoose.model("Video", VideoSchema);
export default model;작성한 모델 파일을 init.js 에 연결
import "./models/Video";모델을 컨트롤러에 연결

비디오컨트롤러 파일에 모델을 임포트 시키고 videos 라는 변수로 해당 페이지에 렌더링한다. 근데 여기서 비디오 모델의 데이터를 찾은 후 렌더링 해야 한다는 조건이 있으니 비동기 함수 async / await 를 사용하여 페이지를 렌더링한다.
- try{ } catch { } 함수를 쓰면 에러가 나더라도 catch 함수에 의해 콘솔창에서 에러값을 반환하기 때문에 디버깅이 쉽고 에러로 인한 페이지 다운을 막을 수 있어 좋다.
videoController.js
import Video from "../models/Video";
export const home = async (req, res) => {
try{
// Video 에서 데이터를 전부 받은 후
const videos = await Video.find({});
// 페이지에 반영한다
res.render("home", {pageTitle : "Home", videos : videos });
} catch (error) {
console.log(error)
res.render("home", {pageTitle : "Home", videos : [] });
}
};
데이터의 relationship
새로운 비디오를 생성하여 업로드 한다고 할 때 댓글에 관한 데이터는 두 가지 케이스로 담을 수 있다.
(1) 댓글은 해당 게시글(비디오)의 ID 를 갖는다
(2) 업로드된 게시글이 댓글 ID의 배열을 갖는다
아래 소스의 경우 (2)에 해당한다
그리고 그 연결은 ref:"(해당 파일명)" 으로 기재하면 연결이 된다
Video.js
Comment.js