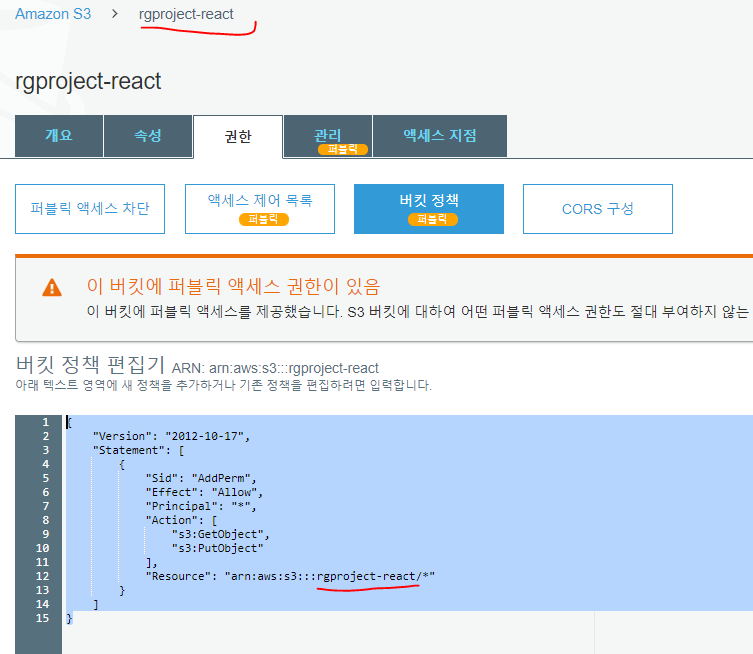
1. S3 에서 버킷 만들기

2. 프로젝트 이미지를 multer로 백엔드 upload 폴더에 보내던 걸 aws S3로 옮기기

=> 로컬 백엔드에서 aws-sd, multer-s3 설치
npm i aws-sdk multer-s3route/post.js
const AWS = require('aws-sdk');
const multerS3 = require('multer-s3');
AWS.config.update({
region : 'ap-northeast-2',
accessKeyId : '',
secretAccessKey : '',
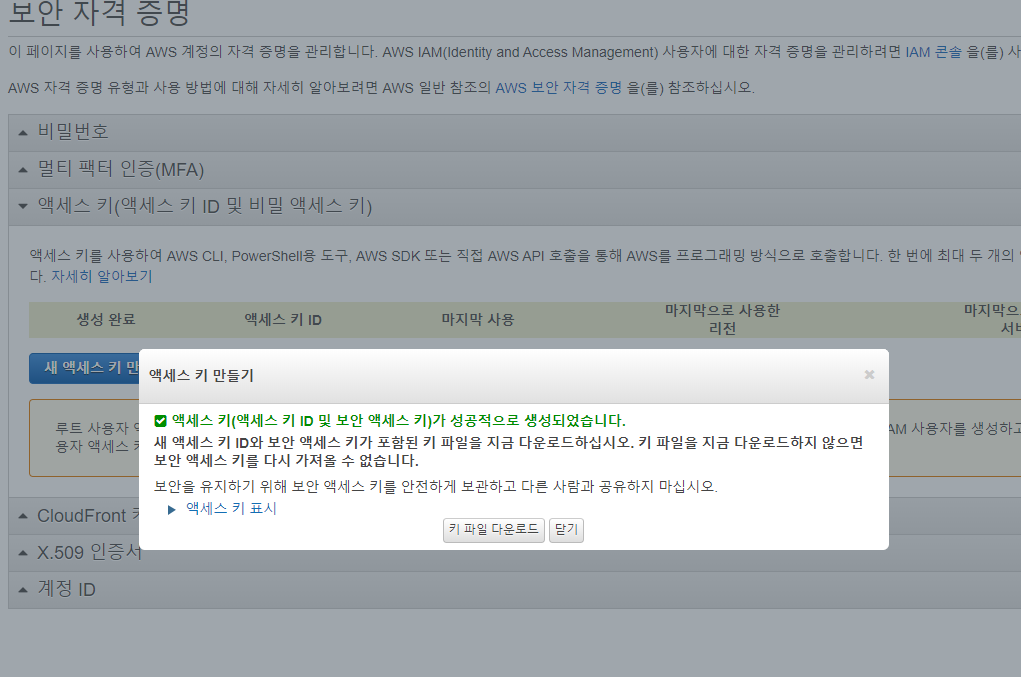
});3. 내 보안 자격 증명에서 액세스 키 만들기


4. 아마존 백엔드 서버의 .env 파일 수정
vim .env
(a 누르면 편집 모드)
파일 수정 후
(esc 누르고 :wq 쓰면 저장하면서 나가기)5. 로컬 백엔드에 env 파일에서 불러오는 값으로 수정
route/post.js
const AWS = require('aws-sdk');
const multerS3 = require('multer-s3');
AWS.config.update({
region : 'ap-northeast-2',
accessKeyId : process.env.S3_ACCESS_KEY_ID,
secretAccessKey : process.env.S3_SECRET_ACCESS_KEY,
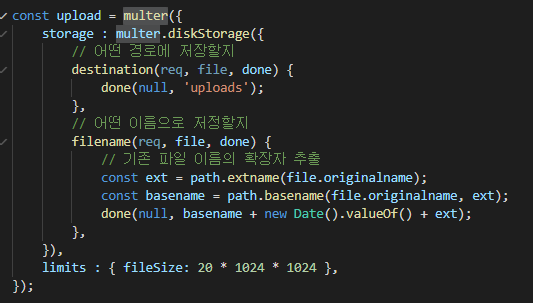
});6. diskStorage를 multerS3로 변경
const upload = multer({
storage : multerS3({
s3 : new AWS.S3(),
bucket : 'rgproject-react',
key(req, file, cb) {
// original 이라는 폴더 안에 파일명 : 날짜+파일명으로 넣기 (파일명 중복 막기)
cb(null, `original/${+new Date()}${path.basename(file.originalname)}`);
},
}),
limits : { fileSize: 20 * 1024 * 1024 },
});
...
router.post('/images', upload.array('image'), (req, res) => {
console.log(req.files)
// req.files의 location에 경로가 들어있음
res.json(req.files.map( v => v.location));
});7. 로컬 프론트에서 백엔드 주소로 연결되어있는 이미지 주소명들 수정
S3는 별도의 서버이기 때문에 백엔드 주소와 상관이 없기 때문.
7-1. 로컬에서 깃 푸시하고 아마존 서버에서 깃 풀 받아서 서버 수정 반영 후 재시작
7-2 aws src error나는 경우