Typescript 기반의 CRA로 만든 템플릿에 Eslint와 Pretter를 설정하는 방법을 적어두자.
해당 포스팅에서 사용된 편집기는 VSCode이다.
폴더 생성 및 CRA + TS 설치
npx create-react-app my-app --template typescriptESLINT와 PRETTIER 설정

linter는 소스코드를 분석해서 문법 에러, 버그를 찾고 보고해주는 도구를 말한다. 자바스크립트에서 쓸 수 있는 linter는 JS Lint, JS Hint, ESlint 등인데 이중 가장 인기가 많은 것이 ESlint이다.
ESlint는 보고만 해주는 것이 아니라, 고쳐주기까지 하고, 에러 규칙을 자신의 상황에 맞게 바꿀 수도 있어 좋다.

Prettier는 코드에 적용되어 있던 원래 스타일을 깡그리 무시하고, 줄 길이를 고려해서 정해진 규칙대로 다시 써서 내보낸다. 협업을 할 때 들여쓰기는 tab 몇 번을 누르고 함수마다 콤마를 찍을 지 말 지 등에 관한 약속을 한다면 동일한 코드 스타일의 파일로 작성이 가능하다는 장점이 있다.
npm i -D @typescript-eslint/parser @typescript-eslint/eslint-plugin eslint-config-prettier eslint-plugin-prettier eslint-plugin-react prettier
-
eslint: eslint linting 라이브러리 -
@typescript-eslint/parser: eslint가 typescript를 lint 할 수 있도록 허용해주는 parser -
@typescript-eslint/eslint-plugin: typescript에 구체화된 ESLINT rule들을 포함하는 플러그인 -
eslint-config-prettier: ESLint와 Prettier의 충돌을 막아줌 -
eslint-plugin-react: React에서 ESLint 명세 규정 -
eslint-plugin-prettier: Prettier를 ESLint 규칙으로 실행하고 문제점을 ESLint로 보고 -
! vscode에서 eslint 패키지를 사용하고 있었기에 행여 일어날 중복 오류를 피하고자 eslint는 설치하지 않았다.
-
이후, root 폴더에
.eslintrc와.prettierrc파일 생성 후 밑의 내용을 작성한다.
.eslintrc
{
"parser": "@typescript-eslint/parser", // @typescript-eslint/parser
"extends": [
"plugin:react/recommended", // eslint-plugin-react
"plugin:@typescript-eslint/recommended", // @typescript-eslint/eslint-plugin
"prettier/@typescript-eslint",
"plugin:prettier/recommended" // eslint-plugin-prettier
],
"plugins": [
"react", // eslint-plugin-react
"@typescript-eslint", // @typescript-eslint/eslint-plugin
"prettier"
],
"parserOptions": {
// ESLint는 es6 이후의 문법을 알지 못하기 때문에 설정
// https://eslint.org/docs/user-guide/configuring#specifying-parser-options
"ecmaVersion": 6,
"ecmaFeatures": {
"jsx": true // eslint-plugin-react
}
},
"rules": {
// 설정하고 싶은 규칙 작성
// 밑은 예시일 뿐, 아무거나 추가 가능
"prettier/prettier": ["error", { "singleQuote": true }], // eslint-plugin-prettier
"react/jsx-uses-vars": "error" // eslint-plugin-react
},
"ignorePatterns": ["*.config.js"] // 제외하려는 파일
}.prettierrc
{
"singleQuote": true,
"semi": true,
"useTabs": false,
"tabWidth": 2,
"trailingComma": "all",
"printWidth": 80
}VSCODE 환경설정
vscode 환경설정 파일인 settings.json을 변경해서 소스를 변경하고 저장할 때마다 자동으로 포매팅(들여쓰기) + 문법 오류 수정해 주는 설정으로 세팅하였다.
{
"terminal.integrated.shell.windows": "C:\\Windows\\System32\\cmd.exe",
"editor.formatOnSave": true,
"[javascript]": {
"editor.formatOnSave": true
},
"[javascriptreact]": {
"editor.formatOnSave": true
},
"[typescript]": {
"editor.formatOnSave": true
},
"[typescriptreact]": {
"editor.formatOnSave": true
},
"editor.codeActionsOnSave": {
// For ESLint
"source.fixAll.eslint": true,
// For Stylelint
"source.fixAll.stylelint": true
},
"eslint.alwaysShowStatus": true,
"prettier.disableLanguages": ["markdown"],
"files.autoSave": "onFocusChange",
"json.schemas": [],
"launch": {},
"window.zoomLevel": 0,
"[json]": {},
"http.proxyAuthorization": null,
"javascript.updateImportsOnFileMove.enabled": "always",
"workbench.preferredDarkColorTheme": "Visual Studio Dark",
"[yaml]": {
"editor.insertSpaces": true,
"editor.tabSize": 2,
"editor.autoIndent": "advanced"
},
"html.format.contentUnformatted": "",
"[jsonc]": {
"editor.defaultFormatter": "rvest.vs-code-prettier-eslint"
}
}바로 적용할 때 보기 위해 정리
- vscode에 eslint, prettier 패키지를 설치한다.
- 소스 코드에 eslint, prettier와 관련된 모듈들을 설치한다.
2-1. 현시점 package.json에 설치된 버전들은 아래와 같다.
"dependencies": {
"@testing-library/jest-dom": "^5.11.4",
"@testing-library/react": "^11.1.0",
"@testing-library/user-event": "^12.1.10",
"@types/jest": "^26.0.15",
"@types/node": "^12.0.0",
"@types/react": "^16.9.53",
"@types/react-dom": "^16.9.8",
"react": "^17.0.1",
"react-dom": "^17.0.1",
"react-scripts": "4.0.1",
"typescript": "^4.1.3",
"web-vitals": "^0.2.4"
},
"devDependencies": {
"@typescript-eslint/eslint-plugin": "^4.6.1",
"@typescript-eslint/parser": "^4.6.1",
"eslint-config-prettier": "^6.15.0",
"eslint-plugin-prettier": "^3.1.4",
"eslint-plugin-react": "^7.21.5",
"prettier": "^2.1.2"
}- vscode 세팅 파일이 위와 같은지 확인한다.
- vscode 재시작
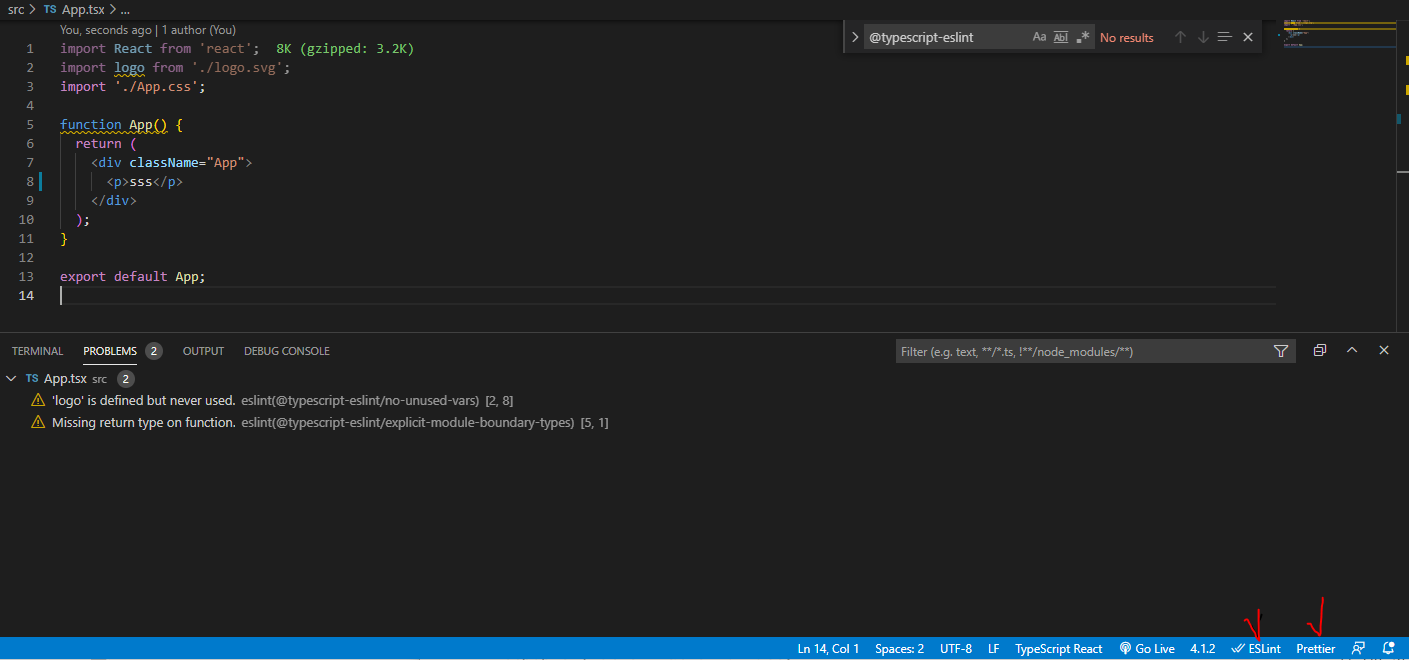
4-1. 편집기 오른쪽 아래 체크 모양을 확인하며 적용 확인을 한다.

참고한 링크
https://howdy-mj.me/typescript/cra-typescript-eslint-prettier/
https://feynubrick.github.io/2019/05/20/eslint-prettier.html