Prettier 설정은 두 가지 방법이 있다.
1. npm 으로 설치하는 법
2. vscode extension 으로 설치하는 법
전자는 팀간의 정해진 코드를 짤 때 좋고, 후자는 혼자서 간단한 토이 프로젝트를 짤 때 좋다.
vscode extension 으로 Prettier 설정
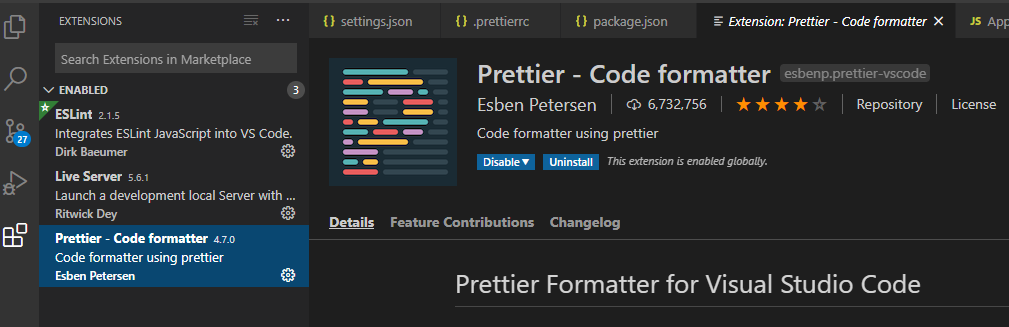
Visual Studio Code Extention 에서 Prettier 를 검색하고 설치

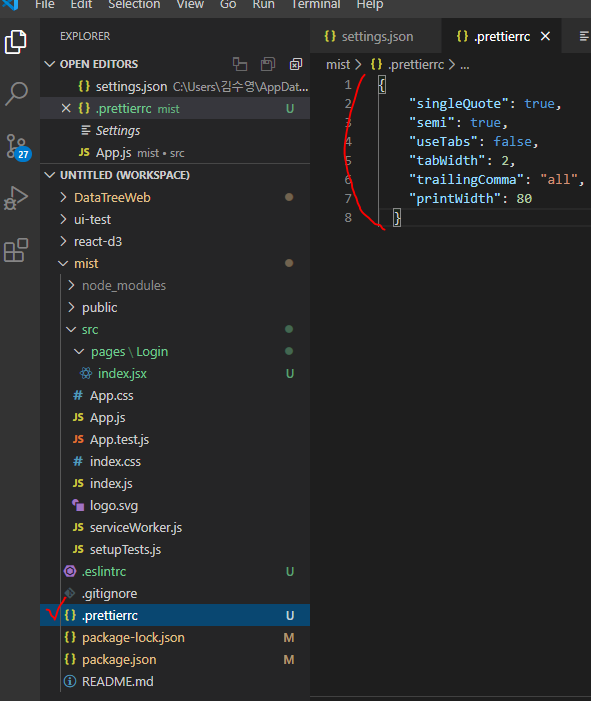
.prettierrc 파일 생성
{
"singleQuote": true,
"semi": true,
"useTabs": false,
"tabWidth": 2,
"trailingComma": "all",
"printWidth": 80
}
ESlint + Prettier
보통은 eslint 와 prettier를 함께 사용한다.
eslint-config-prettier 을 사용하면 prettier 에서 문법 관련된 ESlint 규칙을 사용하지 않게 되어서 패키지 분할이 조금 더 깔끔하게 된다.
- ESLint 는 자바스크립트 문법을 담당
- 코드 스타일 정리는 Prettier 가 담당
저장 시마다 Auto Fix 설정하기
setting 화면으로 간 뒤 아래처럼 prettier 속성을 설정해 사용할 수 있다.
{
...,
"editor.formatOnSave": true
}