
React Query
React를 사용하며 서버와 통신하다 보면
로딩화면을 위한 상태,데이터를 담을 상태등을 선언하며 코드의 길이각 점점 길어지는 것을 느끼게 되었다 심지어통신 에러처리까지 하다보면 점점 길곡 복잡해지는데 이걸 더욱 깔끔하게 사용할 수 없을까.
🙋🏻이럴때 Use Query를 사용할 수 있다!!!!!!!!!
공식 홈페이지 문서에 나와 있는코드와 함께 간단하게 정리해보자!! 😀
📌 자세한 내용은 공식 홈페이지에서 확인 할 수 있다.
사용방법
import { QueryClient, QueryClientProvider, useQuery } from 'react-query'
const queryClient = new QueryClient()
export default function App() {
return (
<QueryClientProvider client={queryClient}>
<Example />
</QueryClientProvider>
)
}
function Example() {
const { isLoading, error, data } = useQuery('repoData', () =>
fetch('https://api.github.com/repos/tannerlinsley/react-query').then(res =>
res.json()
)
)
if (isLoading) return 'Loading...'
if (error) return 'An error has occurred: ' + error.message
return (
<div>
<h1>{data.name}</h1>
<p>{data.description}</p>
<strong>👀 {data.subscribers_count}</strong>{' '}
<strong>✨ {data.stargazers_count}</strong>{' '}
<strong>🍴 {data.forks_count}</strong>
</div>
)
}
-
윗 부분은
index.js에QueryClientProvider를 감싸주고 client prop으로queryClient를 넣어준 부분이다 -
아래 부분이 실제 사용하는 부분인데
useQuery()의 첫번째 prop으로는 고유한 키를 넣어준다
↪배열로 넣을 수 있다 -
두 번째 prop으로는
fetch를 하는 함수를 넣어주면 된다 -
Return값 중 핵심은
isLoading,error,data라고 할 수 있다- isLoading : 통신중에는
true이며 통신이 끝난 후에는false가 된다 - error : 통신에 실패할 경우
error.message를 통해 에러 메세지도 확인 가능하다 - data: return값을 갖고 있는 데이터이다
- isLoading : 통신중에는
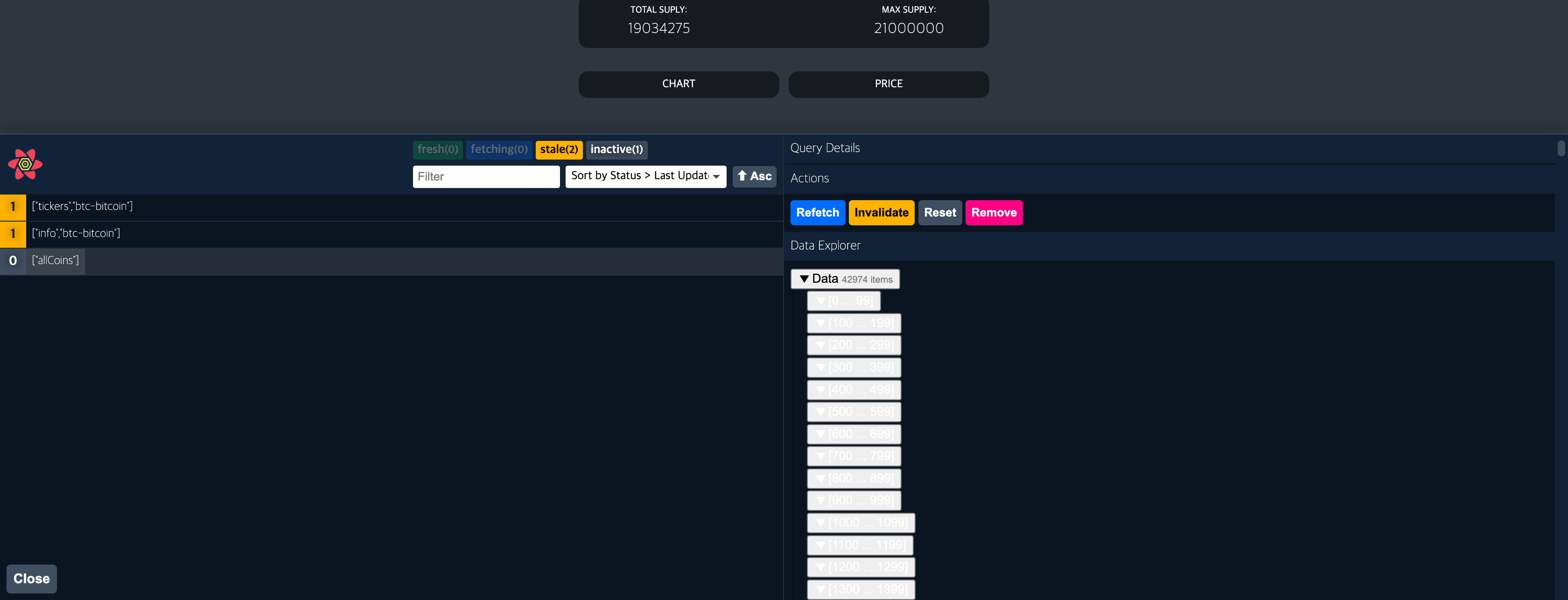
Devtools
useQuery를 이용해 얻은 Data는 캐싱되어 웹에 저장되는데 이는 Devtools을 이용해서 확인 가능하다
import { ReactQueryDevtools } from 'react-query/devtools'
function App() {
return (
<QueryClientProvider client={queryClient}>
{/* The rest of your application */}
<ReactQueryDevtools initialIsOpen={false} />
</QueryClientProvider>
)
}
실행화면
- 위에 보이는 것처럼 고유 키를 기준으로 캐싱되어있는 데이터들을 확인 할 수 있다
마치며
이전 React-Query를 사용하지 않을 때는 UseState를 이용해 사용할 데이터 상태와 로딩 상태 등을 먼저 만들고 함수를 사용하다 보니 어느순간 코드의 양이 길어짐과, 복잡해지는 느낌이 들었는데 우연히 보게된 React-Query를 사용하여 코드가 간결해지는 것을 보니 짜릿한 기분이기도 했다.. 다음에는 기존에 만든 곳에도 이식해보도록 해야겠다 🧐🤔