
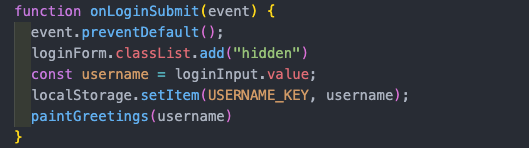
js로 html을 조작할 때 변수.메소드의 형태를 띈다.
이때, event는 따로 선언한 이벤트가 아니라 곧바로 그 자체로 사용할 수 있는데,
공식문서에 따르면 event는 객체이다.
또한, 메소드 add앞에 classList의 색이 다른것을 보고 찾아보니, classList는 활성 DOMTokenList를 반환하는 읽기전용 프로퍼티이다. 같은 색깔로 표시되는 value 역시 DOMTokenList의 프로퍼티였다.
이쯤 되니 DOMTokenList가 뭔지 궁금해진다.
"The DOMTokenList interface represents a set of space-separated tokens."
https://developer.mozilla.org/ko/docs/Web/API/DOMTokenList
DOMTokenList 인터페이스는 공백으로 구분되는 토큰을 의미한다고 한다.
잘 와닿지 않던 인터페이스와 토큰의 의미를 다음 자료를 참고하며 이해하려 노력했다.
인터페이스란,
대상에 어떤 속성과 메소드가 존재하는지 명세만 해놓고 실제 구현은 각 구현체마다 다르게 구현할 수 있게 해놓은 것
(http://www.ktword.co.kr/test/view/view.php?m_temp1=3021&id=1365)
"토큰은 일종의 권리를 주는 것입니다."
https://krksap.tistory.com/1586
js로 html을 조작할 때의 형태에 관한 질문은 나를 DOMTokenList까지 이끌었다.
프로그래밍을 공부할수록 구성요소, 즉 어떤 것을 이루는 단위를 파악하는 것이 중요하게 느껴진다.
