Response 까보기
findById: (req, res) => {
let result = flights.slice(0);
if(req.params.id){
result = result.filter(el => el.uuid === req.params.id)
}
console.log(result); // 1
console.log(res.json(result)); // 2
return res.json(result)
}실제 응답으로 보내는 데이터에 무엇이 들어있는지 궁금하여 1, 2번 콘솔을 찍어보았다.
// 1번: console.log(result)
[
{
uuid: 'af6fa55c-da65-47dd-af23-578fdba42bed',
departure: 'CJU',
destination: 'ICN',
departure_times: '2021-12-03T12:00:00',
arrival_times: '2021-12-04T12:00:00'
}
]
// 2번: console.log(res.json(result))
<ref *2> ServerResponse {
_events: [Object: null prototype] { finish: [Function: bound resOnFinish] },
_eventsCount: 1,
_maxListeners: undefined,
outputData: [],
...
...res.json 메소드를 사용한 데이터는 req를 콘솔로 찍었을 때와 동일한 형식의 데이터를 보내는 것을 알 수 있다.
빈 페이지에 내용을 붙여보니 396줄의 코드이다.
하나하나의 내용은 잘 모르더라도 큼직한 덩어리로 나눠서 구성요소를 살펴보았다.

<ref *2>의 의미는 잘 모르겠지만 내용물이 ServerResponse라는 객체에 묶여있다.
ServerResponse 객체를 열었더니 수십줄의 key:value가 나타난다.
_events, _eventsCount 등 키가 담겨있다. 쭉쭉 내려보다 다시 하나의 큰 덩어리를 발견했다.

socket 이라는 key에 담겨있으며, response 최상단에서 발견한 것과 비슷한 <ref *1>도 보인다. socket 객체를 열어보니 ServerResponse 객체를 열었을 때처럼 각종 키가 담겨있다.
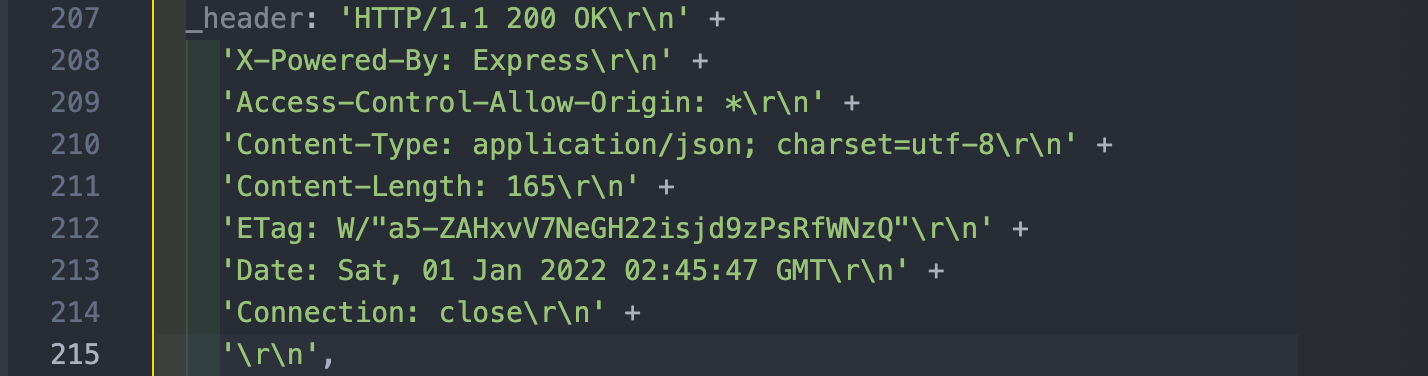
socket의 다음 덩어리는 _header이다.

HTTP 버전과 상태 코드를 나타내는 status line, Access-Control-Allow-Origin, Content-Type 등 낯익은 헤더가 보인다.
다음 덩어리는 req: Incoming Message 객체이다.

req이라는 key 값과 전달받은 메세지라는 value로 미루어보아 req의 데이터를 담고있는 듯 하다.
여기에 포함된 url이라는 키의 value를 엔드포인트 뒤에 붙여보았더니 위에서 1번: console.log(result)한 것과 같은 응답이 온 것으로 보아 추측이 맞는 것 같다.
큰 덩어리는 다 살펴봤다. 사실 큼직하게 묶여있는 있는 코드를 내맘대로 덩어리라 부르고 살펴본 것이지만 코드 뜯어보는 게 어쩌면 재밌을 수 있겠다는 생각을 했다.
덩어리별로 중복되는 key가 꽤 있는 것 같고, 지금 내 수준에서도 의미가 유추되거나 알고있는 코드를 발견하면서, 지금 모르는 코드가 어려운 코드라기 보다 아직 의미를 모르는 코드라고 생각된다.
