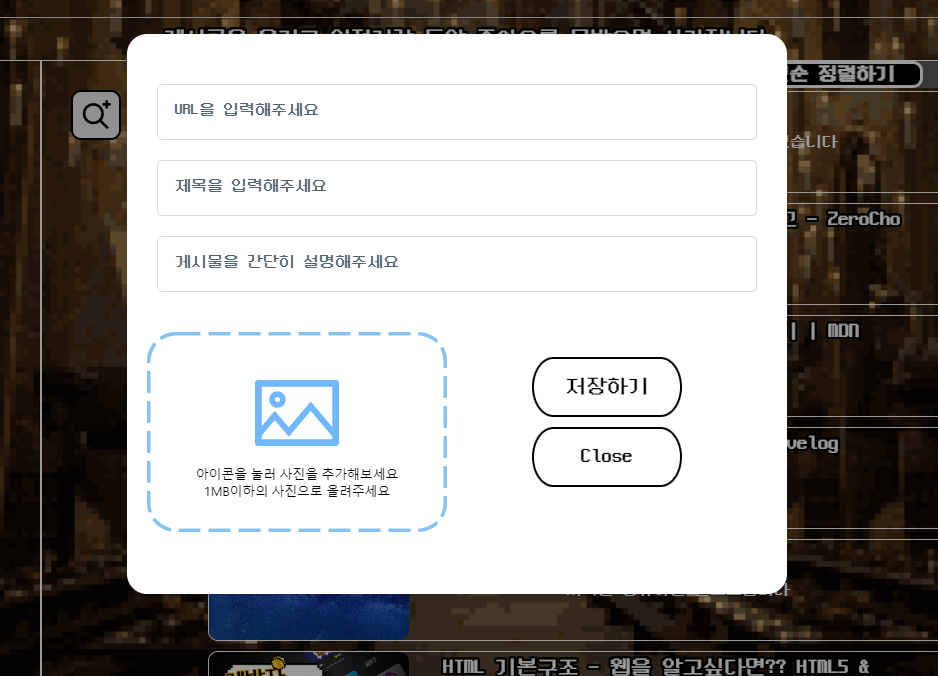
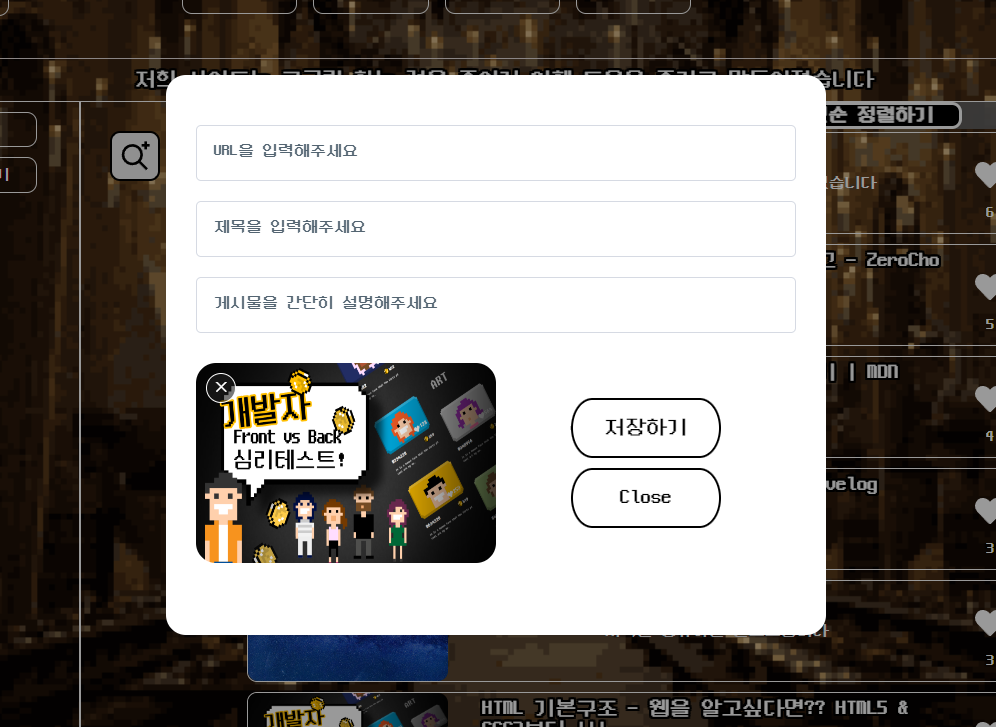
게시글 추가하는 모달창이다
데이터를 보낼때 사진이 없으면 서버쪽에서 null 값으로 처리해서 썸네일 데이터가 null일시 기본사진을 보여주고 있다.
하지만 이미지 파일을 첨부하지 않으면 서버에서 오류가 나서 값을 저장하지 못해서
const formData = new FormData();
if (!fileZero) {
const noimg = new Blob([JSON.stringify(fileZero)], {
type: "application/json",
});
formData.append("file", noimg);
} else {
formData.append("file", fileZero);
}formData에 file키에 noimg 라는 null 이 담긴 데이터를 보내주어야했다.
이전에 다른 백분이랑은 했을때는 데이터가 없으면 없는데로 처리 해줬지만 이렇게 사람마다 처리 방법이 다르니 그에 맞춰서 진행을 했다.
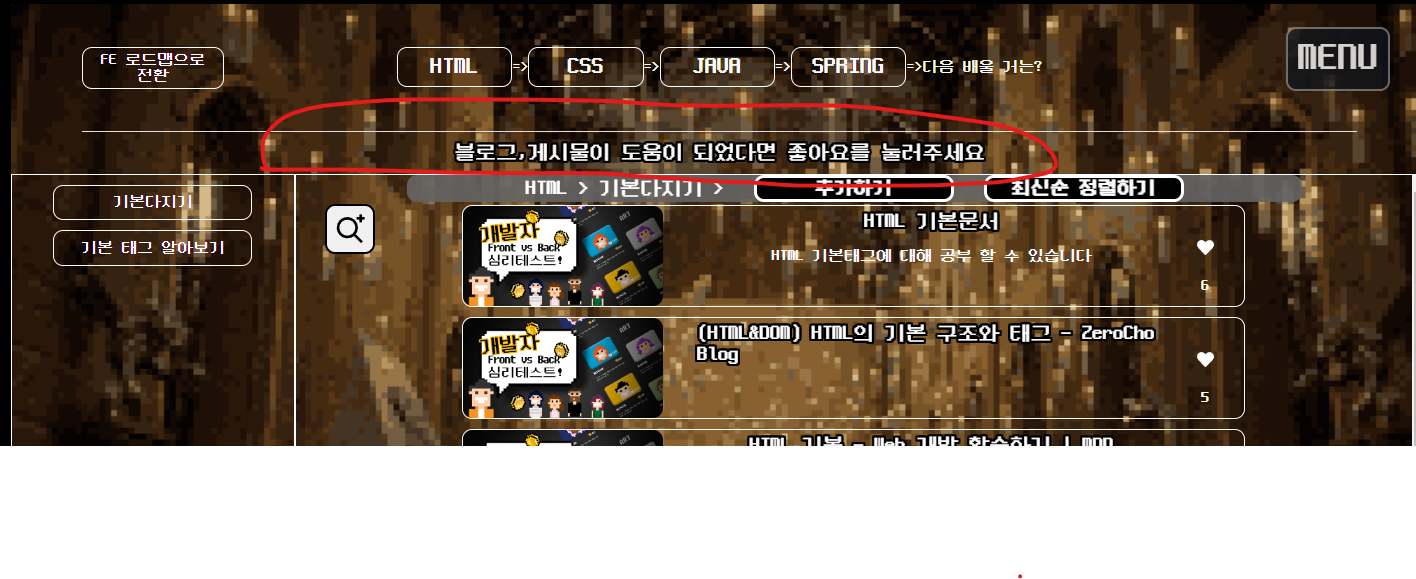
그리고 사용자가 처음 이용할때 가이드를 해주기 위해 만들었는데
settimeout을 사용하여 만들어 보았다.const nextTip = () => { let currenttip = tips.find(x => x.id === tipNum); setCurrentTip(currenttip); }; useEffect(() => { let timer = setTimeout(() => { if (tipNum + 1 >= 6) { setTipNum(1); nextTip(); } else { setTipNum(tipNum + 1); nextTip(); } }, 4000); return () => clearTimeout(timer); }, [tipNum]); return <SpanStyled>{currentTip?.tip}</SpanStyled>;
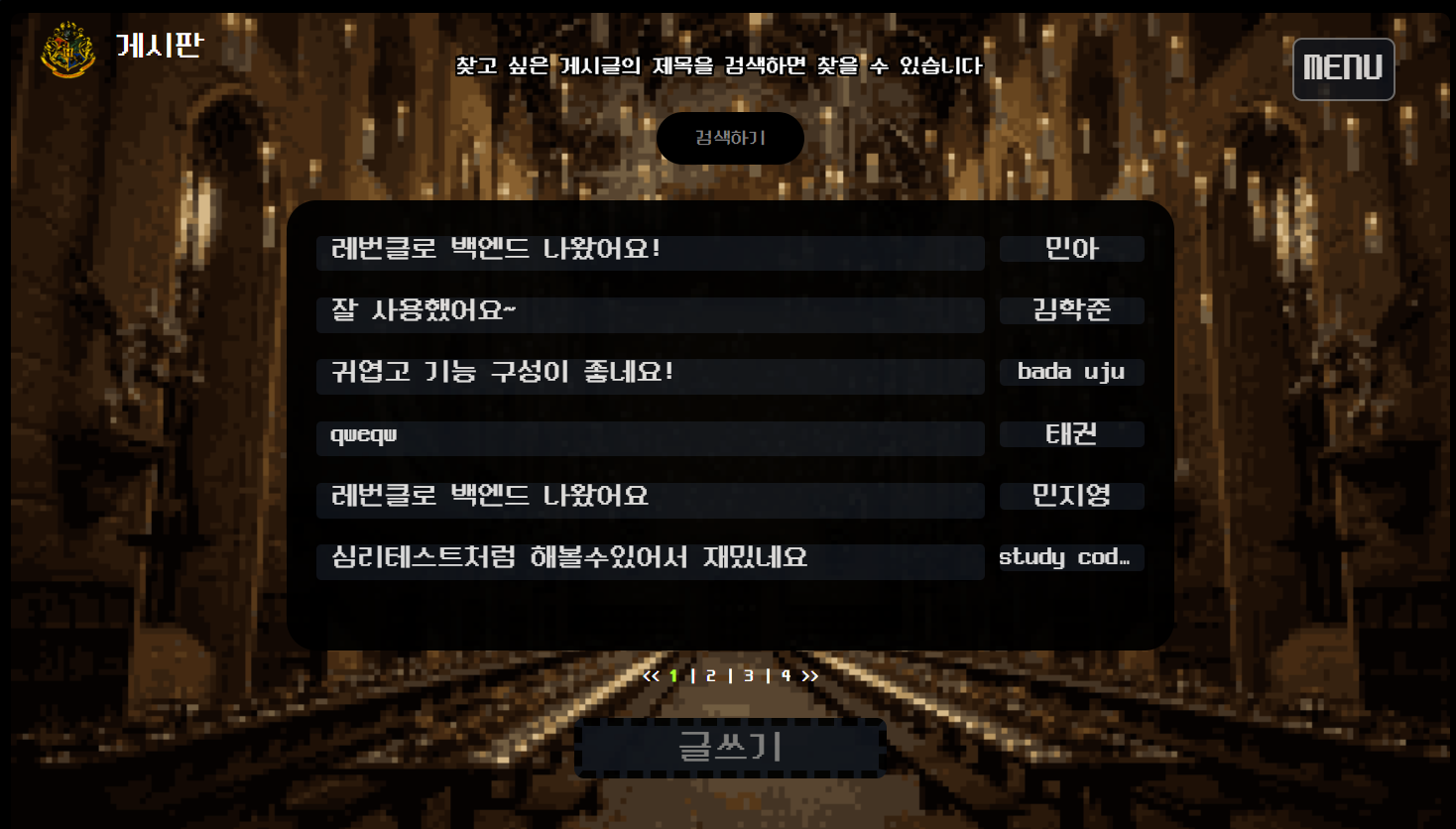
게시판페이지는 페이지네이션으로 구성을 해보았다.
아래 페이지네이션은 전체 글갯수에 맞춰 구성이 변화 한다.
한페이지당 6개씩 나눠 페이지를 구성하고 5개가 넘어가면 >>눌러 다음 페이지를 불러올 수 있다.const Pagenation = props => { const postCount = props.postCount % 6 === 0 ? parseInt(props.postCount / 6) : parseInt(props.postCount / 6) + 1; const [numberList, setnumberList] = useState([1, 2, 3]); const [page, setPage] = useState(1); const rowsPerPage = 5; const startNum = (page - 1) * rowsPerPage + 1; const endNumber = startNum + rowsPerPage - 1 >= postCount ? postCount : startNum + rowsPerPage - 1; let numList = []; const setlist = () => { for (let i = startNum; i <= endNumber; i++) { numList.push(i); } setnumberList(numList); }; useEffect(() => { setlist(); }, [page, postCount]);

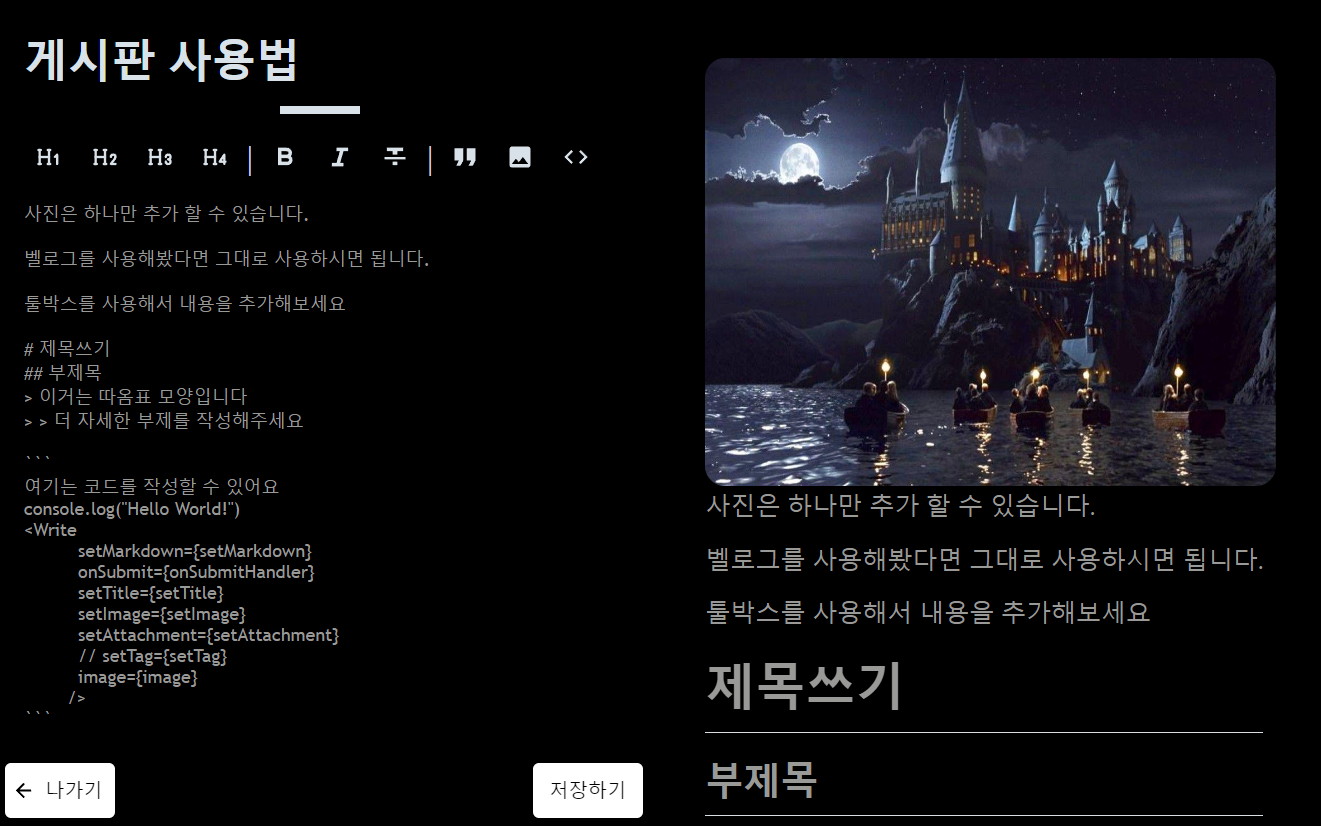
글 작성-수정페이지 입니다
오른쪽이 미리보기는 MarkdownPreview 라이브러리를 사용하여 어떻게 작성하고있는지 벨로그 처럼 확인할 수 있습니다.