기존에 있던 ForB 프로젝트를 Js에서 Ts로 migration 도전을 해본다
tsconfig.json
{ "compilerOptions": { "target": "es6", "lib": ["dom", "dom.iterable", "esnext"], "allowJs": true, "checkJs": true, "skipLibCheck": true, "esModuleInterop": true, "allowSyntheticDefaultImports": true, "strict": true, // "noImplicitAny": false, "forceConsistentCasingInFileNames": true, "noFallthroughCasesInSwitch": true, "module": "esnext", "moduleResolution": "node", "resolveJsonModule": true, "isolatedModules": true, "noEmit": true, "jsx": "react-jsx" }, "include": ["src"], "exclude": ["node_modules", "**/*.(spec|test).ts"] }CRA ts버젼의 기본 tsconfig에서 추가적으로 js에서 migration 해온것이라
일단 JS가 허용되게 allowJs와 checkJs를 추가하였다.
처음에 수정할때는 strict 모드를 끄고 시작을 할려했지만 어느 부분을 수정해야할지 표시가 안나와서 다시 키고 오류나는 부분을 전부 고치기로 했다.
jsx-> tsx로 변경
기존에 jsx로 있던 파일을 tsx로 변경해주었다.
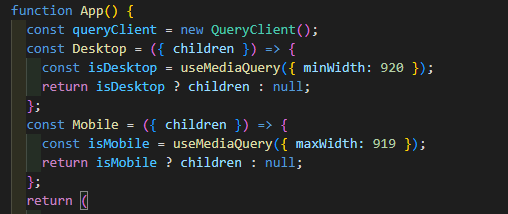
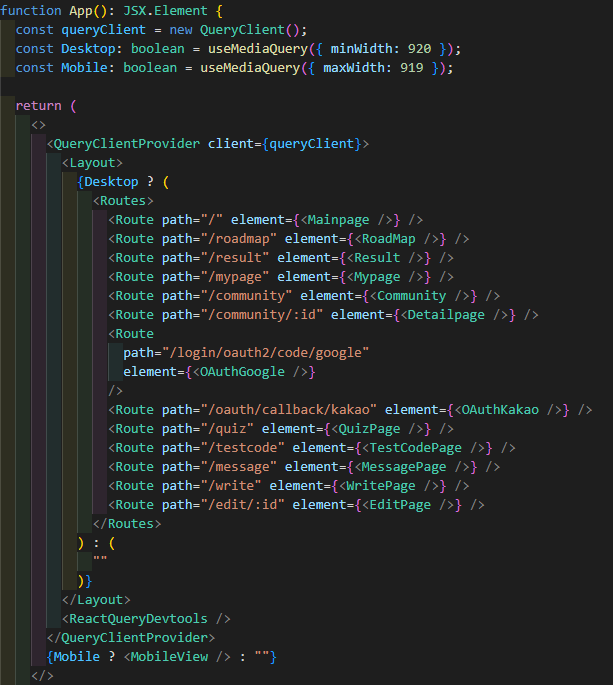
react-responsive
기존의 모바일 뷰와 pc 뷰를 컴포넌트 형태로 나누어 구분을 해주었다면
ts버젼으로 바꾸고 나서는
값을 boolean 값으로 변경해서 삼항연산자를 이용해 구분해 주었다.
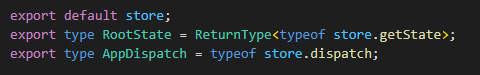
redux store
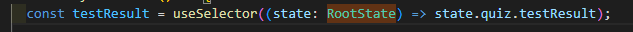
state와 dispatch에 type을 정해주어서
useSelector 부분에 타입으로 지정해주었고 나머지 redux toolkit
https://redux-toolkit.js.org/usage/usage-with-typescript 을 참고해서 수정하였다.
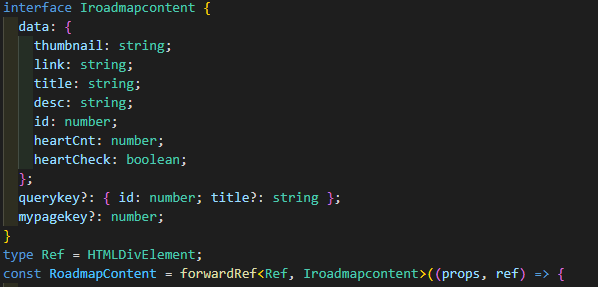
ForwardRef
무한스크롤 구현을 위해 ref를 props로 넘길때 쓴 forwardRef를 변경할때 Ref는 어떤 태크를 줬는지에 따라 HTML태크Element로 수정하면 되고
props는 interface로 타입을 지정해주었다.
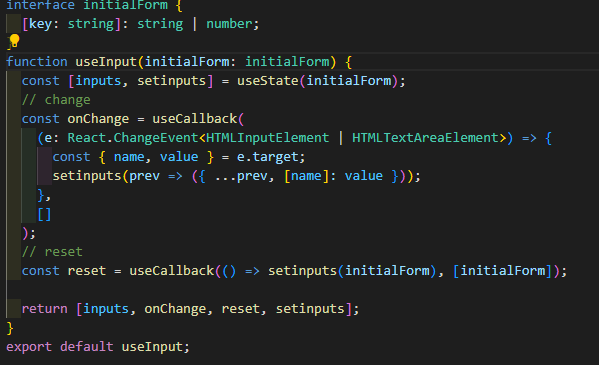
커스텀 훅
initalForm은 특정 name에 값을 담는 배열이기 때문에
[key:string]: string| number로 타입을 주었고
event는 onChange를 정해서 change이벤트에 HTML input과 textarea에 사용할것이기에 줄다 타입을 주었다.
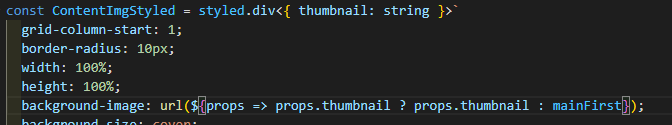
styled-components
styled-component에 props를 주려면 똑같이 타입을 지정해줘야한다.
지금 thumbnail처럼 하나라면 직접적어도 되지만 많아지면 interface로 만들어 지정해주면 되겠다.
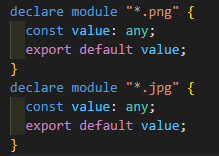
image import
png랑 jpg 이미지 import 해올때 .png' 모듈 또는 해당 형식 선언을 찾을 수 없습니다. 이런 에러가 나타나서 확장자명을 지정해주니 에러가 사라졌다.
이외에도 코드들을 수정해 나가는 중이다