개발자로서 시작하기 준비

스파르타-이노베이션 캠프
최근에 국비지원으로 스파르타 웹개발종합반을 듣고 더 알고 싶어서 캠프에 지원하게 되었다.
시작
시작하자마다 팀원이 정해지고 바로 미니 프로젝트를 시작하게 되었다.
처음에 역할 배정이되고 무엇을할지 몰르고 git도 쓸지 몰라 당황 하고 다른 팀원들의 무슨말을 하는지 잘 이해가 되지 않았다.
그래서 기본적으로 제공해주는 git 강의를 들을려고 했지만 너무 길어 문서만 쭉 보고 대충 이해하니 어느정도 쓸 수 있었다

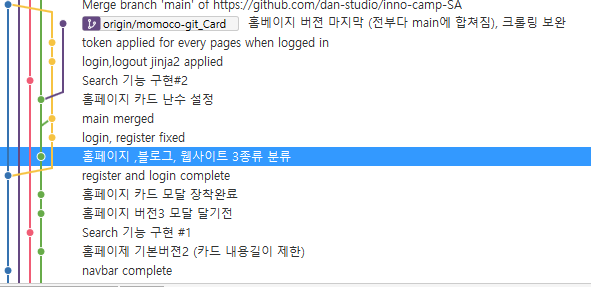
처음 브랜치 하는법을 잘 몰라 팀원들 전부 처음부터 다 브랜치를 만들었다
일단 미니 프로젝트는 어느정도 완성이 되었다
github 주소 : 여기로 이동해서 볼 수 있다
#1문제
브랜치를 기능을 팀원끼리 배정하고 main에 아무것도 안된상태를 다 브랜치 해가서 merge하기 참 난감 했다
-> html + css layout이 어느정도 정해지고 브랜치 해가서 기능 만들고 기능 붙여야 틀은 같은 상태에서 기능이 추가되는거라 충돌이 잘 안일어날것 같다
#2문제
프로젝트 하기전에 파이참을 쓰다가 VScode로 옮겼는데 오류가 많이 났다
편하게 파이참에서 flask 같은 패키지 쉽게 불러왔는데 VScode로 진행 하면서 venv 설치와 패키지 설치를 터미널로 진행하게 되어서 힘들었다.
다음에 또 쓸 수 있도록 여기 남겨둔다
venv 설치
https://it4edu.tistory.com/160
python 깔고
ctrl + ` 터미널 열어 cmd로
python -m venv venv(이름)
ctrl + shift + p python interpreter 설정
가성활경 이름 딸린걸로
flask 설치
python3 -m pip install --upgrade pip
python3 -m pip install flask
디버그 json 만들기
flask snippets 설치
이상 등등이 있다
#3문제
github 불러오는데 문제가 자주 생긴다
자료 강의를 듣다가 소스트리를 이용해서 사용하다 보니 어디서 문제가 생긴지 모르겠다
그래서 터미널을 이용해서 쓰기로 했고 명령어는 여기 두고 두고두고 쓰겠다
git init - 파일 git으로 설정하기
git status 지금 어디 인지 확인할때
git 연결 ---
git config --global user.name ID값
git config --global user.email email@gmail.com
git remote add origin 깃저장소(주소 복사)
git add . 모두 커밋
-> git status 하면 파일 스테이징 됬는지 확인
컷밋하기 (메세지 붙여서)
git commit -m "메세지 내용"
git log 커밋한 id 값 나중에 전 버전으로 이동 가능
브랜치만들기 -----
git checkout 커밋 id (커밋아이디로 가기)
git branch 이름 (복사본 만듬)
git branch -v (확인)
git checkout 이름(이동하고픈 브랜치명)
git push origin main (메인에 올리기)
https://gorokke.tistory.com/22 참고하기 여기는 더 많이 있다
#4문제
개발일지 쓰는걸 늦게 했다
문제 오류 발생시 그걸 캡쳐하고 복사해서 저장해서 해결방법을 적어둬야하는데
이미 많은걸 수정하고 고쳐냈지만 어떤 문제였는지 모르겠다 이후에 하루에 하나씩 글을 쓰겠다
#5 크롤링 API 이다
@app.route("/save_card", methods=["POST"])
def card_save():
token_receive = request.cookies.get('mytoken')
payload = jwt.decode(token_receive, SECRET_KEY, algorithms=['HS256'])
userinfo = db.account.find_one({'id': payload['id']}, {'_id': False})
type_receive = request.form['type_give']
url_receive = request.form['url_give']
comment_receive = request.form['comment_give']
short_title_receive = request.form['short_title_give']
headers = {'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64)AppleWebKit/537.36 (KHTML, like Gecko) ''Chrome/73.0.3683.86 Safari/537.36'}
data = requests.get(url_receive, headers=headers)
soup = BeautifulSoup(data.text, 'html.parser')
try:
title = soup.select_one(f'meta[property="og:title"]')['content']
image = soup.select_one(f'meta[property="og:image"]')['content']
desc = soup.select_one(f'meta[property="og:description"]')['content']
number = int(uniform(1.0, 10.0) * 10000000000)
doc = {
'username': userinfo['id'],
'short_title': short_title_receive,
'title': title,
'image': image,
'desc': desc,
'type': type_receive,
'comment': comment_receive,
'num': number,
'url': url_receive
}
db.cardlist.insert_one(doc)
except:
title = short_title_receive
image = soup.select_one(f'meta[property="og:image"]')['content']
desc = '내용 요약은 따로 없습니다'
number = int(uniform(1.0, 10.0) * 10000000000)
doc = {
'username': userinfo['id'],
'short_title': short_title_receive,
'title': title,
'image': image,
'desc': desc,
'type': type_receive,
'comment': comment_receive,
'num': number,
'url': url_receive
}
db.cardlist.insert_one(doc)
return jsonify({'msg': "저장완료"})크롤링 하면서 meta og에서 값을 가져오는데 가끔가다가 없는 경우가 있다.
처음엔 if문을 통해 값이 없으면 고쳐 보려 했지만 잘 되지않고 오류예외처리를 통해 구현을 해놨다. 쿠키의 id 값을 받아와 게시글이 로그인 했을때 자기 페이지에서 자기글을 보기 위해 id값을 가져와 넣어주었다
#6서버 사이드렌더링을 해봤다
@app.route('/mypost/<userid>')
def mypost(userid):
token_receive = request.cookies.get('mytoken')
try:
payload = jwt.decode(token_receive, SECRET_KEY, algorithms=['HS256'])
status = (userid == payload['id'])
user_info = list(db.cardlist.find({'username': userid }, {'_id': False}))
return render_template('mypost.html', status=status,user_info=user_info, token_receive=token_receive)
except jwt.ExpiredSignatureError:
return redirect(url_for('main', msg='로그인 시간이 만료되었습니다.'))
except jwt.exceptions.DecodeError:
return redirect(url_for("main", msg="로그인 정보가 존재하지 않습니다."))만든 사이드렌더링중 하나이다
이사이트에서 내가 쓴 게시글만 볼수 있다
토큰 값을 가져와서 디코드한 후 DB에서 id값으로 같은것만 불러와서 저장하고 render에 user_info로 넘겨주고 status가 true일때 게기글을 불러오기를 만들어 주었다
html중
{% if status %}
{% for card in user_info %}
{% set short_title =card['short_title'] %}
{% set image = card['image']%}
{% set comment = card['comment'] %}
{% set num = card['num']%}
{% set url =card['url'] %}
<div class="col">
<div class="card h-100">
<img src="{{ image }}" class="card-img-top in_card_image" alt="...">
<div class="card-body">
<h5 class="card-title" data-bs-toggle="modal" data-bs-target="#staticBackdrop"
onclick="openmodalDel({{ num }})">{{ short_title }}</h5>
<p class="card-text " data-bs-toggle="modal" data-bs-target="#staticBackdrop"
onclick="openmodalDel({{ num }})" id="show">{{comment}}</p>
</div>
</div>
</div>
{% endfor %}
{% endif %}이부분에서 jinja2를 이용해서 게시글 불러오기를 해보았다, 다른 사이드렌더링에서는 ajax를 이용해서 불러왔다
function show_card() {
$.ajax({
type: "GET",
url: "/showcard",
data: {},
success: function (response) {
let cardlist = response["all_card"];
for (let i = 0; i < cardlist.length; i++) {
let num = cardlist[i]["num"];
let title = cardlist[i]["short_title"];
let comment = cardlist[i]["comment"];
let url = cardlist[i]["url"];
let image = cardlist[i]["image"];
let temp_html = `<div class="col">
<div class="card h-100">
<img src="${image}" class="card-img-top in_card_image" alt="...">
<div class="card-body">
<h5 class="card-title" data-bs-toggle="modal" data-bs-target="#staticBackdrop" onclick="openmodal(${num})">${title}</h5>
<p class="card-text " data-bs-toggle="modal" data-bs-target="#staticBackdrop" onclick="openmodal(${num})" id="show" >${comment}</p>
</div>
</div>
</div>`;
$("#card_list").append(temp_html);
}
},
});
}이게 ajax 쓴 방식이다 전체적인 코드수를 줄일때 jinja2를 쓰는게 좋았지만
상황에 맞게 둘을 섞어서 쓰면 좋을 것 같다
#7 모달창 띄우기
페이지 안에서 게시글 클릭시 모달창으로 띄우고 그안에 해당 게시글 내용을 불러오게 만들었다 근데 모달창 한개에 게시글 작성도 넣고 내용도 넣고 따로따로 만들 수 있지만 한꺼번에 했다
처음에 모달이 먼지 몰랐다
그래서 찾아보았고 부트스트랩에서 찾아냈고 코드를 복사했지만
하나의 모달만 써서 조금 꼬일수 있는 위험이 있었다
<!-- Modal -->
<div class="modal fade" id="staticBackdrop" data-bs-backdrop="static" data-bs-keyboard="false" tabindex="-1"
aria-labelledby="staticBackdropLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="staticBackdropLabel">추가해tHub</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<div id="modal">
<h1></h1>
</div>
<div id="delete"></div>
<div style="padding-top: 20px;" id="commentWrap">
<h3>댓글</h3>
<hr>
<ul id="commentsList">
</ul>
</div>
</div>
<div class="modal-footer">
</div>
{%if token_receive%}
<div class="input-group mb-3" id="commentBox">
<div class="input-group-append">
<button class="btn btn-outline-secondary" type="button" id="button-addon2"
onclick="comments()">작성</button>
<input type="hidden" value="{{username}}" id="commentUserName">
</div>
</div>
{%endif%}
<div class="modal-footer">
<button id="newpost" onclick="savedata()" type="button" class="btn btn-dark">기록하기</button>
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal" onclick="deleteCommentBox()">Close</button>
</div>
</div>
</div>
</div>요것이 메인 페이지의 모달 내용이다
저기서 id="modal"에 해당 게시물 내용을 넣었다
이후 추가하기를 누러면 게시글을 쓸수 있는 내용으로 바뀌게 만들었다.
function openmodal(num) {
// 모달이 열릴 때 댓글 불러오기
$(document).ready(function () {
$('#commentsList').empty()
listComments(num);
$('#newpost').hide()
$('#commentWrap').show();
$('#commentBox').show();
});
$('#modal').empty()
$.ajax({
type: "POST",
url: "/openmodal",
data: {
num_give: num
},
success: function (response) {
let cardlist = response['select_card']
let comment = cardlist['comment']
let short_title = cardlist['short_title']
let title = cardlist['title']
let desc = cardlist['desc']
let url = cardlist['url']
let image = cardlist['image']
let num = cardlist['num']
// 모달 열릴 때 댓글박스 html 태그 변수
let temp_commentBox = `
<input type="text" class="form-control" id="commentInput" placeholder="내용을 입력하세요"
aria-label="내용을 입력하세요" aria-describedby="button-addon2" style="margin-right: 15px;">
<input type="hidden" value="${num}" id="numOfCard">
`
let temp_html = `<div>
<img src="${image}" class="card-img-top in_modal_image" alt="...">
<div class="card-body">
<h5 class="card-title">${title}</h5>
<p class="card-text"> ${comment}</p>
<p class="card-text">${desc}</p>
<a href="${url}" target="_blank" class="btn btn-primary">페이지로 이동</a>
</div>
</div>`
$('#staticBackdropLabel').text(short_title)
$('#modal').append(temp_html)
$('#commentBox').prepend(temp_commentBox)
}
})
}여기서 게시물 불러올때 num을 가져왔고 그 num을 이용해서 해당 게시물을 불러왔다
나는 여기서 num이 아니라 _id값을 가져와서 쓰고 싶었는데 이 기능을 1일차에 만들어서
_id 값을 변환하는 방법을 찾다가 막막해서 난수로 줘서 해결했다.
이후 다른 팀원이 나중에 _id 값을 쓰는것을 보고 코드 리뷰하고 내것으로 만들어 보겠다
#8 무한스크롤 과 페이지네이션
이 두개는 나중에 구현 하고 싶었지만 시간이 없어 알아보기만 했다
이게 참 바닐라js로 만들기 어려워 보였다, Badel?를 쓰라고 하는데 먼지 모르겠다 다음주에 Reat를 배우니 그때 따로 구현해 보겠다.
#9 좋아요 버튼을 구현 하고 싶었다.
좋아요 버튼 구현 할려는 데 시간이 없다
강의에서 좋아요 구현이 있어서 따라해볼려고 했는데 생각보다 어렵고 해서 강의 다시 찾아볼 예정이다.
그외 일기
다른 조 주소 입력하면 지도랑 띄워주는게 참 신기했는데 카카오 네이버 지도 API를 쓴다고 하니 되게 쉬워 보였다 개발자로 전향하면서 만들고 싶은 앱이 있었는데 나중에 써보겠다.