React의 개념과 JSX의 개념은 여기를 참고 하시면 됩니다😄
⭐️ 목적
Axios & Fetch API 는 React & SpirngBoot 프로젝트를 진행 전 생성에서 마주하게 되었다. 물론 프로젝트의 생성단계에서는 많은 지식을 필요로 하지 않는다 하지만 이와 같은 연동은 백엔드의 HTTP와 직접적인 관련성이 있는 것 같아 찾아 보게 되었고, 깊이있는 지식이 아닌 기본적인 요소들을 정리하고 지식의 폭을 넓여 가려고 한다.
🤔 문제점
- React에 익숙치 않은 프론트엔드를 학습하던 동료가 나에게 "React에서 Axios라는게 있던데, 거기에서 URL을 백엔드에서 부여받으라고 하는데 어떤 URL을 받으면 되나요?" 라는 질문을 했다.
나는 Java 생태계를 공부하는 입장이기에 JSP,Thymeleaf 에 관한 View 렌더링과 Ajax를 통한 비동기 통식 이외에는 경험이 많지 않았다 그렇기 때문에 답을 주지 못했다고 생각했다.
결과적인 말이지만, 이 당시 React에 대해 무지했고, 렌더링과 비동기 통식에 지식이 얕았던 것 같다😅
- view-playground 라는 명치을 가진 Repo 안에서 프론트단에서 이루어지는 기능들을 자유롭게 써보는 와중에 React와 SpringBoot를 연결해보면 어떨까? 라는 호기심과 서버 렌더링 파트에서는 JSP도 있고, Thymeleaf도 있기 때문에 자세한 문법은 모르더라도 렌더링과 통신방식에 있어서는 쉽게 다가오지 않을까 했지만, 쉽지 않았을 뿐만아니라 이를 통해 배우는 점이 더 많았다.
하지만 백엔드 위주의 개발자로써 React의 전반적인 구문과 설계패턴을 이해하는 것 보다 현재 React 에서 자주 사용되는 Axios & Fetch API를 알아보려고 했다.
문제의 사진

🧐 개념 정리
일단 Ajax라는 개념을 짚고 넘어가려고한다. Ajax란 JS(Javascript)의 라이브러리중 하나로 브라우저가 가진 XMLHttpRequest 객체를 이용한 전체 페이지를 새로 고치지 않고도 페이지의 일부만을 위해 데이터를 로드하는 기능이고 JS를 사용한 Http 통신, Client와 Server 간에 XML 데이터를 주고받는 기술이다.
즉, JS를 통해서 서버에 데이터를 요청하는 것이라고 보면 된다. ➡️ (비동기 방식)
✔️Fetch API란?
Fetch API Promise API를 활용하는 Http 비동기 통신 라이브러리 이다.
(React 기본배경을 중심으로 학습중일때는 몰랐지만 이때부터 Ajax와 닯은 점들을 찾게 되었다. )
Fetch API 특징은 다음과 같다고 한다.
- 비동기 http요청을 좀 더 쓰기 편하게 해주는 API
- XMLHTTPRequest을 대체
- Promise 기반 동작
// fetch API
const url = 'http://localhost/test'
const options = {
method: 'POST',
header: {
'Accept' : 'application/json',
'Content-Type':'application/json';charset=UTP-8'
},
body:JSON.stringify({
name: 'jiwon',
age: 25
})
fetch(url.options)
.then(response => console.log(response))
}위와 같은 코드 url = '/home' 혹은 '/api/* 형식을 사용하면 요청 처리가능하다.
즉, 백엔드단에서 구현된 맵핑정보를 url에 주입 시켜주면 된다.
✔️Axios란?
Axios는 브라우저, Node.js를 위해서 만들어진 Promise API를 활용하는 Http 비동기 통신 라이브러리 이다. (Fetch API와 유사하다.)
Axios의 특징은 다음과 같다고 한다.
- Axios는 운영환경에 따라서 브라우저간 XMLHttpRequest 객체 또는 Node.js의 HttpAPI를 사용한다.
- Promist(ES6)API를 사용
- 요청(request) 응답(relpy)을 JSON 형태로 자동변경
// axios
const option = {
url = 'http://localhost/test'
method:'POST',
header: {
'Accept':'application/json',
'Content-Type': 'application/json';charset=UTP-8'
},
data: {
name: 'jiwon',
age: 25
}
axios(options)
.then(response => console.log(response))
}위와 같은 코드는 Fetch API와 마찬가지로 url = '/home' 혹은 '/api/* 형식을 사용하면 요청 처리가능하다.
이 또한 백엔드단에서 구현된 맵핑정보를 url에 주입 시켜주면 된다.
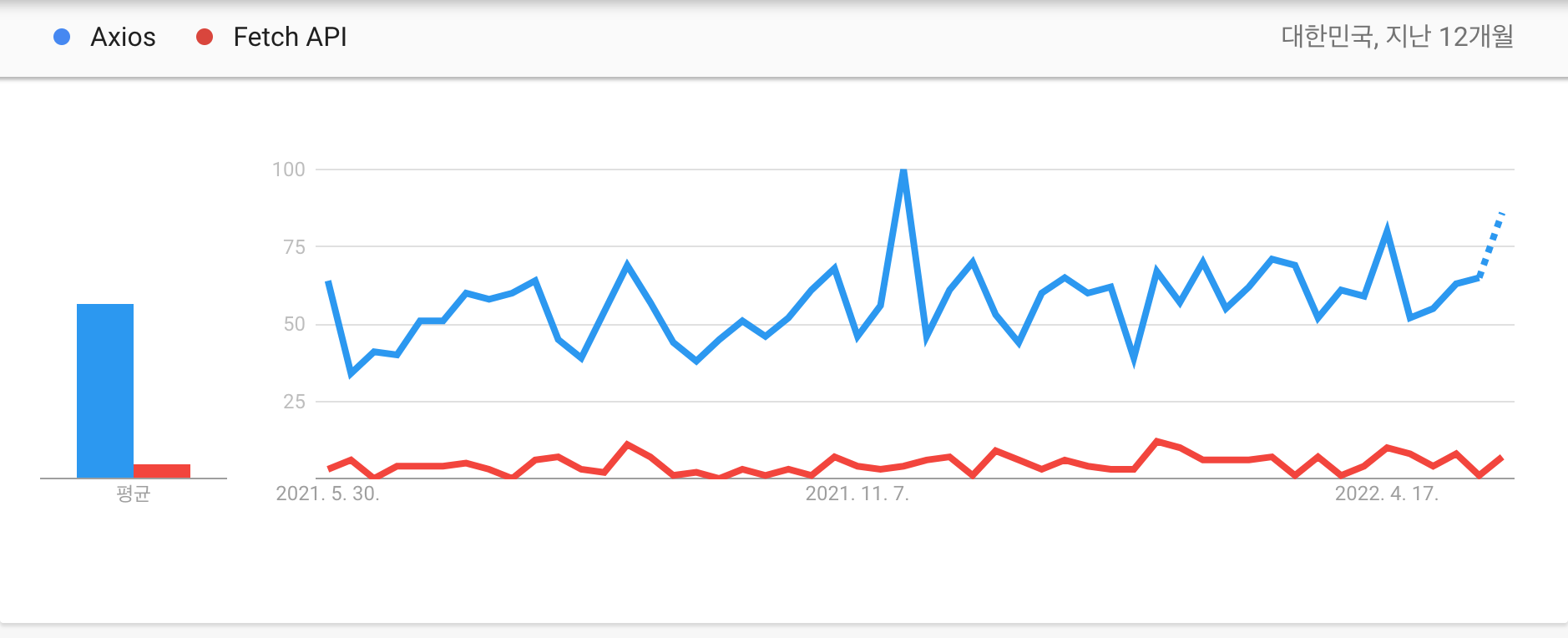
Axios VS Fetch API
과거에는 일반적으로 JS에서 API를 연동하기 위해서는 보통 Fetch API를 사용했다고 한다.
리액트도 자바스크립트 bulit-in 라이브러리중 하나인 Fetch API라는 훌륭한 API 연동 모듈을 사용한다.

하지만 이처럼 현재 Fetch API 에서는 자바스크립트 built-in 라이브러리라는 특성 때문에 많은사람들이 axios를 사용하는 것을 선호한다고 한다.
위 코드에서와 같이 동일한 기능을 수행하는 코드라도 아래와 같은 차이점이 존재한다
- Fetch()는 body 프로퍼티를 사용하고, axios는 data 프로퍼티를 사용한다.
- Fetch의 url이 Fetch()함수의 인자로 들어가고, axios에서는 url이 option객체로 들어간다.
- Fetch에서 body부분은 stringify()로 되어진다.
이처럼 axios는 HTTP 통신간에 요구사항을 Compact한 패키지로써 사용하기 쉽게 구성되어 있다.
References (참고 자료)
