
목적
백엔드 개발자라고 할지라도, 프론트엔드의 가장 트렌드 기술의 최소한의 구동원리는 알고 있어야 팀프로젝트의 View를 자연스럽게 익힐 수 있을 것이라고 판단해서 정리했다.
그 중 TypeScript의 대해서는 Angular를 이해하기 위한 선행 학습이라고 생각한다.
Angular
https://velog.io/@mon99745/Angular
TypeScript란?
TypeScript 는 자바스크립트 기반의 오픈소스 프로그래밍 언어이다.
타입스크립트는 자바스크립트 엔진을 사용하면서 커다란 애플리케이션을 개발할 수 있게 설계된 언어이다.
자바스크립트의 기반이기 때문에 자바스크립트로 작성된 프로그램이 타입스크립트 프로그램으로도 동작한다.
TypeScript 의 특징
TypeScript는 대규모 어플리케이션 개발에서 다음과 같은 세 가지 특징을 지원한다.
1. ES6 모듈 및 네임스페이스
타입스크립트는 ES6에서 제공하는 모듈 선언과 모듈 호출 방식을 지원한다. 또한 클래스가 커지고 개수가 많아지면 유사한 기능의 클래스들을 그룹으로 구분지어야 할 필요가 생기는데 이 때 타입스크립트에서는 네임스페이스를 지원하여 라이브러리 단위의 모듈 구성에 유리하다.
- 클래스와 인터페이스
타입스크립트는 ES6의 클래스 특징을 받아들이고, 인터페이스 특징을 지원함으로서 완전한 객체지향 프로그래밍 환경을 제공한다. class, interface, extends처럼 전통적인 객체지향 언어에서 사용하던 키워드를 그대로 사용할 수 있다. 기존 언어와의 차이를 보면 타입스크립트에서는 자바처럼 다중 생성자를 선언할 수 없다는 점이 있다. 그리고 타입스크립트는 자바와 달리 디폴트 초기화 매개변수와 선택 매개변수를 선언할 수 있다. - 타입 시스템
타입스크립트는 타입 시스템을 지원한다. 타입 시스템은 자바스크립트의 타입을 확장하고 타입 어노테이션을 이용해 변수에 타입을 선언할 수 있게 한다. 이렇게 타입이 지정되면 변수는 엄격한 타이핑이 적용돼 타입 안정성을 확보한다.
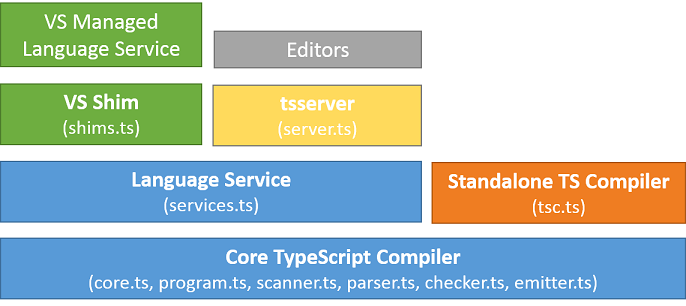
코어 타입스크립트 컴파일러

타입스크립트의 아키텍처 중 언어 변환 기능은 코어 타입스크립트 컴파일러에서 수행한다. 코어 타입스크립트 컴파일러는 파서, 바인더, 타입 체커, 에미터, 전처리기로 구성되어 있다.
-
파서(parser) : 읽어 들인 소스 코드를 해석해 구문 트리를 만들고, 구문 트리를 다시 해석해 추상 구문 트리를 생성한다.
-
바인더(binder) : 인터페이스나 모듈, 혹은 함수와 같은 모듈에 선언이 있을 때 이러한 선언을 심벌(Symbol)로 보고 심벌 간의 규칙을 정의한다.
-
타입 체커(type checker) : 타입이 선언된 구문을 분석하고 타입이 적절한지 체크한다.
-
에미터(emitter) : 입력된 .ts 같은 타입스크립트 파일을 .js, .d.ts, .js.map 유형의 파일로 생성하는 기능을 수행한다.
-
전처리기(pre-processor) : 타입스크립트 파일에 선언된 import 문이나 외부 호출 선언이 있을 때 참조할 수 있는 파일을 가져와 정렬된 파일 목록을 생성한다. 파일 목록을 만들 때는 .d.ts 보다는 .ts 파일을 우선적으로 호출해 가져온다. 결국 컴파일러는 전처리기로부터 생성된 파일 목록을 이용해 파일을 호출하고 컴파일을 수행한다.
언어 기능
선언파일
function add(left: number, right: number): number {
return left + right;
}클래스
class Person {
private name: string;
private age: number;
private salary: number;
constructor(name: string, age: number, salary: number) {
this.name = name;
this.age = age;
this.salary = salary;
}
toString(): string {
return `${this.name} (${this.age}) (${this.salary})`; // As of version 1.4
}
}
References (참고 자료)
