previousElementSibling
요소의 이전 자매? 형제?
이게 뭘 의미하는건지 한번 살펴보자

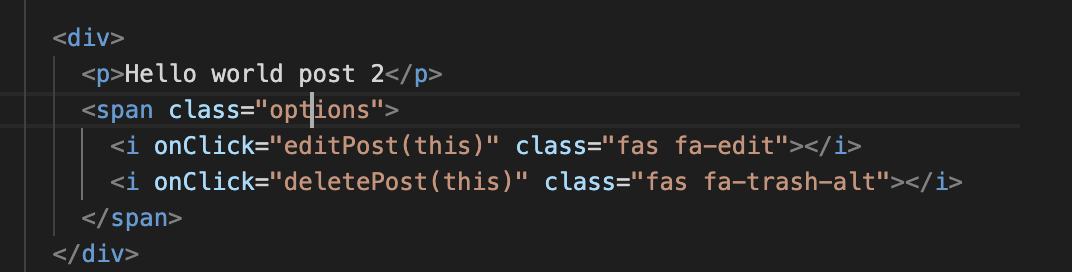
위와 같은 html파일이 있다고 하자.

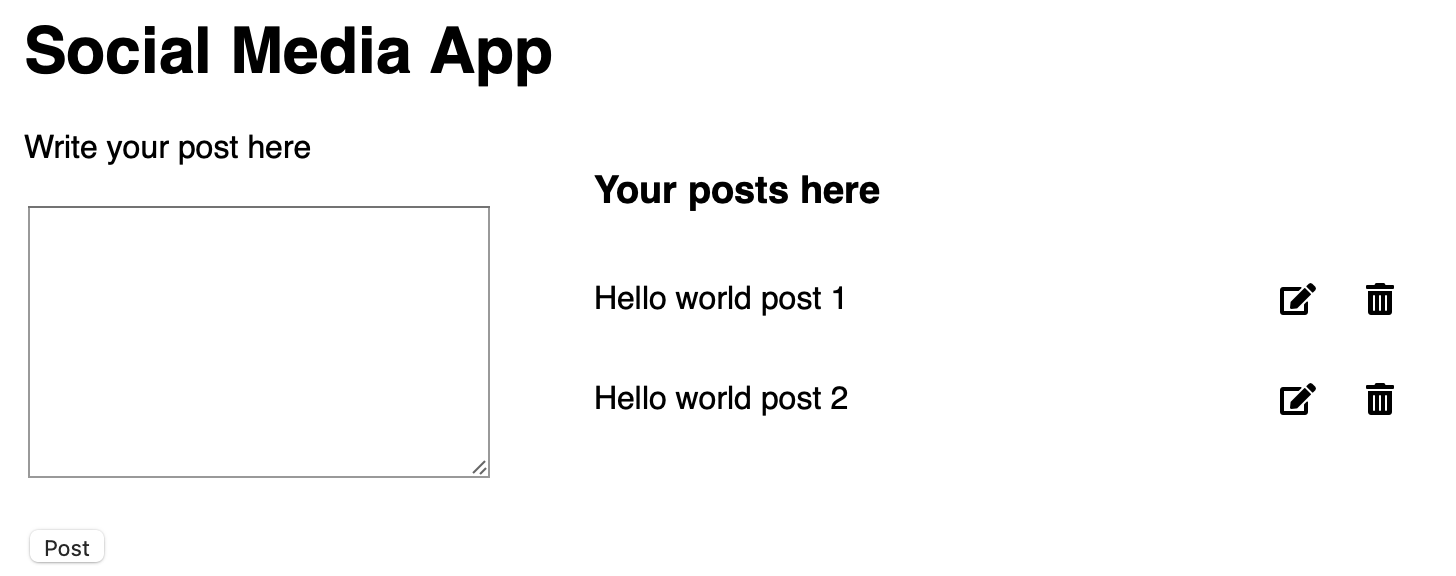
위와 같은 페이지에서 edit 버튼을 누르면,

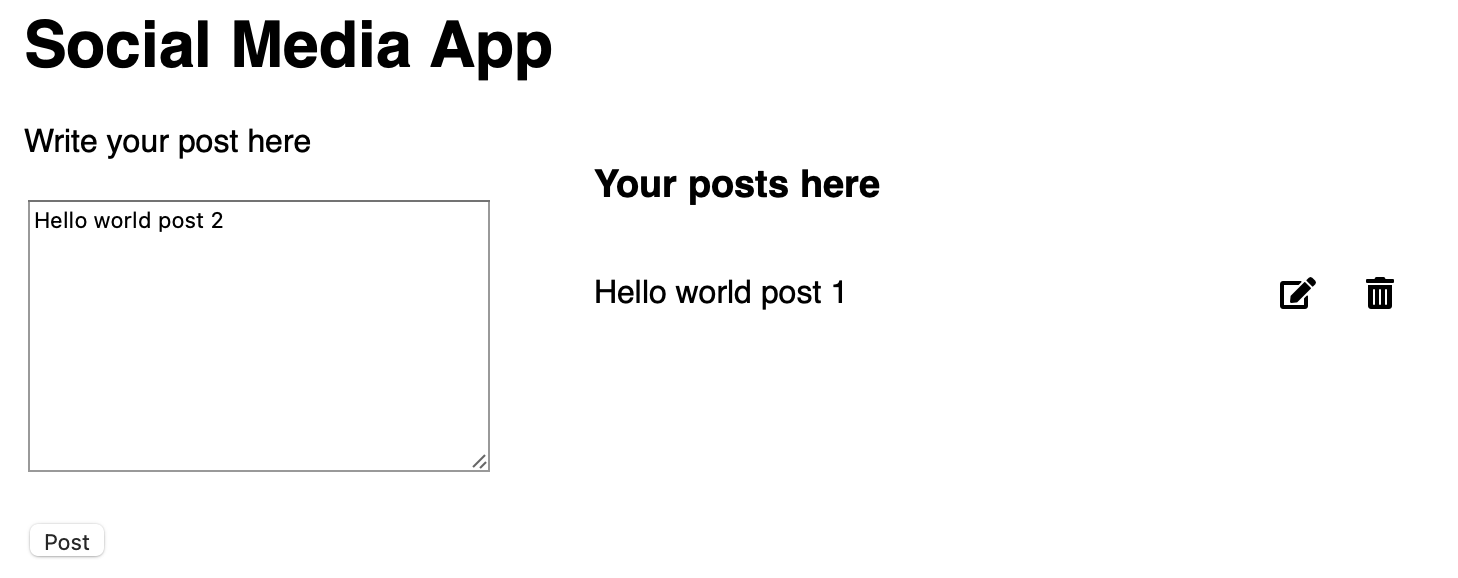
다음과 같은 동작이 진행되도록 만들어볼 것이다.
기존 'hello world post 2'를 삭제하고, input으로 넘겨야 한다.
이러한 동작을 행해주는 function은 다음과 같다.
let editPost = (e) => {
input.value = e.parentElement.previousElementSibling.innerHTML;
e.parentElement.parentElement.remove();
};함수의 두번째 줄은 post 목록을 삭제한단것을 직관적으로 알 수가 있을 것이다.
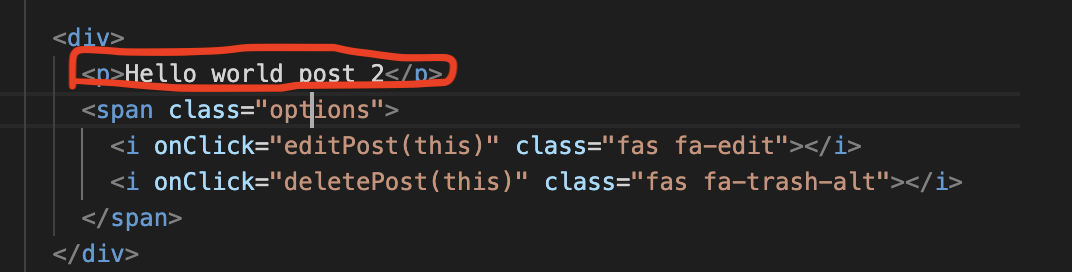
그러나 함수의 첫번째 줄에서 previousElementSibling은 처음 봤다.
어렵게 생각하지 말자.
말 그대로, 부모자식 관계가 아닌 동등한 관계의 이전 태그를 의미하는 것이다.
e.parentElement.previousElementSibling즉, 위 요소는 다음을 뜻하는 것이다!!!

이상, 오랜만의 짤막한 포스팅 마칩니다 ㅎㅎ.. 앞으론 종종 올리도록..
