CSS를 작성하다보면 쉽게 마추지는 속성중에 Padding과 Margin을 볼 수 있을것이다. 두 속성 모두 여백에 관여하는 속성이지만 큰 차이점이 있다. 그 차이는 무었일까?
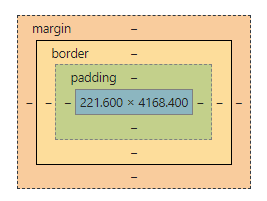
다음 그림을 보며 이해해보자.
margin속성과 padding속성의 차이에 대한 답은 border에 있다.
border는 테두리를 나타내는 속성으로서, margin과 padding은 각각 테두리 밖과 안의 여백을 의미한다.
즉 margin은 컨텐츠와 컨텐츠 사이의 여백을 조정하고, padding은 컨텐츠 안에서의 여백을 조정하는 역할을 한다.
margin과 padding을 입력할때 적용되는 방법이 있는데,
예를 들어
contents {
margin : 12px 15px;
padding : 18px 20px;
}위의 예제를 보았을때 contents라는 이름의 요소에는 margin 과 padding이 두개씩 입력 된것을 알 수 있을것이다.
하지만 실제로 이렇게 입력을 해보면, margin과 padding이 4방향으로 적용 된것을 알 수 있을것이다.
입력은 두개만 되었는데 어째서일까?
왜냐하면 부가속성이 없는 padding과 margin은 처음 입력되는 값이 상하, 뒤에 입력 되는 값이 좌우를 의미하기 때문이다.
위의 예제에서 contents는 상하에 margin이 12px, 좌우에 15px이 지정 되어 있고, padding이 상하에 18px 좌우에 20px이 지정 되어있는것이다.
그렇다면 우리는 상하와 좌우에만 지정 할 수 있을까?
다음 예제를 확인해보자.
contents {
margin-top = 12px;
padding-right = 10px;
}다음과 같이 padding과 margin은 각각 top, bottom, left, right를 지정하여 각각 값을 지정하는것도 가능하다.
여백이라는 요소가 으레 그렇듯, 앞으로 우리가 CSS를 조작하는데에 있어서 항상 사용하는 속성이 될것이기에, 확실히 속성과 사용법을 숙지하여 사용하도록 하자.