
https://firebase.google.com/?hl=ko 접속
패키지명과 동일하게 프로젝트 생성 후,
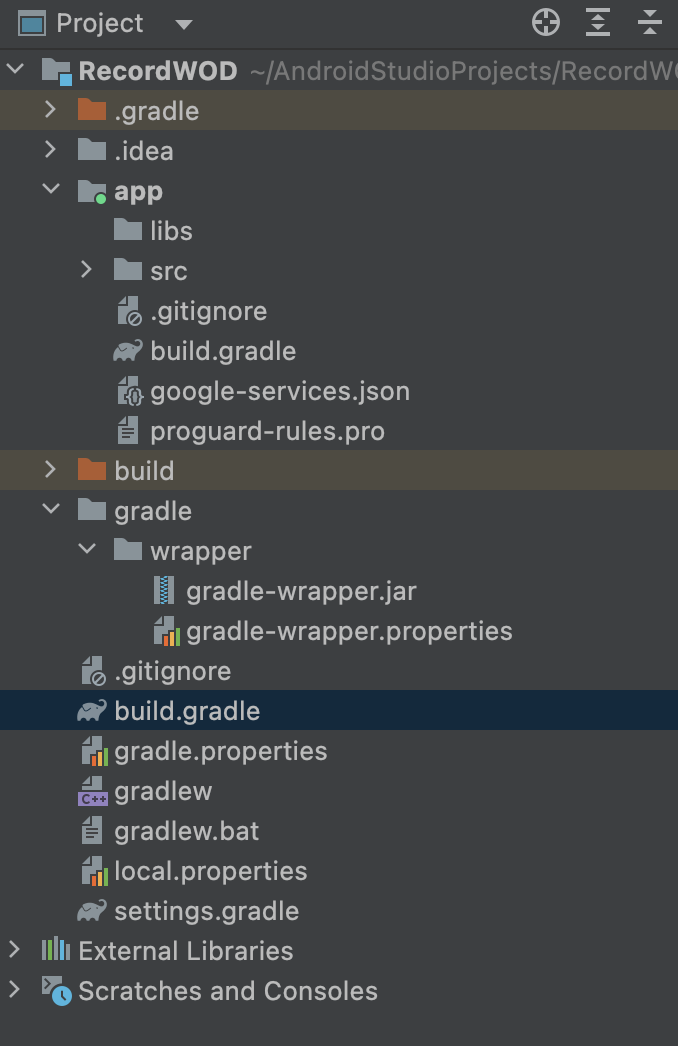
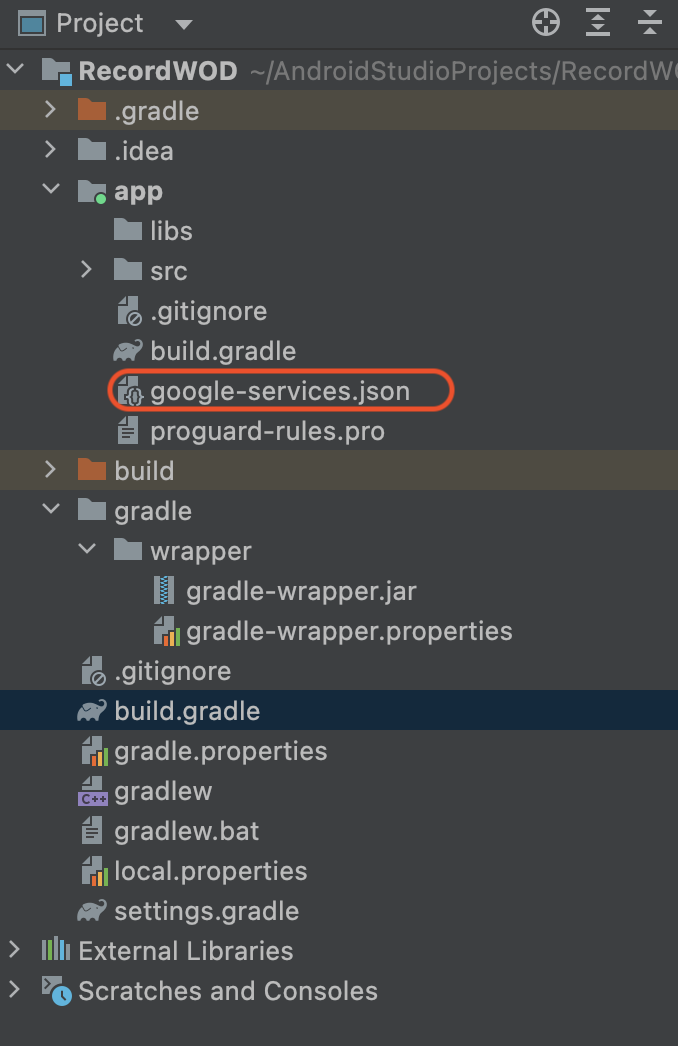
google-services.json 을 다운로드 받아 app 단에 넣어주면 된다.

여기까진 인터넷에 잘 정리해주신 분들이 많아 큰 어려움이 없었는데
새로운 프로젝트를 생성하니 하위버전과 코드가 달라져 어떻게 코드를 추가해야할 지 애먹었지만,
항상 우리의 컴퓨터는 단순하기 때문에 하라는대로 하면 된다! ㅋㅋㅋ
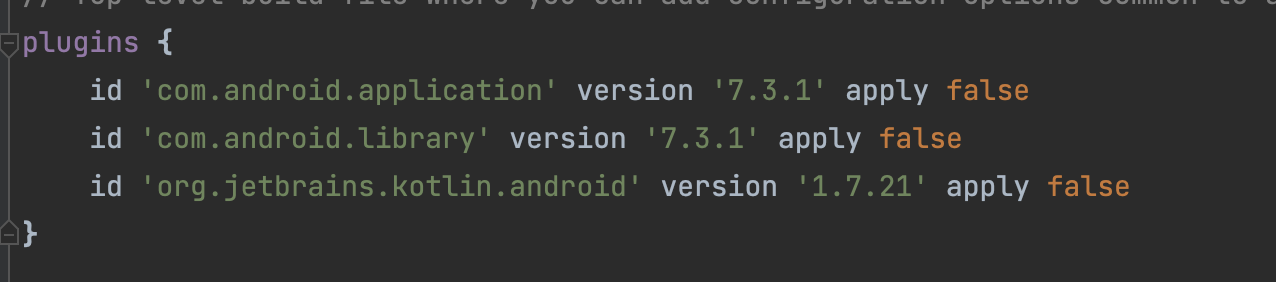
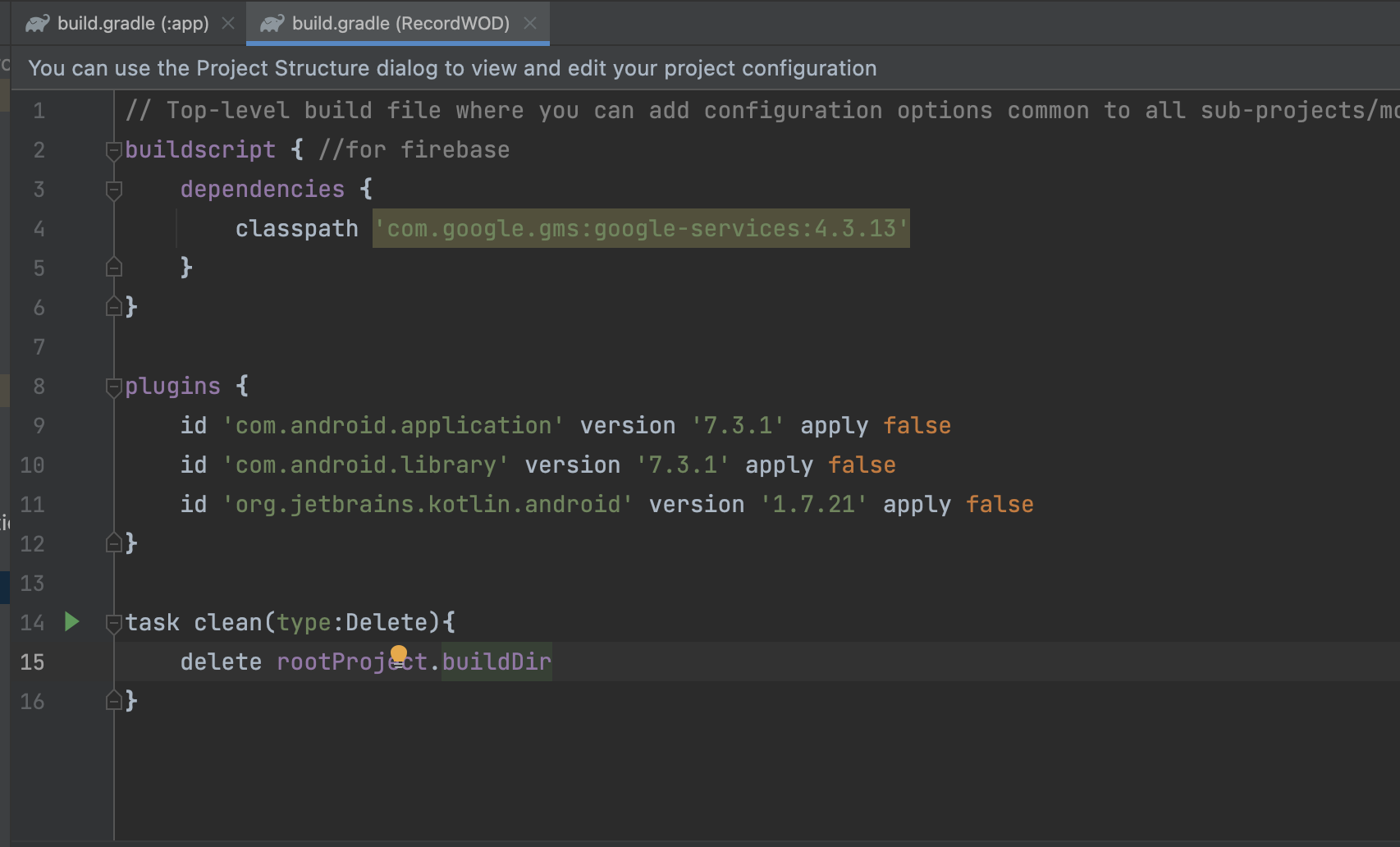
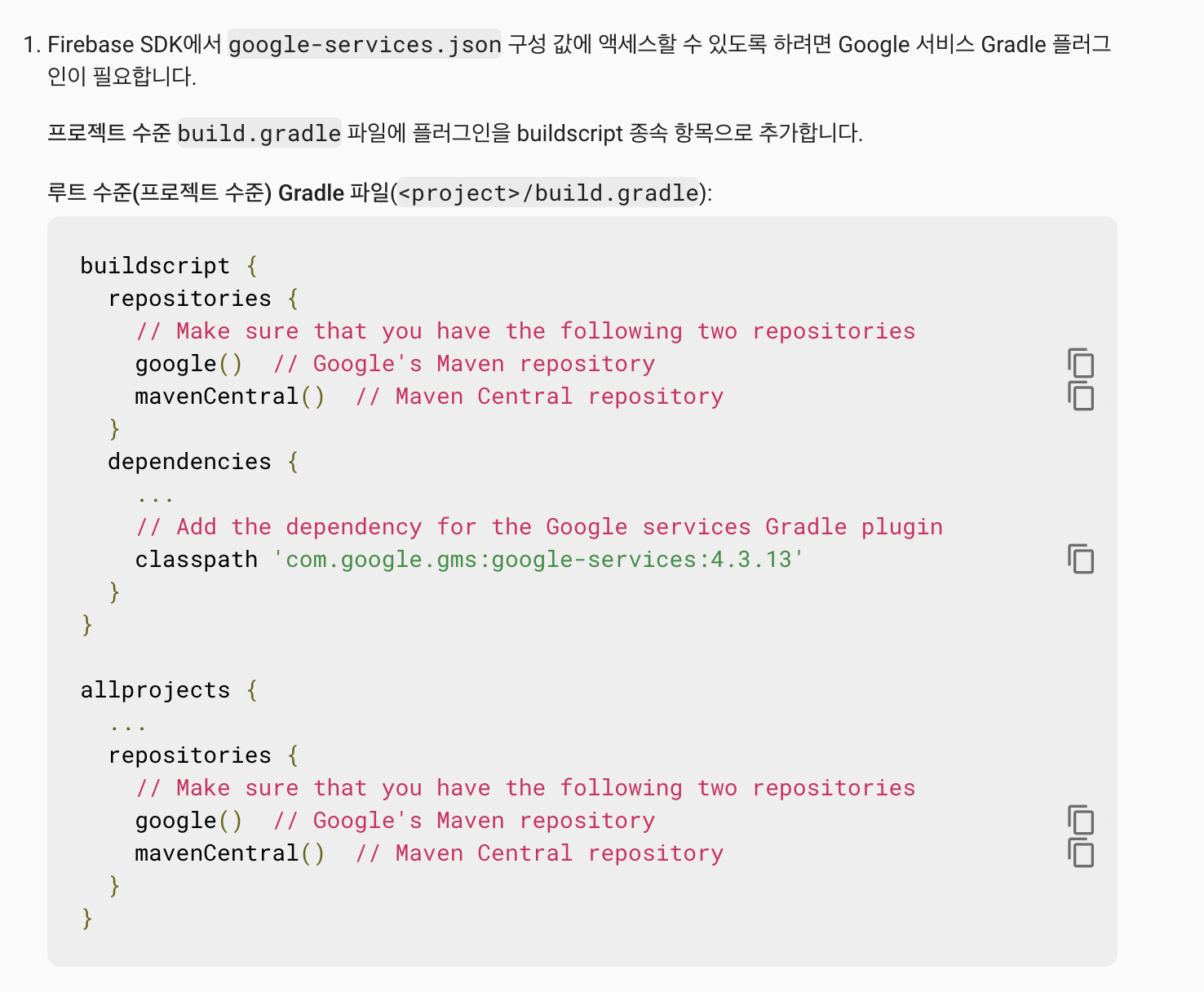
build.gradle(Module) 단위에 firebase 는

이렇게 되어있지만, 공식 문서와 다른 이 시점에서는 가장 상단에 넣어주면 됩니다.
기존 코드
변경 후
build.gradle(:app)은 똑같아서 단순합니당
맨 상단 plugins, dependencies 코드 수정
plugins {
id 'com.android.application'
id 'org.jetbrains.kotlin.android'
id 'com.google.gms.google-services' // for firebase
}
dependencies {
...
//for firebase
implementation platform('com.google.firebase:firebase-bom:31.1.1')
implementation 'com.google.firebase:firebase-analytics-ktx'
}Manifest 에 인터넷 권한까지 추가하면 완료
<Manifest xmlns ~ >
...
<uses-permission android:name="android.permission.INTERNET"/>
...
</manifest>이걸로 몇 개의 오류를 만났는 지 .....ㅋㅋㅋㅋ
그래도 역시 해결하면 너무나도 재밌습니다