리액트 폴더를 build하여 내용을 깃허브로 배포하니
흰 화면이 뜨는 문제가 있었다.
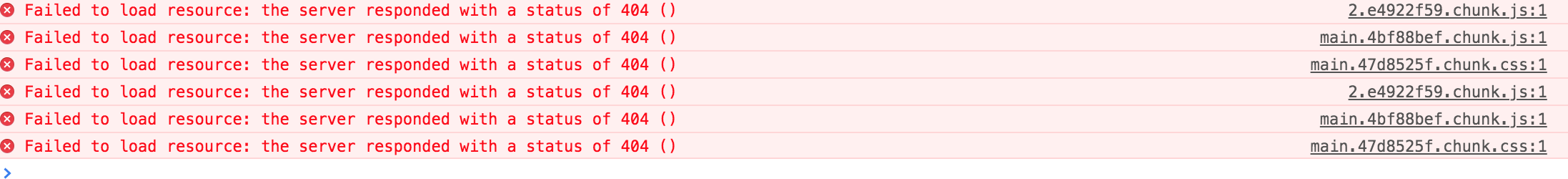
div root안이 아예 빈 칸으로 뜨고 콘솔엔 404에러가 떴다.
해결방법
1 : 라우터 path 문제였다. Hash라우터를 사용했다.
2 : package.json에 homepage주소를 잘 넣는다.
import React from "react";
import { HashRouter as Router, Route } from "react-router-dom";
import Main from "./components/pages/Main";
import Works from "./components/pages/Works";
import Cssani from "./components/pages/Cssani";
import About from "./components/pages/About";
import Contact from "./components/pages/Contact";
function App(){
return(
<Router>
<Route path="/" exact component={Main}/>
<Route path="/works" exact component={Works}/>
<Route path="/about" exact component={About}/>
<Route path="/cssani" exact component={Cssani}/>
<Route path="/contact" exact component={Contact}/>
</Router>
)
}
export default App;이 문제로 하루를 날렸는데 어느 개발자님 두분이 도와주셨다.
도와주신 이름 모를 개발자님들께 감사드린다.
나도 나중에 막히는 사람에게 도움을 베풀어야 겠다.